
【レイアウト構成】上級編:ストアサイト(カフェ)/パララックス
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
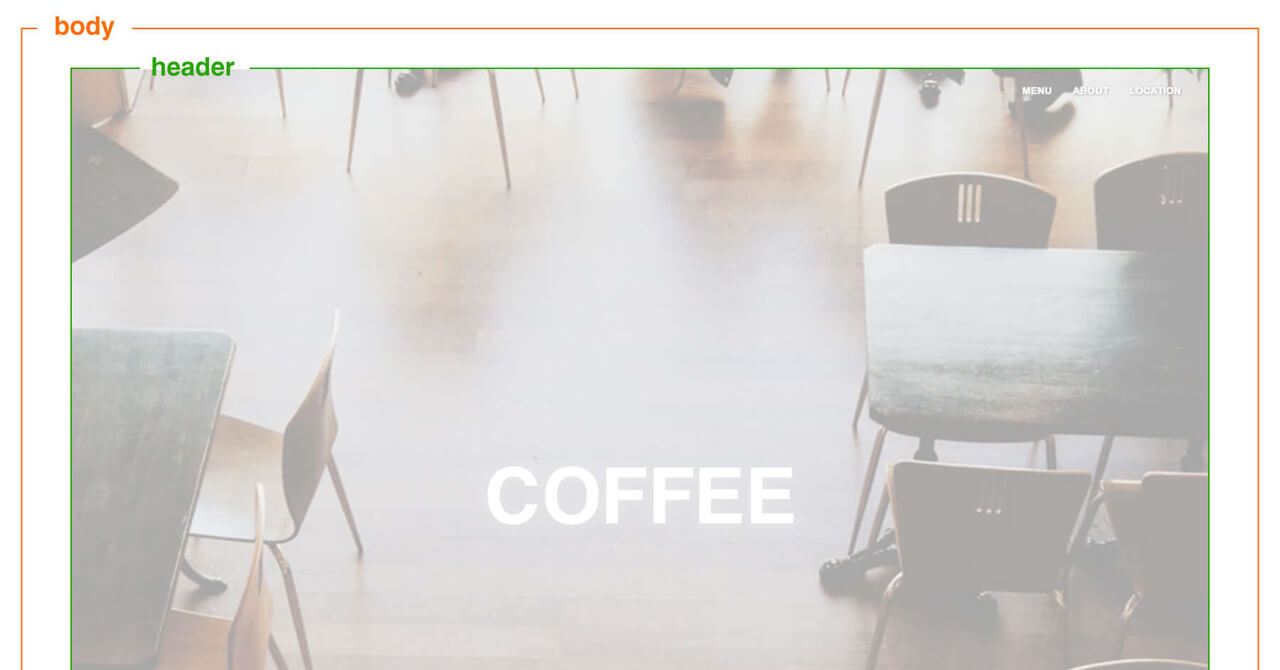
- header
- ロゴとグローバルナビを囲み、全体に背景画像を設定します。
- main
- コンテンツのメインエリア全体を囲みます。
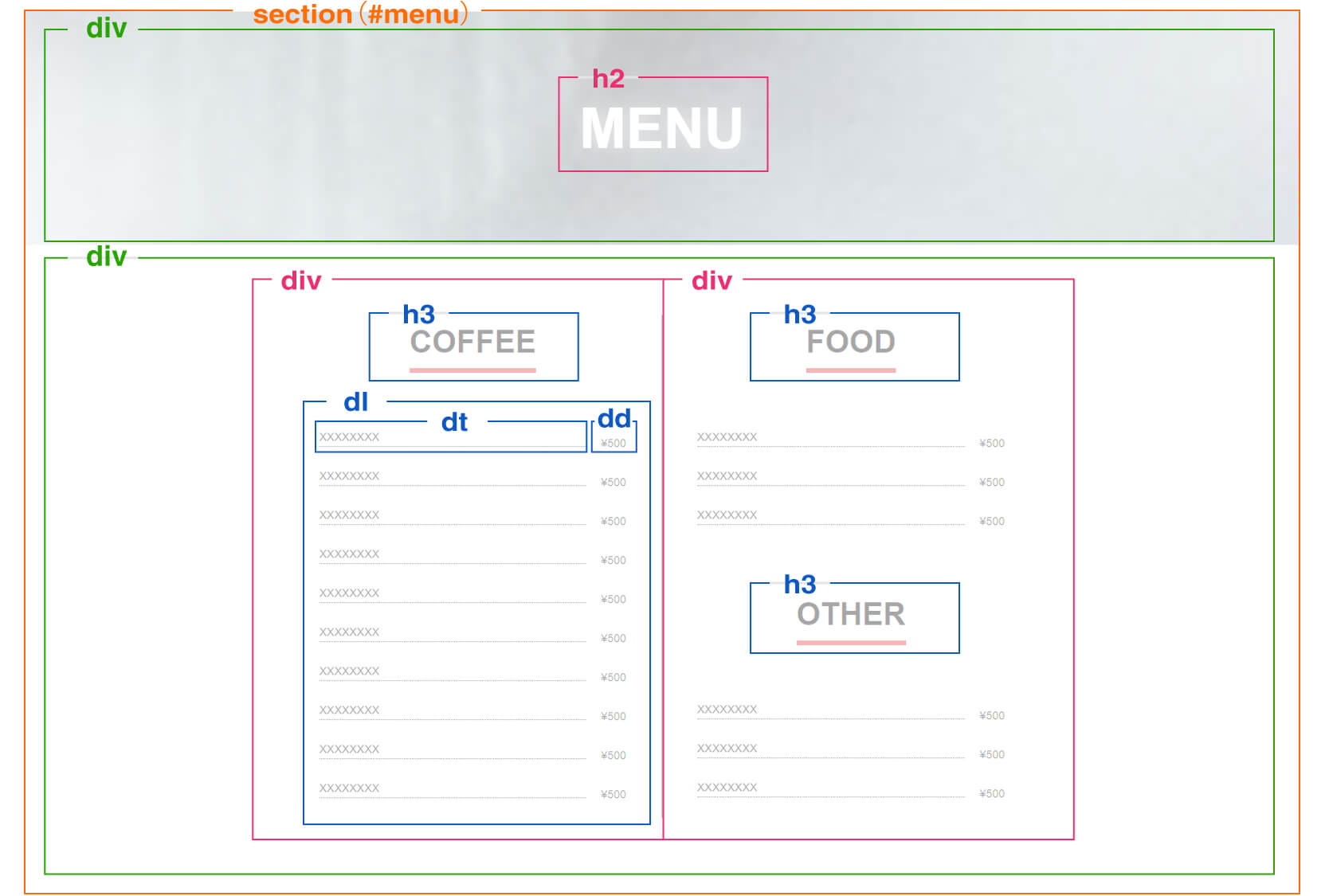
- section(#menu)
- Menuコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
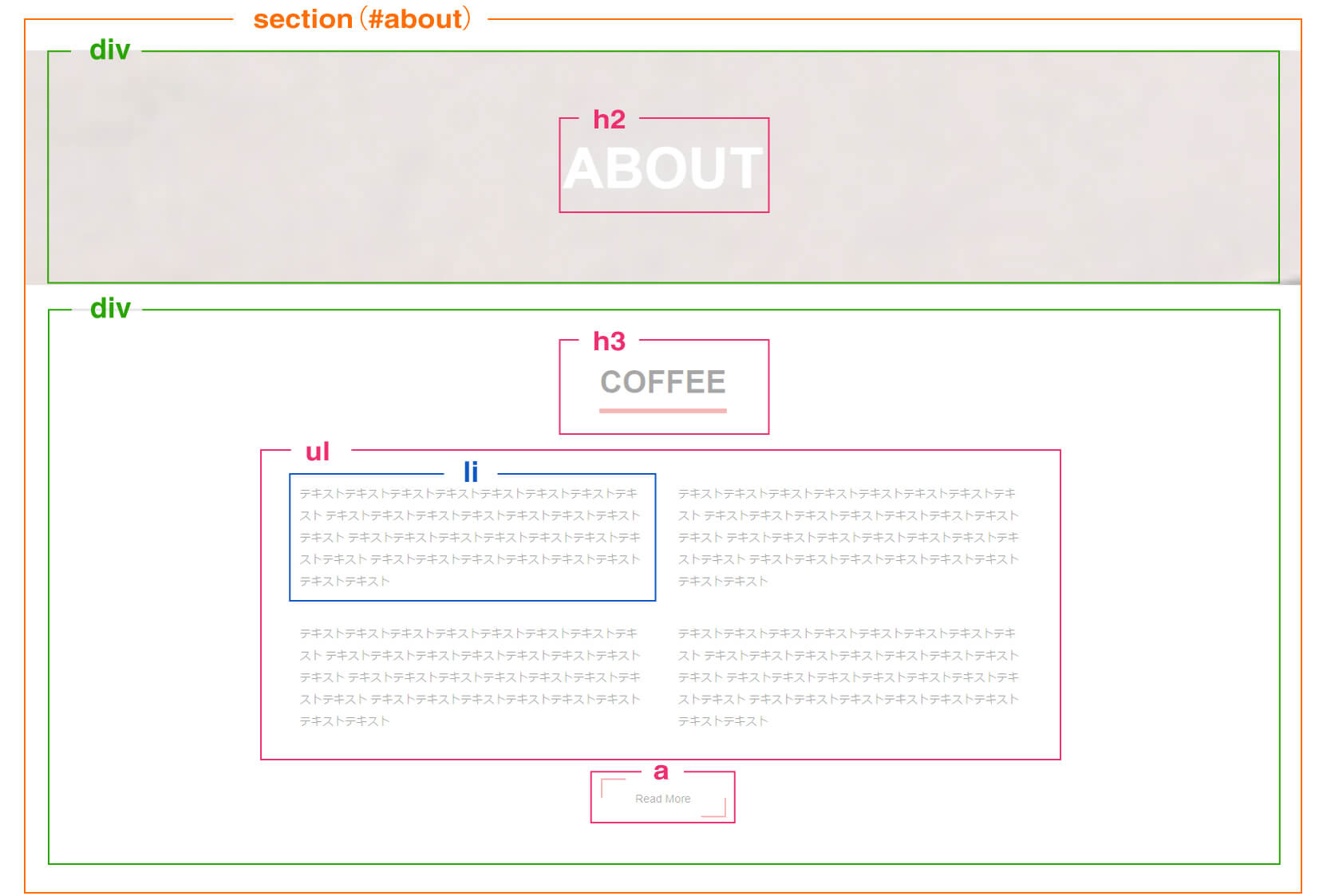
- section(#about)
- Aboutコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
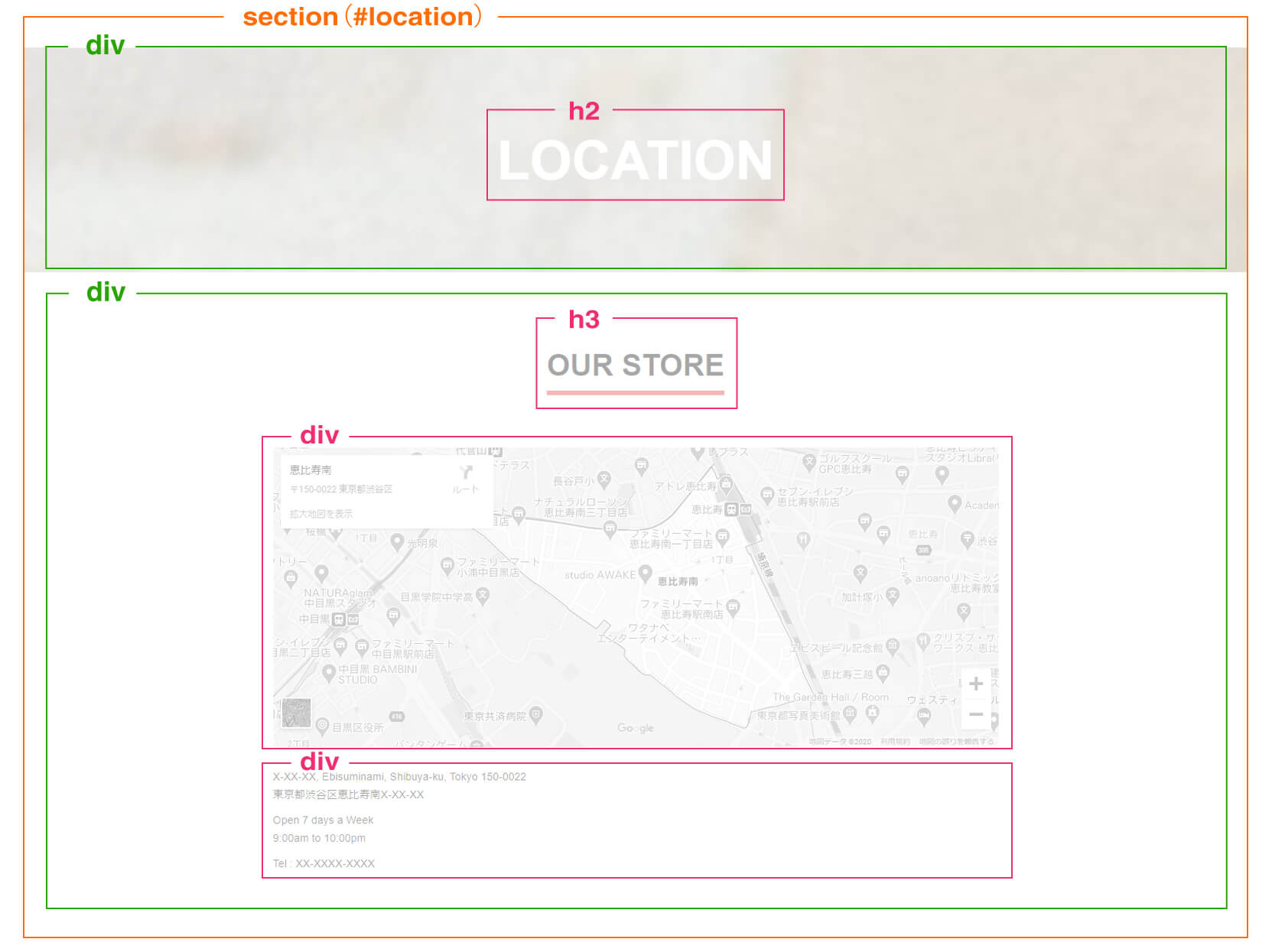
- section(#location)
- Locationコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
header

コーディングのヒント!
- ・header全体を背景画像にして、全画面表示にします。
- ・高さは単位にvhを使用することで、ブラウザの高さにあわせて可変になるようにします。
- ・右上にnavタグでグローバルナビゲーション、中央にh1タグでロゴを配置します。
- ・メニューとロゴにはfilterのdrop-shadowで少し影ができるように設定します。
section(#menu)

コーディングのヒント!
- 背景画像
-
タイトル部分のdivタグに背景画像を固定で設定します。
