
【レイアウト構成】初級編:ポートフォリオサイト/1カラム
目次
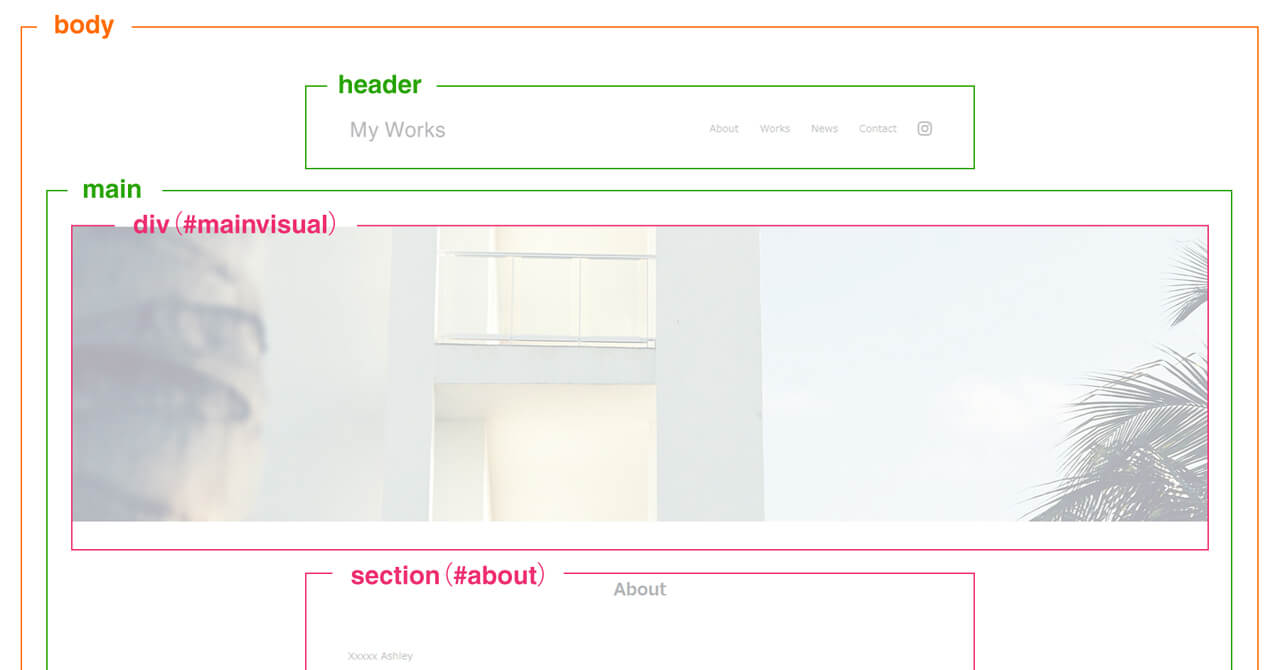
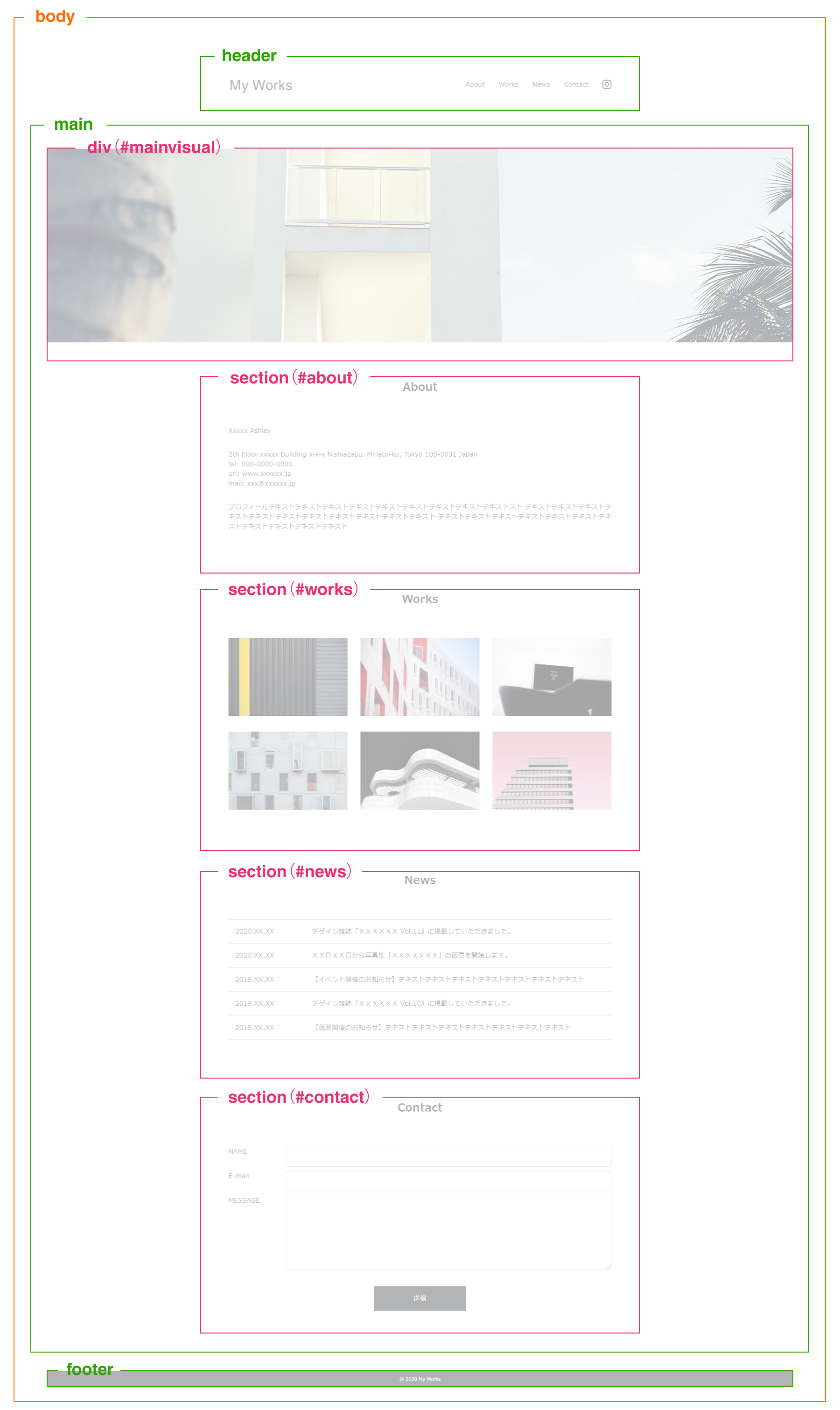
全体のレイアウト構成

解説!
1カラムのシンプルなレイアウトです。
レイアウト構成は下記の通りです。
- header
- ロゴとグローバルナビを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- section(#about)
- Aboutコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#works)
- Worksコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#news)
- Newsコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#contact)
- Contactコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
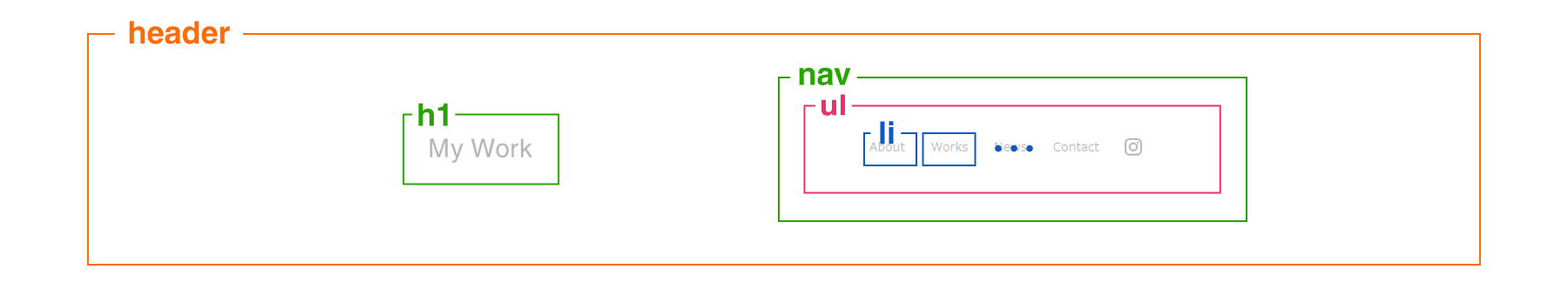
header

コーディングのヒント!
