
【WordPress コーディング練習】初級編:ポートフォリオサイト
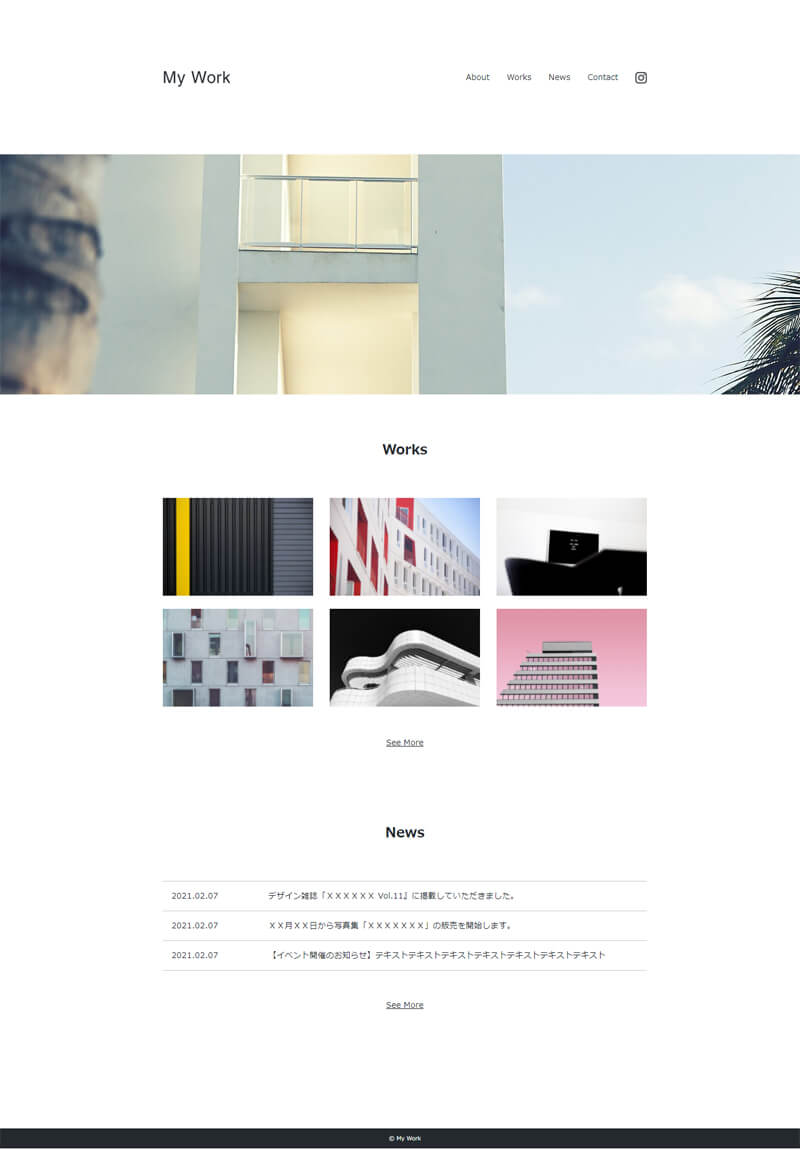
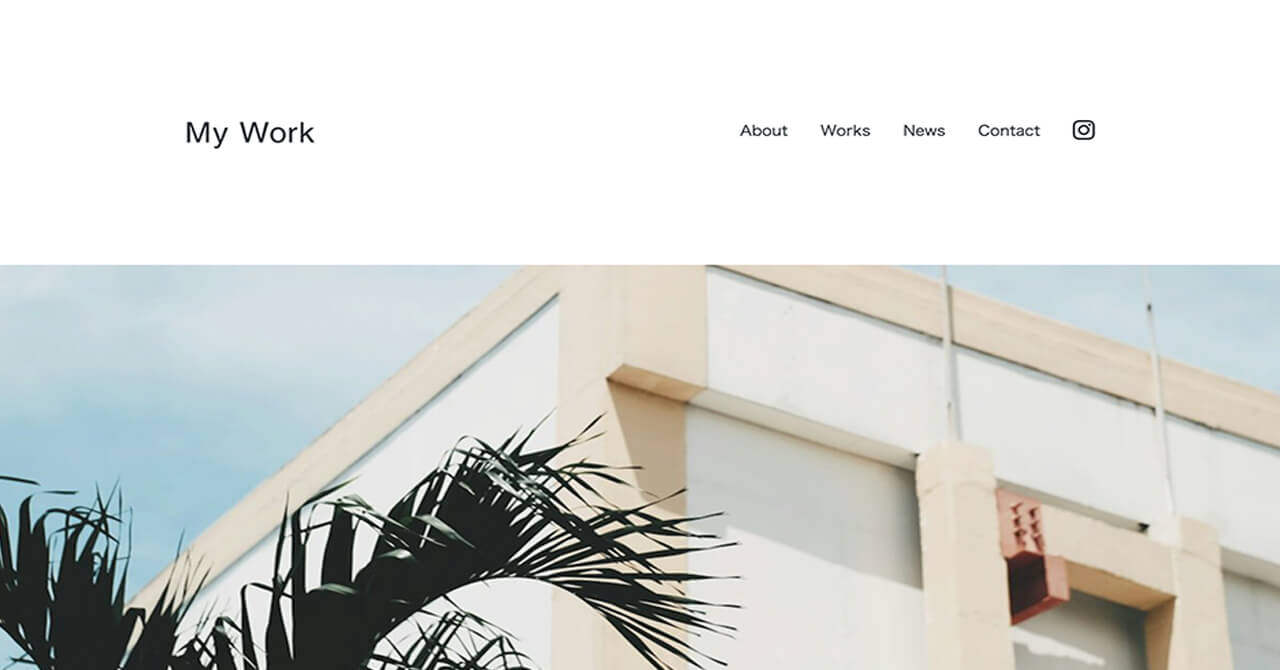
完成イメージの確認
コーディング練習をはじめよう!
課題内容
東京の西麻布を拠点に活動するフォトグラファーから、ポートフォリオ用のサイトを作ってほしいと依頼がありました。
プロフィール欄の他に、作品の紹介、近況の活動を知らせるニュース、コンタクトフォームが必要とのことです。
素材(画像)
デザインデータ
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
※ダウンロード版のファイルを開くには、Adobe XDのインストールが必要です。
コーディング仕様
- コンテンツ幅
-
コンテンツの横幅は960pxで横のパディングは4%です。
メインビジュアルだけ全幅にします。 - グローバルナビゲーション
-
About:Aboutページに遷移します。
Works:Works一覧に遷移します。
News:News一覧に遷移します。
Contact:Contactページに遷移します。 - トップページ
- メインビジュアルは全幅で高さは420px固定です。
- Worksはworksカテゴリに一致する投稿のアイキャッチを新着順に6件表示します。「See More」のリンクをクリックするとWorks一覧へ遷移します。
- Newsはnewsカテゴリに一致する投稿の投稿日とタイトルを新着順に3件表示します。「See More」のリンクをクリックするとNews一覧へ遷移します。
- Aboutページ
- 固定ページから編集できるようにします。
- Works一覧ページ
- Worksカテゴリの投稿を新着順に一覧で表示します。表示する内容は、アイキャッチ、タイトル、本文です。
今回は投稿件数が少ないという前提で、ページネーションは作成しません。 - News一覧ページ
- newsカテゴリの投稿を新着順に一覧で表示します。表示する内容は、投稿日、タイトルです。
今回は投稿件数が少ないという前提で、ページネーションは作成しません。
タイトルをクリックすると、詳細ページに遷移します。 - News詳細ページ
- 投稿内容から、タイトル、投稿日、本文を表示します。
- Contactフォーム
- プラグイン「Contact Form 7」を使用します。
- レスポンシブ
- ブレークポイントは600pxです。
コーディングに迷ったらヒントをみよう!
