
【HTML/CSS コーディング解説】初級:ポートフォリオサイト(前編)
目次
1. 完成イメージの確認
入門編に引き続き、今回もポートフォリオサイトを作っていきます。
入門編よりもコンテンツ量とレイアウトのバリエーションが増えていています。
レスポンシブ対応も行います。
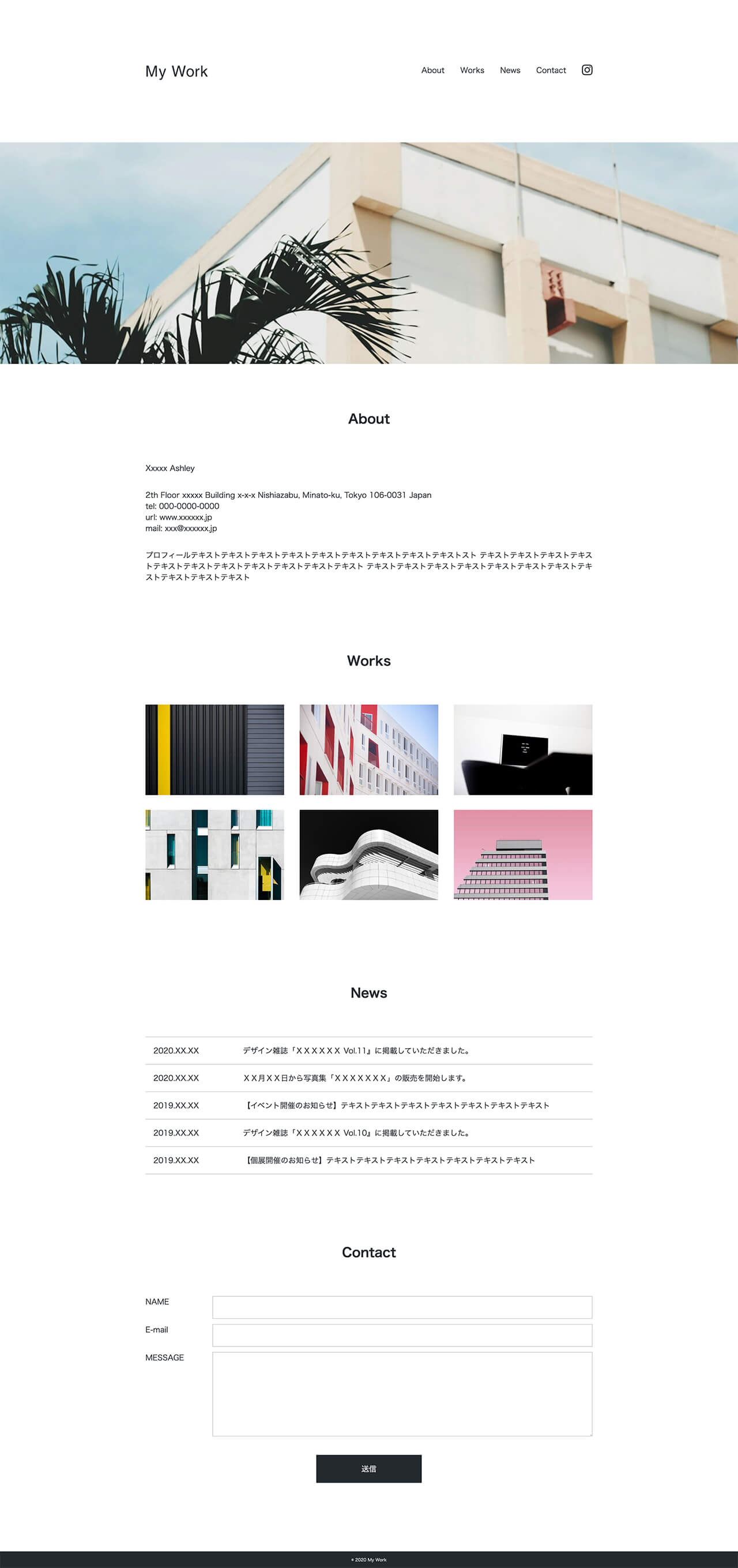
▼PC表示