- header
- ロゴとグローバルナビをFlexboxの両端揃えで横ならびに配置します。
- ロゴ
- h1タグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグを使用してCSSのFlexboxで横並びに配置します。
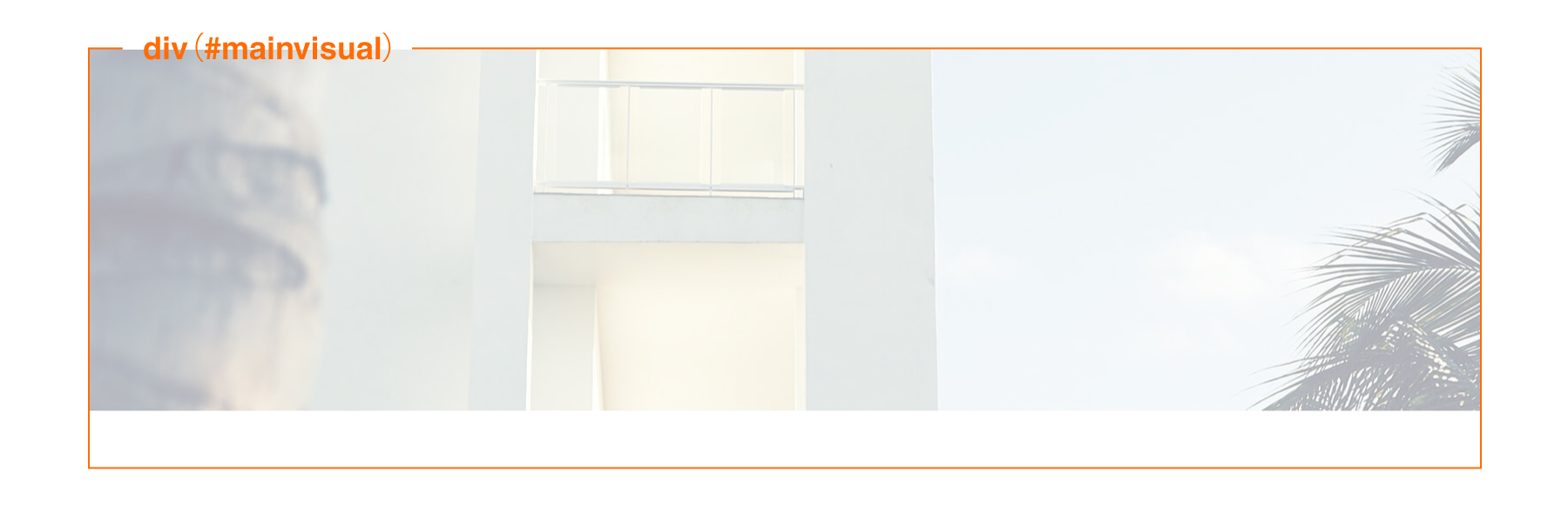
div(#mainvisual)

コーディングのヒント!
- ・画像に高さを指定して高さを固定します。
- ・object-fitで、固定したエリアの中に画像を表示することができます。
- ・レスポンシブ時の画像の切り替えは、pictureタグで行います。
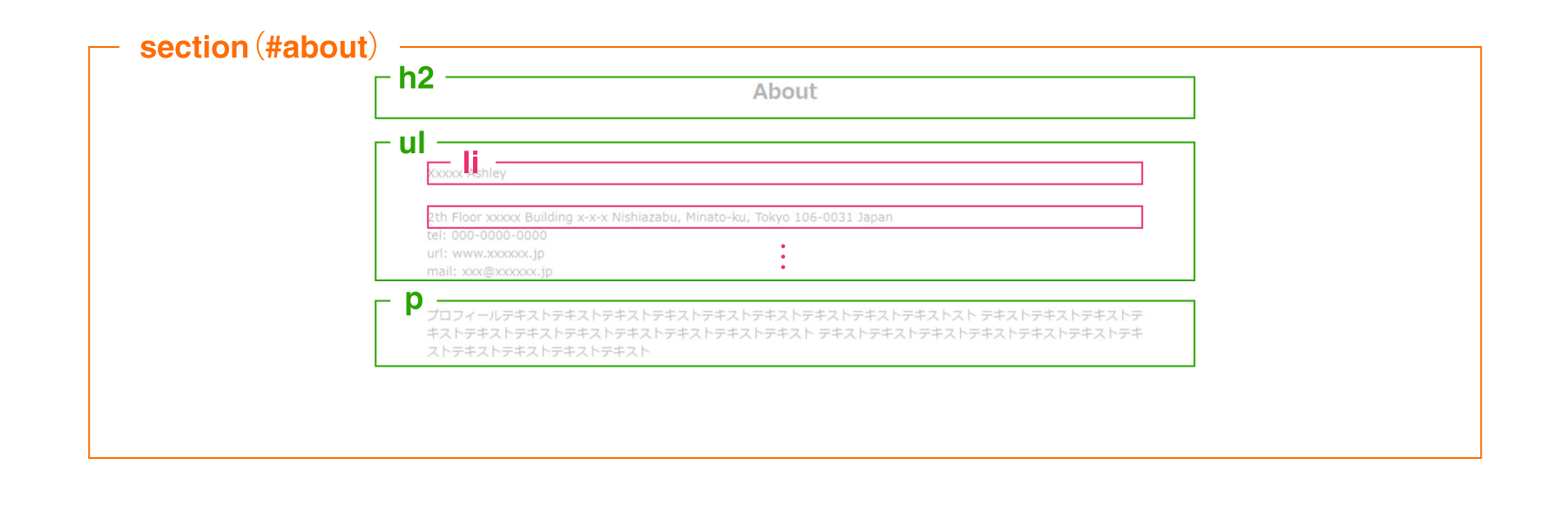
section(#about)

解説!
コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- プロフィール
-
タイトル下のプロフィールはul、liのリストタグで記述します。
一番下のテキスト情報はpタグで記述します。
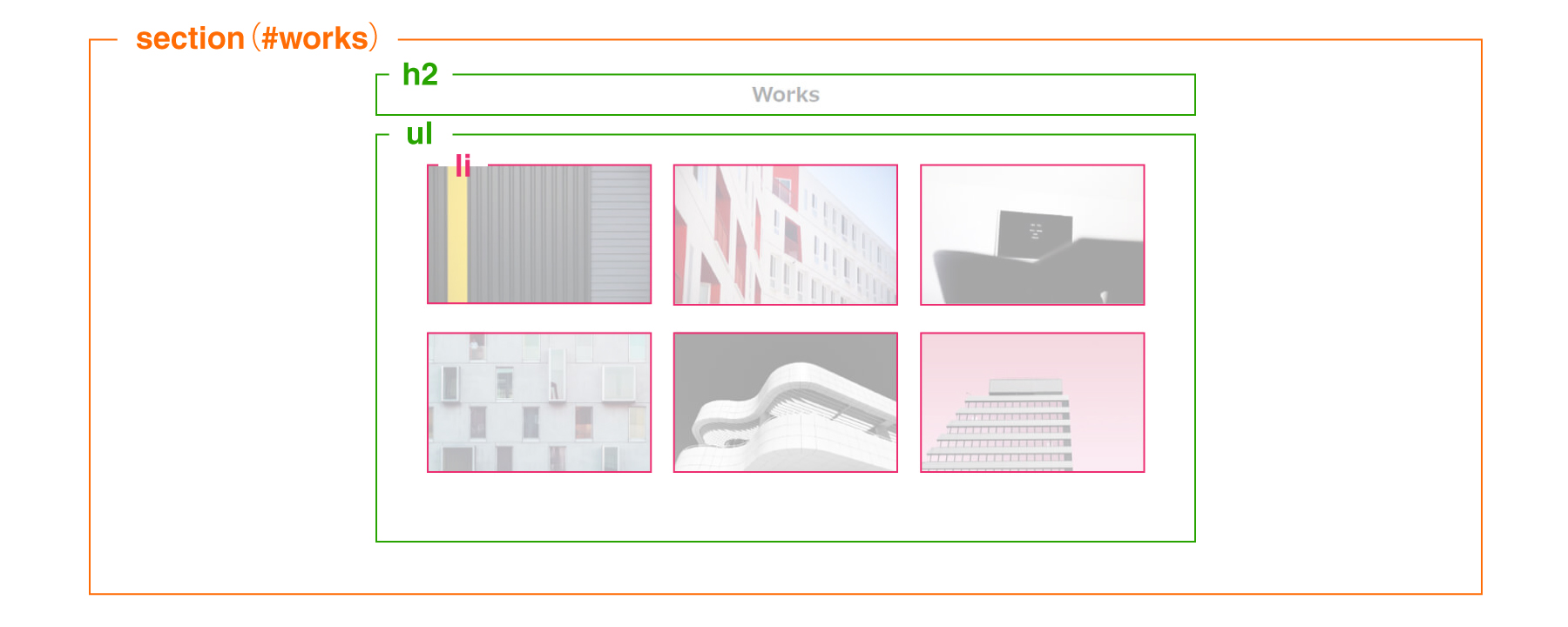
section(#works)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- 画像リスト
-
ul、liタグで記述を行い、flexboxの両端揃えで横並びに配置します。
flex-wrapで折り返しを指定します。
レスポンシブ時は、flex-directionで縦積みにします。
section(#news)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- ニュース
-
ニュースの一覧部分はdl、dt、ddタグで記述します。
日付がdtタグ、ニュース内容がddタグです。
このように「説明したいワード」と「説明内容」とがペアになるようなリストは、dlタグが適しています。