コーディングで悩んだ場合は、下記の「レイアウト構成」と「コーディングポイント」を参考にしてみてください。
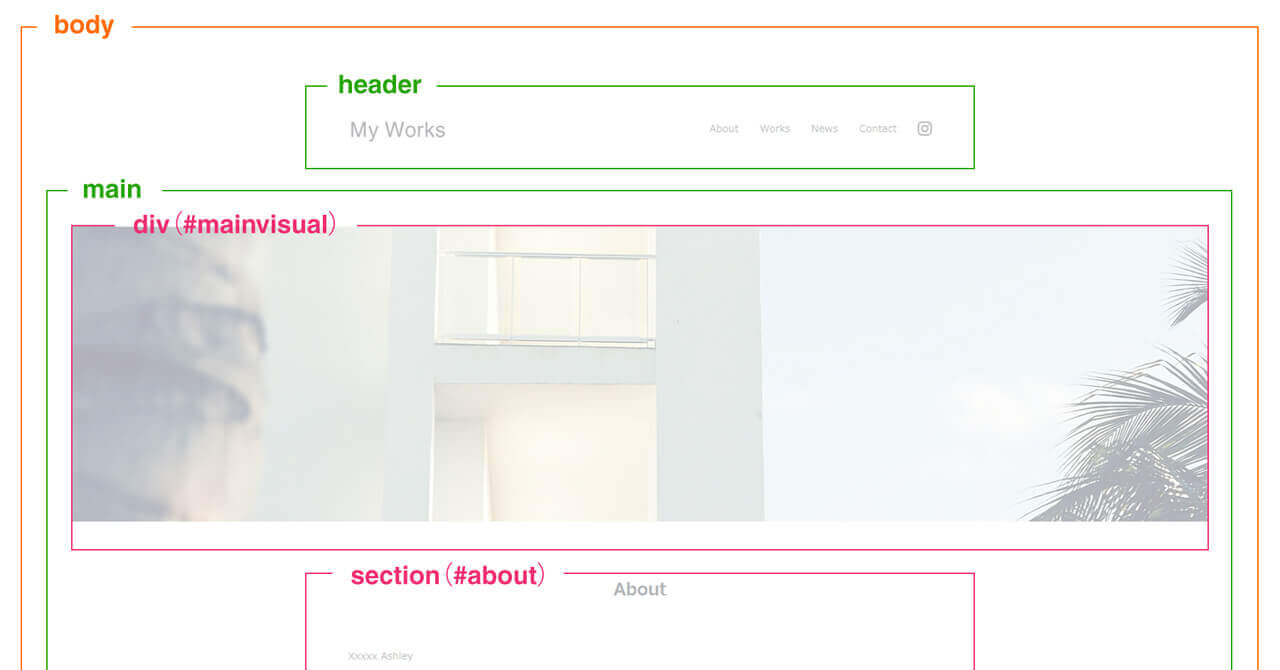
レイアウト構成
HTML版のレイアウト構成を参考にしてください。
※一部、WordPressと構成が異なる場合があります。
コーディングポイント
WordPressのコーディングポイントについての簡単なメモです。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「ソースコード」を参考に、自分の作ったコードとサイトをチェックしてみてください。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
習慣化がゴールへの鍵
コーディング練習は継続することで必ずゴールへ到達するため、「習慣化」が非常に大切です。
コーディングの習慣化にX(旧Twitter)がすごく役に立つので、その活用方法について解説しています。
制作会社からのコーディング案件受注を目指す方
頑張ってコーディング練習をしても、それが仕事で通用するかどうか不安は消えないものです。そんな不安をかかえたままだと案件が受注できないどころか、営業にも積極的になれなくなってしまいます。
スキルに自信が持てずに営業を行うのが不安な方は、実際の案件と同じ流れでコーディングを行う「Codejump Pro」で案件のシミュレーションを行なってみてください。
案件の依頼内容やデザイン、仕様、納期、単価など全て実際の案件をモデルにしています。また、コーディング完了後に制作物を納品していただき、実際の案件と同じレベルで動作確認を行う納品チェックも行なっています。
ぜひ、営業前にCodejump Proを使って実案件のシミュレーションを行ってみてください。実務レベルのスキルが身につくだけでなく、案件の様子も分かるので自信を持って営業を行うことができるようになりますよ!