
【HTML/CSS コーディング解説】入門:プロフィールサイト(前編)
目次
1. 完成イメージの確認
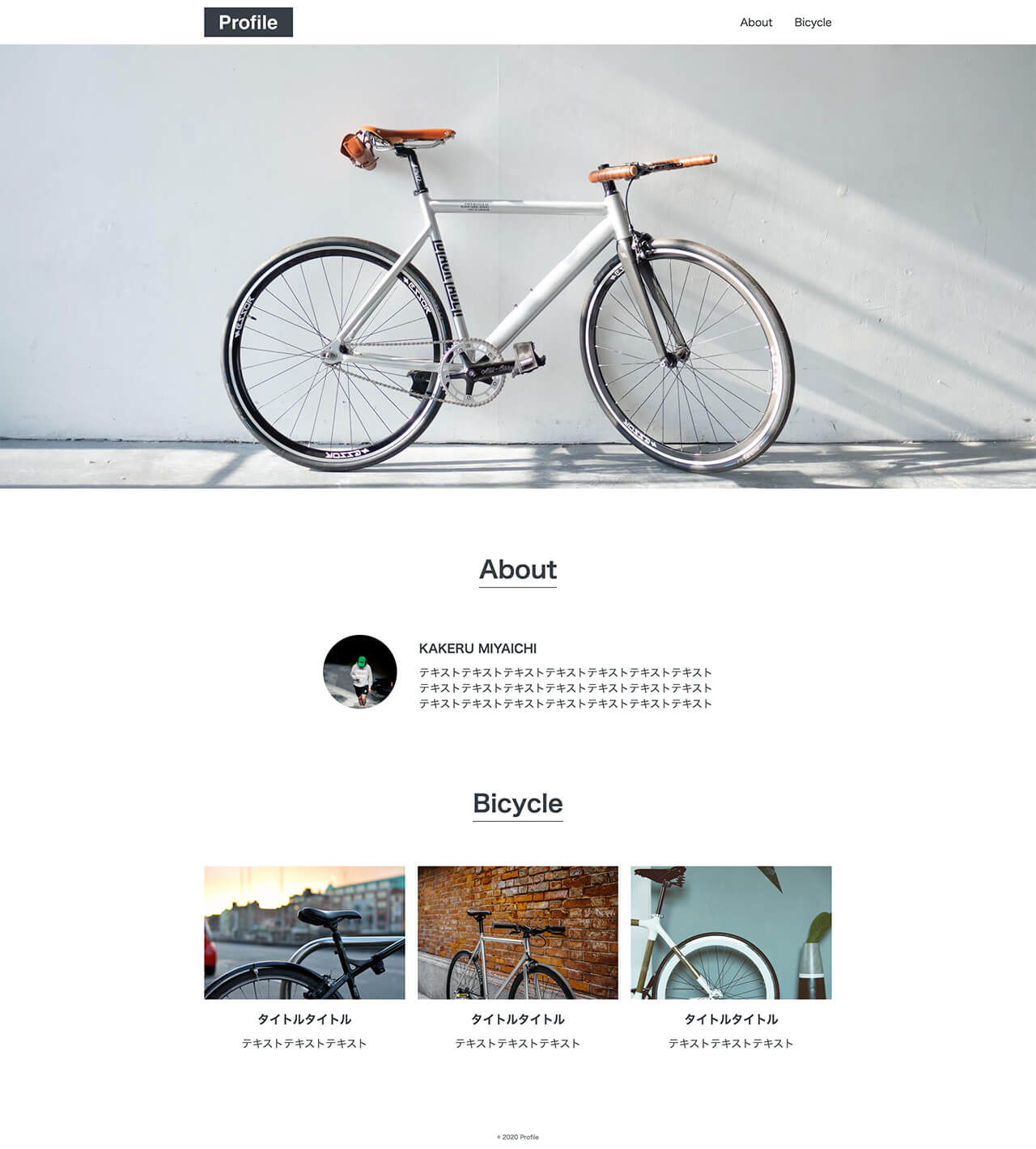
まずは、今回作るサイトの完成イメージを確認していきます。
今回作るのは1カラムのシンプルなプロフィールサイトです。
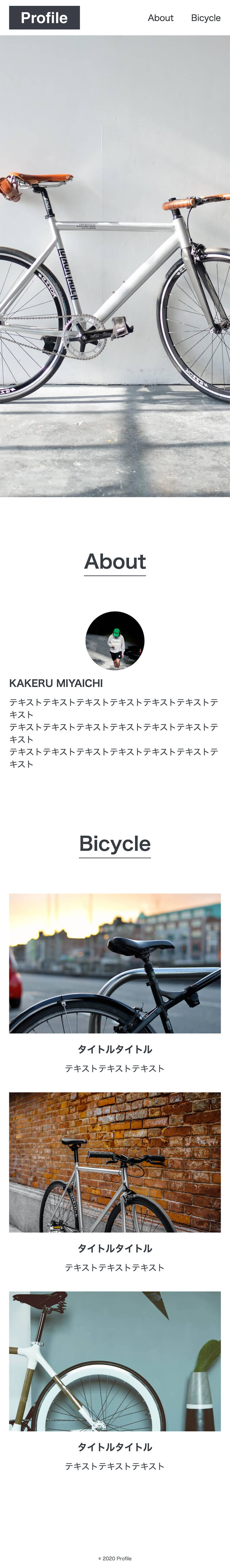
レスポンシブ対応も行います。
▼PC表示

▼スマホ表示

▼デモ
デモサイトはこちらからご確認いただけます。
プロフィールサイトといっても、コンテンツ部分は、AboutとBicycleの2つしかないので、基礎学習を終えたばかりの方にとっては作りやすいサイトだと思います。
ただ、グローバルナビゲーションやメインビジュアル、sectionタグ、flexboxなど、Webサイト制作の基礎となる部分がいっぱいつまっているので学べることは多いです。
それでは、さっそくコーディングしていきましょう、、 と言いたいところなのですが、その前にやるべきことがあります。