dtタグとddタグはflexboxで横並びに配置します。
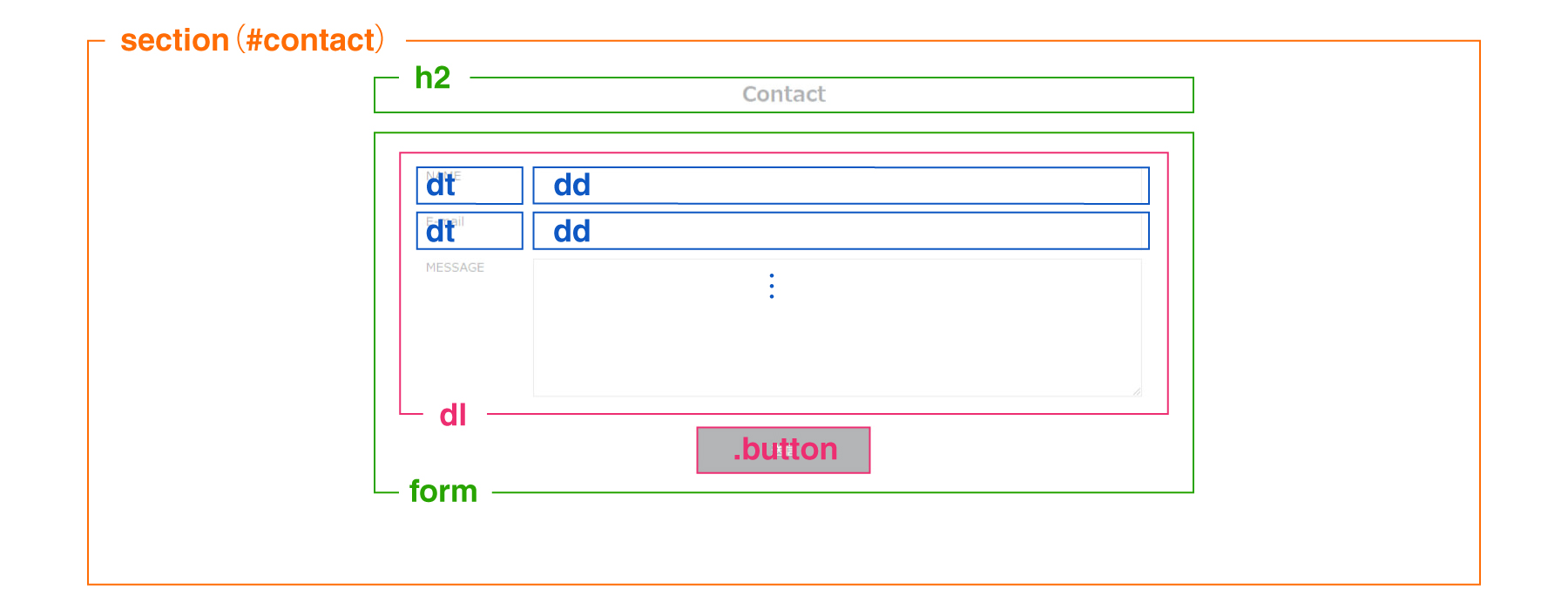
section(#contact)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- フォーム
-
フォームのエリアはformタグで囲みます。入力フィールドやボタンなど、フォームに関する情報は全てこのformタグ内に記述します。
フォーム内はdlタグを用いて、ラベルをdtタグ、入力フィールドをddタグで記述します。dtタグとddタグは、flexboxで横並びに揃えます。
送信ボタンは、CSSの「:hover」で、マウスホバー時の色反転を実装します。※inputタグやフォーム関連タグの種類と使い方については、「inputタグの種類と使い方について」で詳しく解説しています。
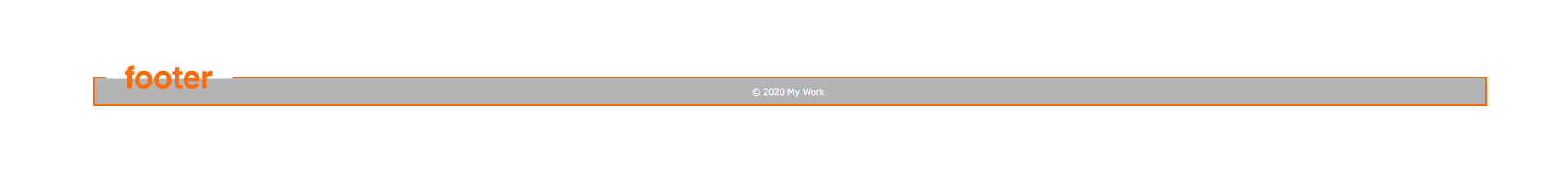
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。






