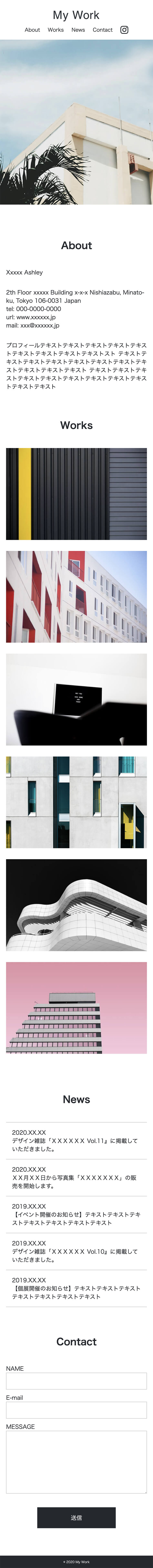
▼スマホ表示

▼デモ
デモサイトはこちらからご確認いただけます。
1カラムのシンプルなポートフォリオサイトです。
セクションの数は多いですが、難しい技術は使用せずに基本となるタグやCSSだけで実装できます。
また、Webサイトでよく使用するフォームのコーディングも学んでいきます。
(※動作はプログラムが必要になるので、レイアウトの実装だけです。)
それでは、まずはレイアウト構成を考えていきましょう!
2. レイアウト構成を考えよう
レイアウト構成を考える手順ですが、大きくわけて下記の2段階にわかれます。
- サイト全体のレイアウト構成を考える
- 各パーツのレイアウト構成を考える
入門編のプロフィールサイトでも解説していますが、レイアウト構成を考える際は紙などにメモしておくとコーディングがスムーズになります。
ぜひ試してみてくださいね!
それでは、はじめに全体のレイアウト構成を考えていきましょう。
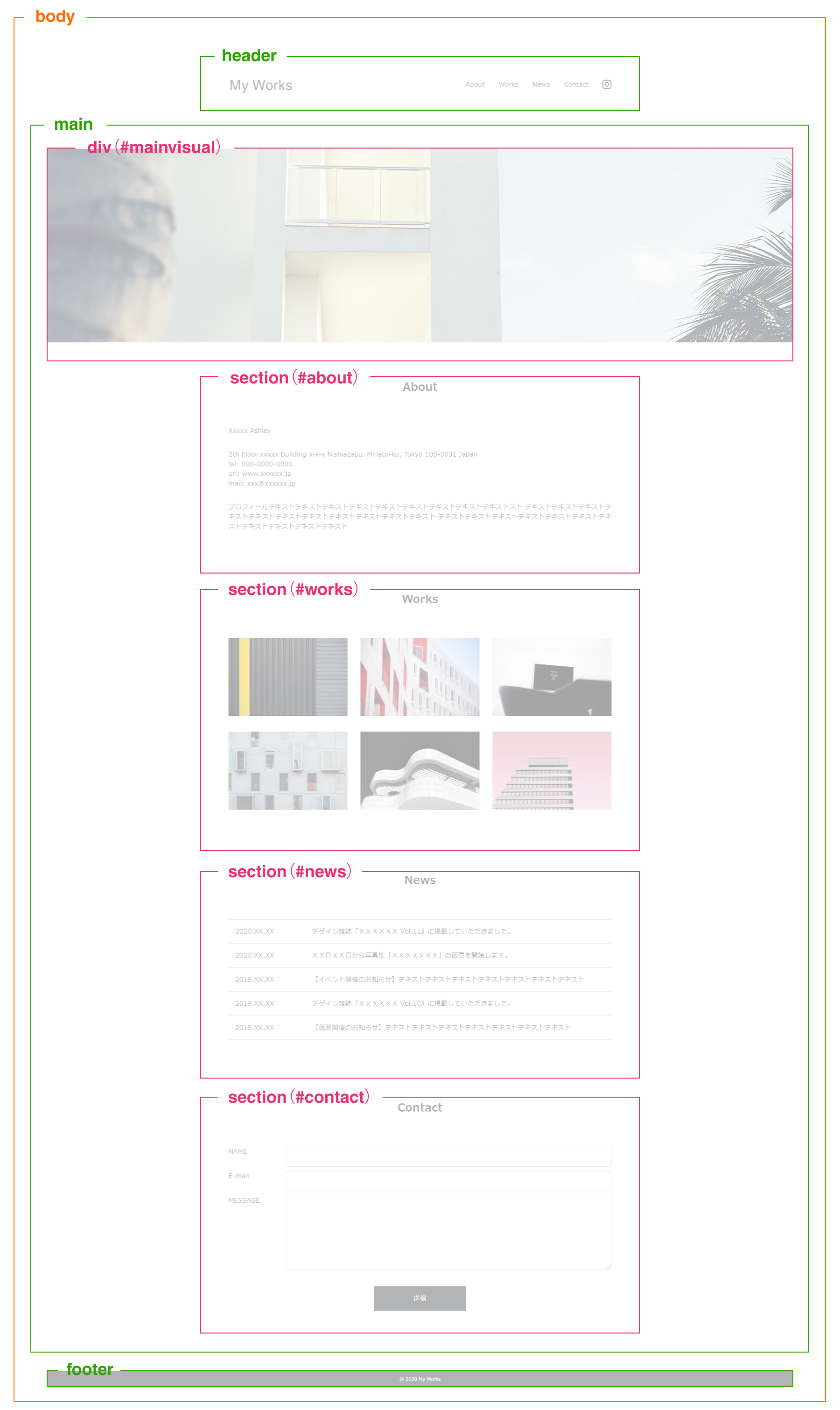
①:全体のレイアウト構成
headerやmain、footer、sectionといった大きなブロック単位での分割です。
尚、divタグとsectionタグの使い分けについては、「divタグとsectionタグの違いと使い分けについて」で詳しく解説しています。
今回のサイトの場合は、下記のようなブロックにわかれます。