背景画像の固定は、background-attachmentのfixedを指定します。
タイトルはh2タグで記述して、positionで中央に配置します。 - コンテンツエリア
-
外側のdivタグでflexboxを使用して、COFFEEエリアのdivタグとFOOD、OTHERエリアのdivタグを横並びに配置します。
それぞれのメニューは、dl、dt、ddタグを使用して記述します。
section(#about)

コーディングのヒント!
- 背景画像
- Menuセクションと同様です。
- コンテンツエリア
-
テキストのエリアはul、liタグを使用します。
全体をulタグ、4つのテキストのブロックをliタグで囲み、flexboxで横並びに配置します。
flex-wrapで折り返しの指定をすることで、2つ目のブロックで折り返されるように設定します。 - ボタン
-
テキストエリア下のボタンをaタグで記述します。
ボタンにマウスオーバーした際の動きは:hoverで指定します。
CSSだけで表現できるホバーの動きはたくさんありますので、この機会にネットで調べながら色々なホバーの実装を練習してみてください。
section(#location)

コーディングのヒント!
- 背景画像
- Menuセクションと同様です。
- Google マップ
-
Google マップの埋め込みは、公式サイトに説明がありますので、こちらを参考にしてください。
他のユーザーとマップやルートを共有する
埋め込んだGoogle マップの全体をdivタグで囲み、filterのgrayscaleで白黒に設定します。
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。






































