
【HTMLサイトをWordPress化しよう】⑦トップページ編
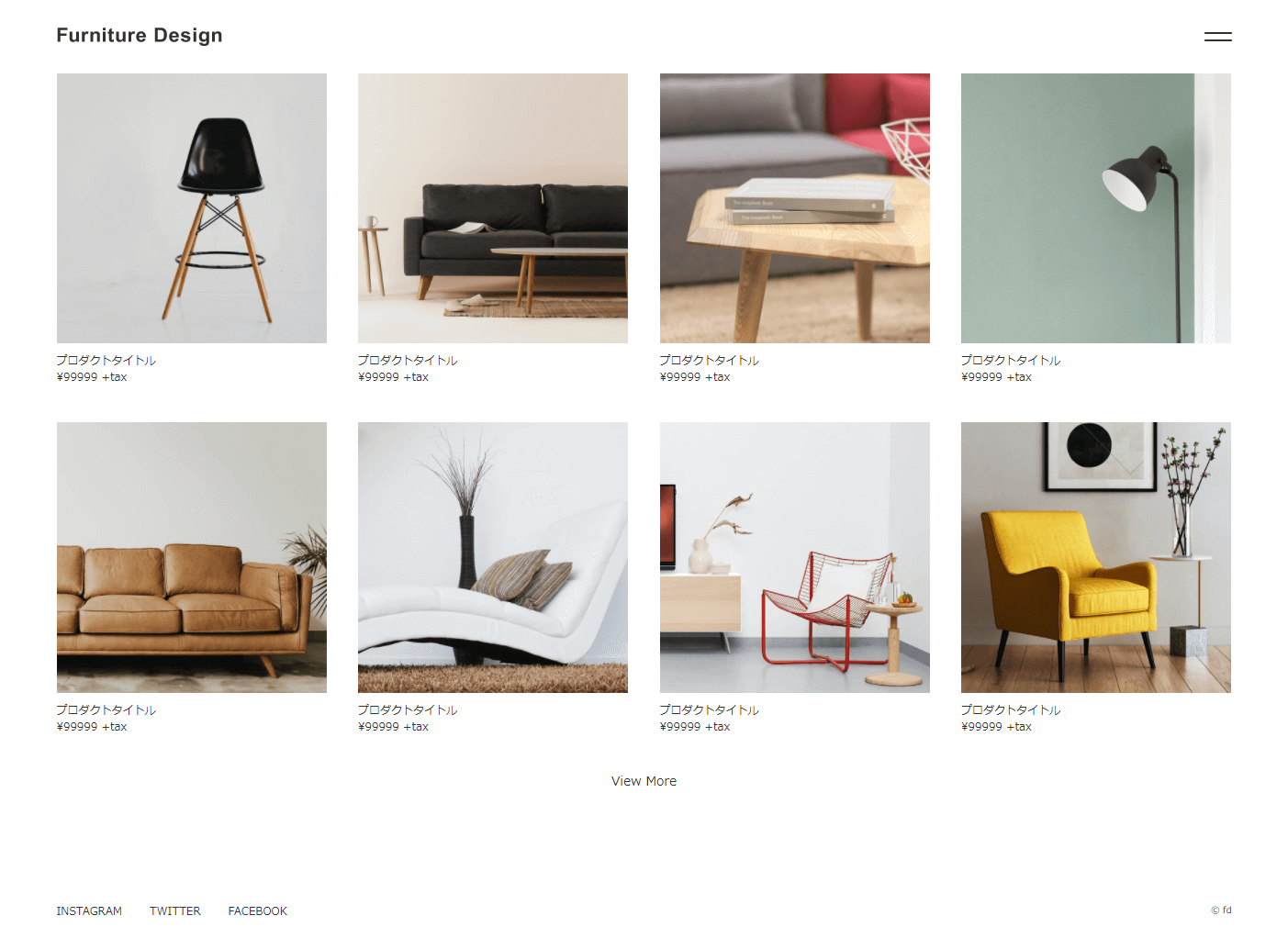
トップページの作成を行います。
目次
index.phpにコピー
「index.html」の中からヘッダーとフッター以外のコードをindex.phpにコピーします。
index.php
<main>
<div id="top" class="wrapper">
<ul class="product-list">
<li>
<a href="item1.html">
<img src="img/item1.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item2.html">
<img src="img/item2.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item3.html">
<img src="img/item3.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item4.html">
<img src="img/item4.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item5.html">
<img src="img/item5.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item6.html">
<img src="img/item6.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item7.html">
<img src="img/item7.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<li>
<a href="item8.html">
<img src="img/item8.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
</ul>
<a class="link-text" href="products.html">View More</a>
</div>
</main>
コードの修正
はりつけたコードを、WordPressの記述に修正していきます。
修正する箇所は下記の通りです。
- get_header()
- header.phpの読み込みを一番最初に追加
- get_footer()
- footer.phpの読み込みを一番最後に追加
- 製品一覧
- 投稿記事から取得
- サイトURL
- home_url()で取得
修正後のコードは下記の通りです。
index.php
<?php get_header(); ?>
<main>
<div id="top" class="wrapper">
<ul class="product-list">
<?php
$args = array(
'posts_per_page' => 8
);
?>
<?php $posts = get_posts($args); ?>
<?php foreach($posts as $post): ?>
<?php setup_postdata($post); ?>
<li>
<a href="<?php the_permalink(); ?>">
<img src="<?php the_post_thumbnail_url('full'); ?>" alt="">
<p><?php the_title(); ?></p>
<p>¥<?php echo esc_html(get_post_meta($post->ID, 'price', true)); ?> +tax</p>
