
【レイアウト構成】番外編:プラグイン「Datepicker」/カレンダー&入力チェック
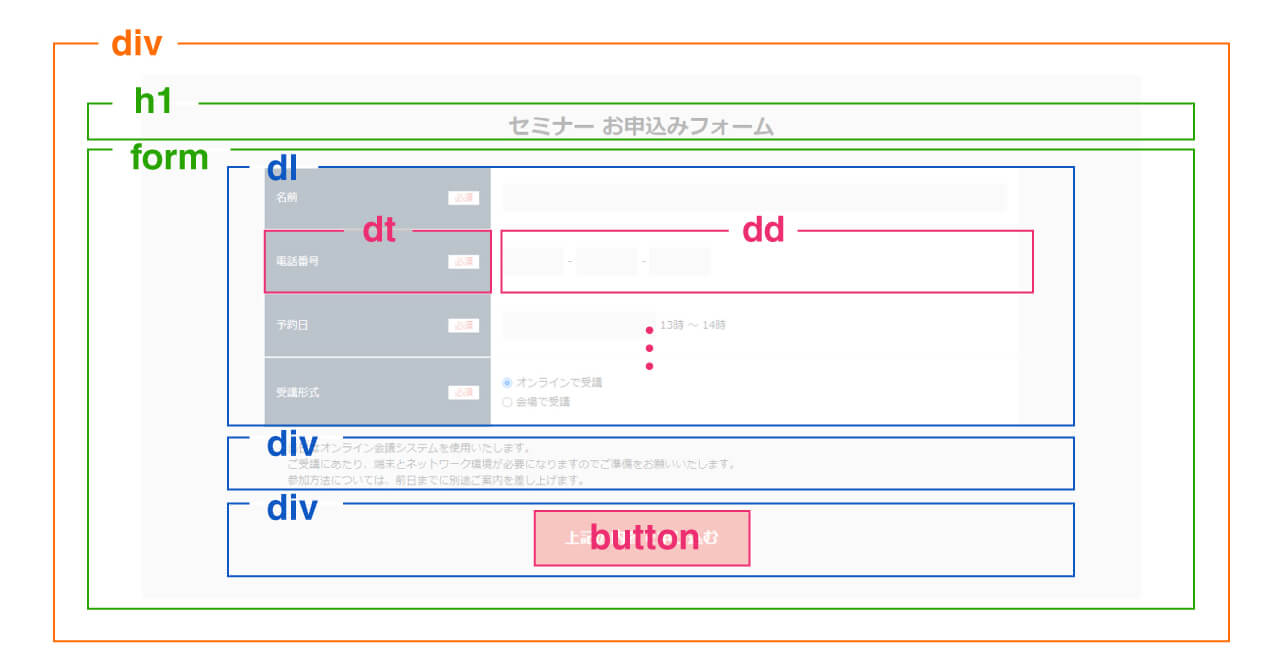
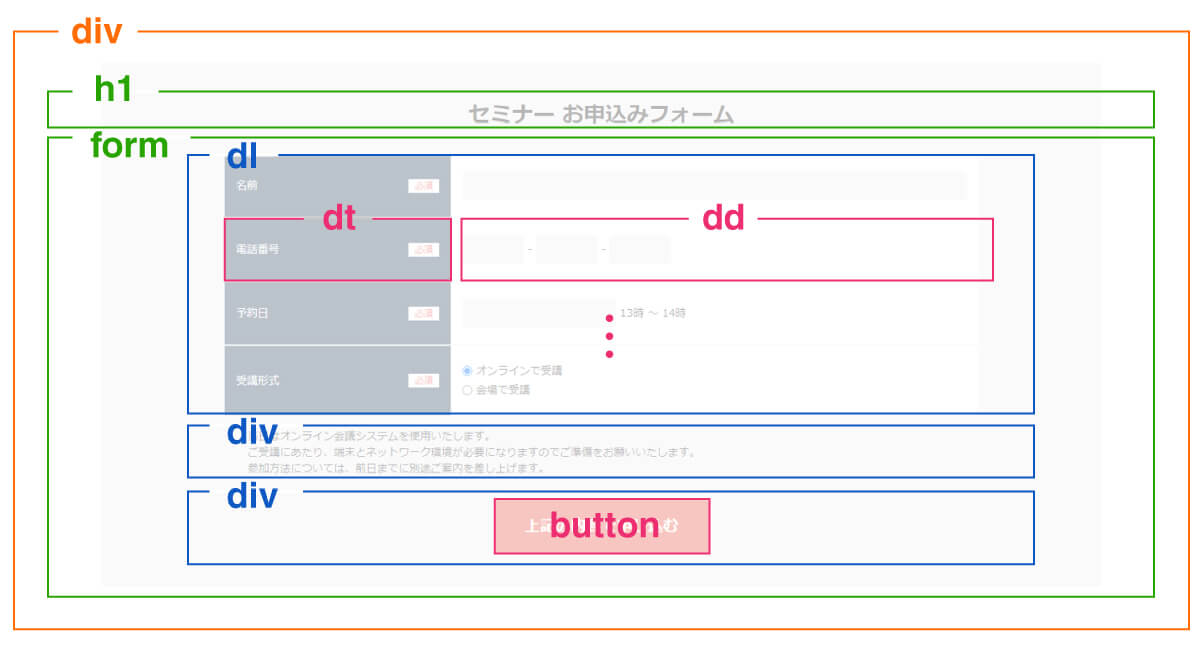
レイアウト構成

コーディングのヒント!
全体をdivタグで囲みます。
- タイトル
- ページタイトルをh1タグで記述します。
- フォーム
- フォーム全体をformタグで囲みます。
ラベルと入力フィールドをdl、dt、ddタグを使用してFlexboxで横並びに配置します。 - 予約日
- inputタグにidを指定しておき、そのidに対してjsファイル内でdatepicker()を実行することで、カレンダーが使えるようになります。
※今回はデフォルトのカレンダーを使用していますが、オプションを設定したりCSSを変更することでカレンダーをカスタマイズすることができます。
使い方を理解したらカスタマイズにも挑戦してみましょう! - 受講形式
- ラジオボタンが変更されたタイミングで下のテキストを切り替えます。
下のテキストはあらかじめ2つとも用意しておき、片方は「display: none;」で非表示に設定します。ラジオボタンが変更されたタイミングでchangeイベントを使って、選択されたラジオボタンのテキストを「display: block;」、選択されていない方のテキストを「display: none;」に変更して表示、非表示を切り替えます。 - 入力項目の必須チェック
- 申し込みボタンのclickイベント内にチェック処理を記述します。
項目が入力されているかどうかはval()で値を取得して確認できます。未入力の場合は、入力項目下に定義しておいたid属性に対してtext()でエラーメッセージを設定して表示します。