大きくわけてheader、main、footerの3つにわかれ、mainの中にメインビジュアルとAbout、Works、News、Contactセクションが含まれます。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
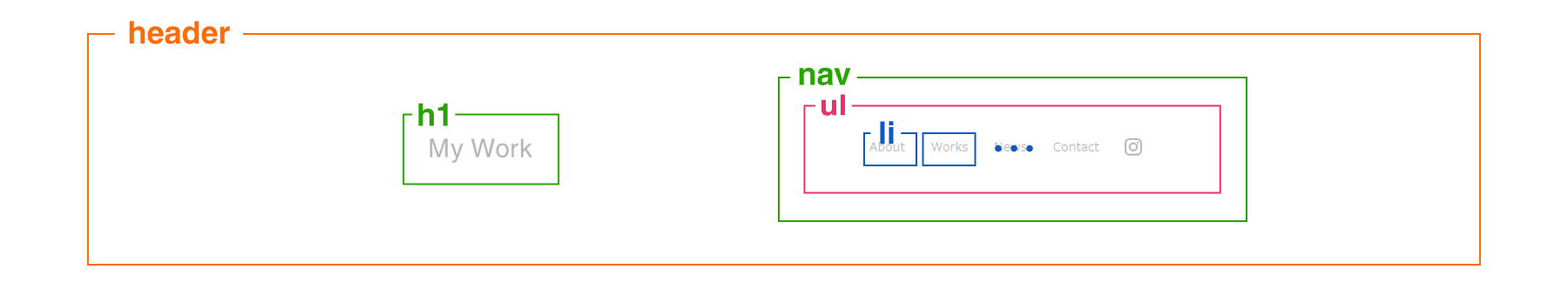
②:ヘッダーのレイアウト構成
headerのレイアウト構成です。
headerの中は下記のようにわかれます。

ロゴがh1タグ、グローバルナビゲーションがnavタグです。
navタグの中のメニューは、ul、liのリストタグで記述します。
続いてmainの中身です。
③:メインビジュアルのレイアウト構成
メインビジュアルは下記の通り、divタグで囲むだけです。
CSSでレイアウト調整を行います。