</a>
</li>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
</ul>
<a class="link-text" href="<?php echo esc_url(home_url('/category/products/')); ?>">View More</a>
</div>
</main>
<?php get_footer(); ?>
記事を取得するループ処理の解説です。
取得件数の設定
$args = array(
'posts_per_page' => 8
);
「posts_per_page」で取得するデータ件数を設定します。
データの取得
$posts = get_posts($args);
先ほど設定したパラメータ「$args」をセットして、get_postsでデータを取得します。
ループ処理
foreach ($posts as $post):
取得したデータをforeachで1件づつ読み込みます。
データをセット
setup_postdata($post);
読み込んだデータを使用できるようにセットします。
各値を取得・表示
- the_permalink()
- 記事のパーマリンクを表示します。
- the_post_thumbnail_url()
- 記事のアイキャッチを表示します。
- the_title()
- 記事のタイトルを表示します。
- get_post_meta()
- カスタムフィールドの値を取得します。
データをリセット
wp_reset_postdata();
使用したデータをリセットしてデータ取得処理を終了します。
以上でindex.phpのコーディングは完了です。
コーディング完了したらトップページの表示確認を行うために記事を投稿します。
まずは、記事の投稿に必要なアイキャッチの有効化とカテゴリー登録から行っていきます。
アイキャッチの有効化
投稿画面でアイキャッチを設定するため、アイキャッチの有効化を行います。
アイキャッチの有効化については、下記の記事内の「アイキャッチの有効化」を参考にしてください。
カテゴリーの登録
投稿画面で設定するためのカテゴリーを登録します。
カテゴリーの登録については、下記の記事内の「カテゴリーの登録」を参考にしてください。
今回登録するカテゴリーは下記の通りです。
| カテゴリ名 | スラッグ | 親カテゴリー |
|---|---|---|
| Products | products | なし |
記事の投稿
記事の投稿を行います
記事の投稿については、下記の記事内の「記事の投稿」を参考にしてください。
今回投稿するデータは下記の通りです。
| タイトル | スラッグ | アイキャッチ |
|---|---|---|
| プロダクトタイトル | item1 (item2~16も同様) |
item1.jpg (item2.jpg~16も同様) |
| 本文 |
|---|
|
テキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| カスタムフィールド(名前) | カスタムフィールド(値) |
|---|---|
| color | テキスト |
| material | テキストテキストテキスト |
| price | 99999 |
| size | W999 × D999 × H999 |
※カスタムフィールドの設定方法につては下記の記事を参考にしてください。
カスタムフィールドの使用方法
表示確認
記事の投稿が完了したらトップページを表示してみましょう。
投稿した記事が新しい順に表示されていればOKです。
トップページができたら、次はカテゴリ一覧を作っていきます。
次の記事 >
< 前の記事