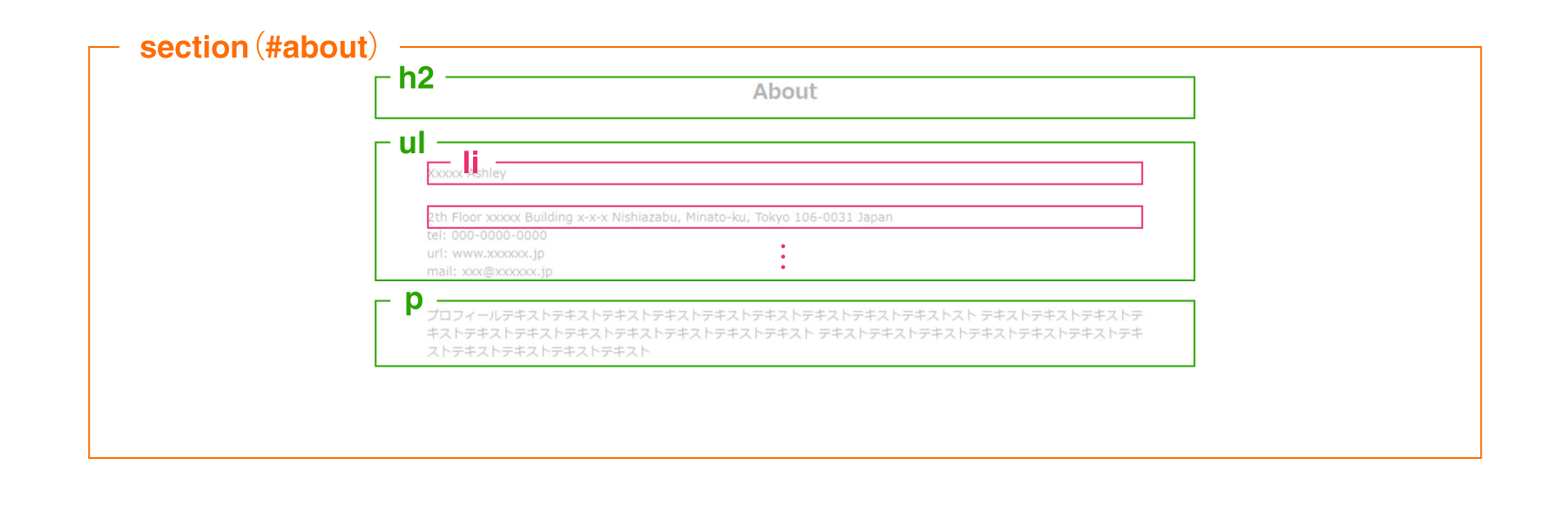
④:Aboutセクションのレイアウト構成

全体をsectionタグで囲みます。
中は、タイトルをh2タグ、プロフィールをul、liタグ、pタグで記述します。
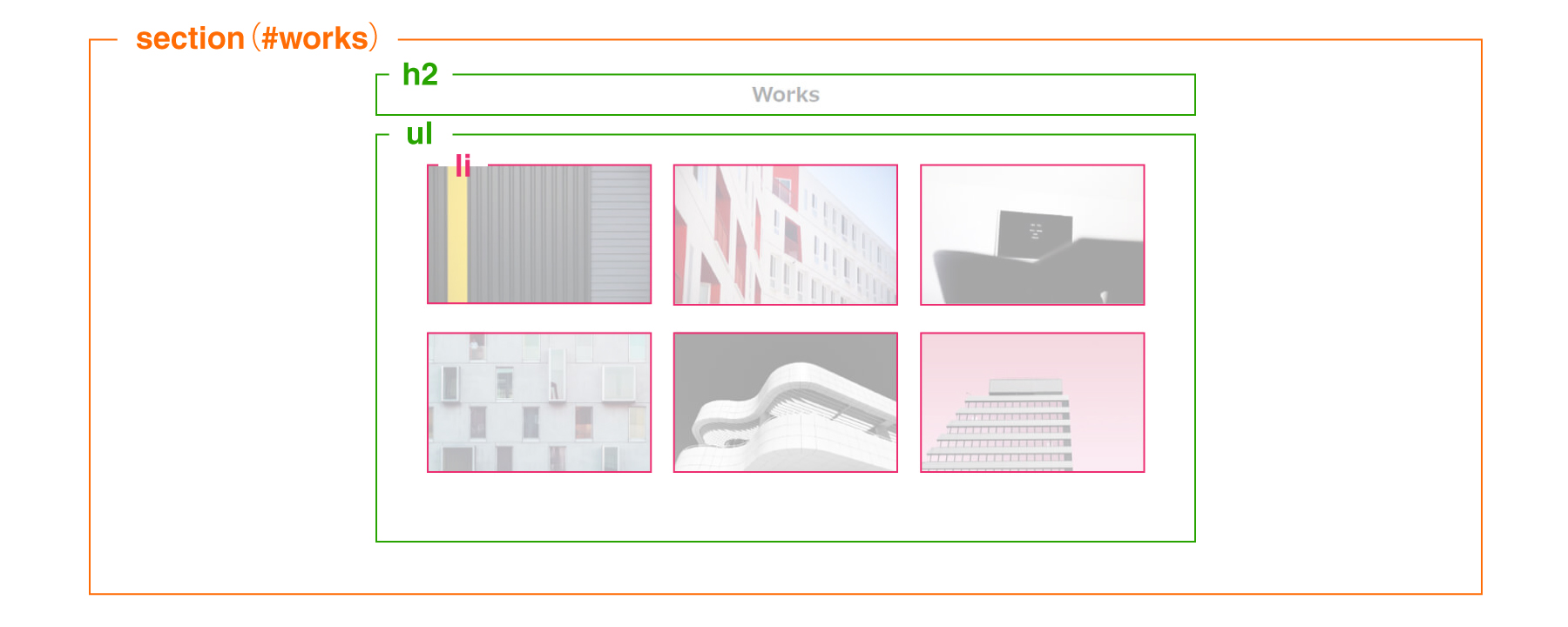
⑤:Worksセクションのレイアウト構成

全体をsectionタグで囲みます。
タイトルをh2タグ、画像をul、liタグで囲みます。
画像はフレックスボックスで横並びに配置します。
⑥:Newsセクションのレイアウト構成

全体をsectionタグで囲みます。
タイトルをh2タグ、ニュースの一覧部分はdl、dt、ddタグで記述します。
日付がdtタグ、ニュースタイトルがddタグです。
このように「説明したいワード」と「説明内容」とがペアになるようなリストは、dlタグが適しています。
リストタグの種類と使い分けについては、「リストタグの種類と使い方について」で詳しく解説しています。
dtタグとddタグはFlexboxで横並びに配置します。
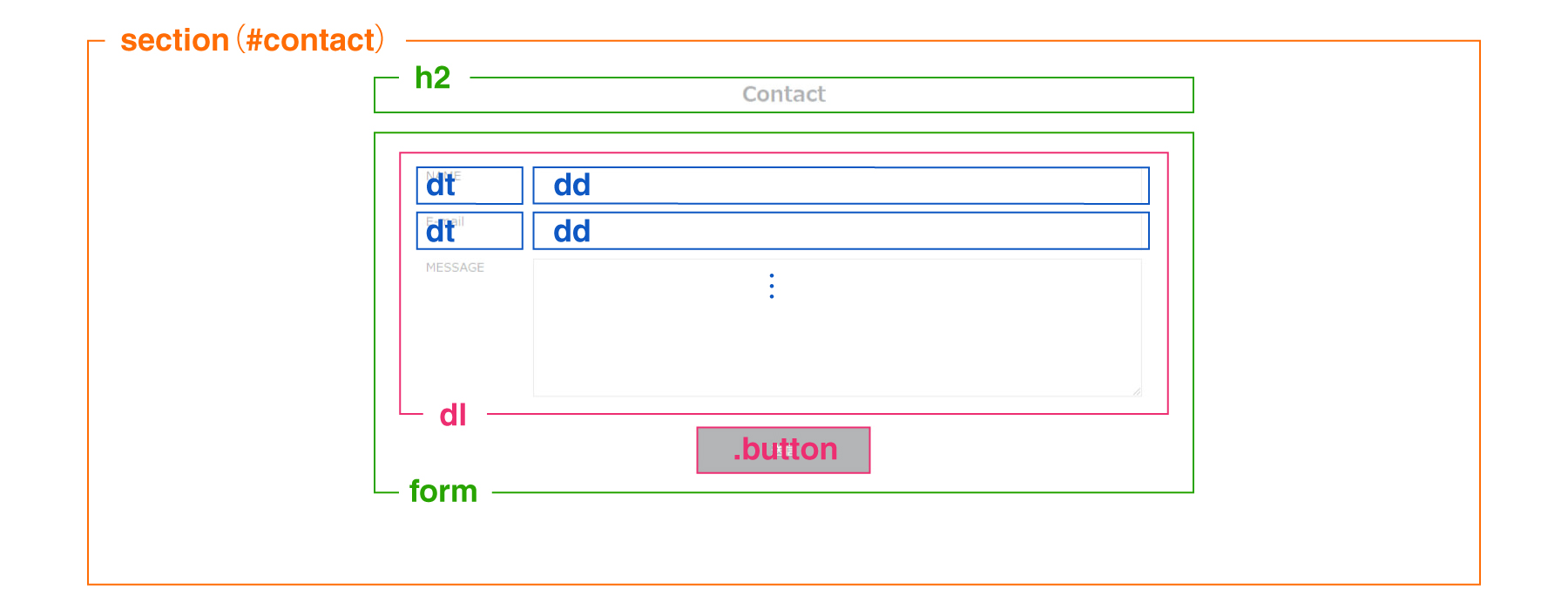
⑦:Contactセクションのレイアウト構成

全体をsectionタグで囲みます。
タイトルをh2タグ、フォームエリアをformタグで囲みます。
入力フィールドやボタンなど、フォームに関する情報は全てこのformタグ内に記述します。
フォーム内はdlタグを用いて、ラベルをdtタグ、入力フィールドをddタグで記述し、Flexboxで横並びに揃えます。
⑧:フッターのレイアウト構成
最後に、footerです。
footerは、全体をfooterタグで囲むだけです。

以上で、レイアウト構成は終了です。
それでは、いよいよ後編のコーディングに入っていきましょう!