それは、「レイアウト構成を考える」という作業です。
どの部分をheader、section、divで囲むかなど、サイト全体のおおまかなブロックわけを行います。
この作業を事前にやっておかないと、作りはじめてから混乱してしまい、手戻りが発生する原因となってしまいます。
それでは、さっそくレイアウト構成を考えていきましょう!
2. レイアウト構成を考えよう
レイアウト構成を考える手順ですが、大きくわけて下記の2段階にわかれます。
- サイト全体のレイアウト構成を考える
- 各パーツのレイアウト構成を考える
レイアウト構成を考える際は、紙などにメモしておくと、頭の中が整理できてコーディングの際にも役に立ちます。
慣れてきたら、簡単なサイトであればメモをしなくても頭の中でレイアウトが作れるようになりますので、まずは紙にメモするところからはじめていきましょう。
それでは、はじめに全体のレイアウト構成を考えます。
①:全体のレイアウト構成
headerやmain、footer、sectionといった大きなブロック単位での分割です。
尚、divタグとsectionタグの使い分けについては、「divタグとsectionタグの違いと使い分けについて」で詳しく解説しています。
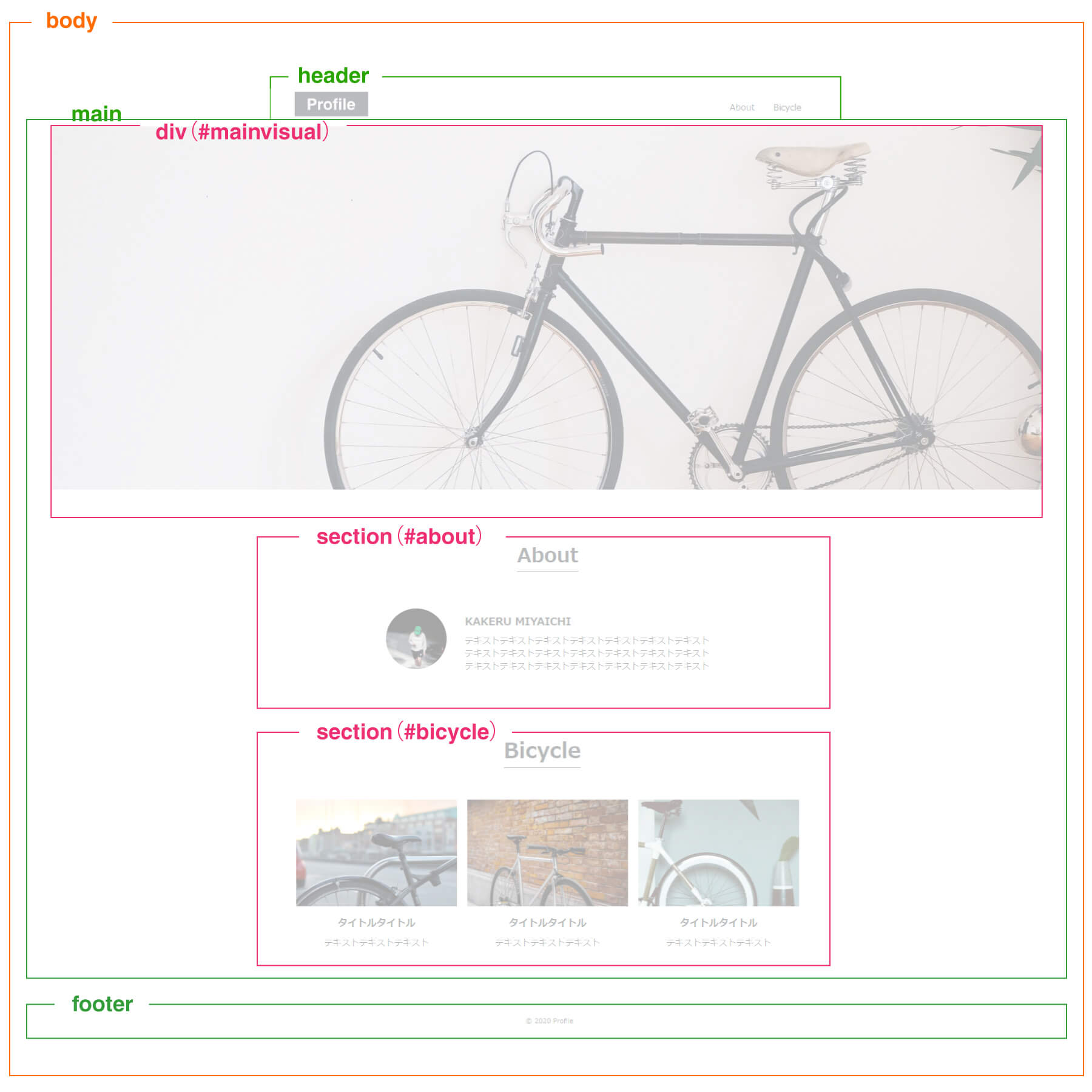
今回のサイトの場合は、下記のようなブロックにわかれます。

大きくわけてheader、main、footerの3つにわかれ、mainの中にメインビジュアルとAbout、Bicycleセクションが含まれるイメージです。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
②:ヘッダーのレイアウト構成
headerのレイアウト構成です。
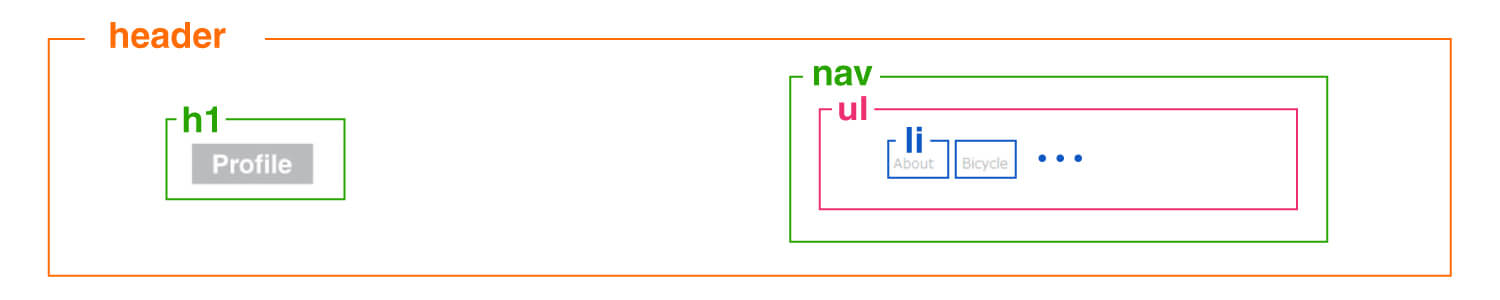
headerの中は下記のようにわかれます。

ロゴがh1タグ、グローバルナビゲーションがnavタグです。
navタグの中のメニューは、ul、liのリストタグで記述します。
リストタグの種類と使い分けについては、「リストタグの種類と使い方について」で詳しく解説しています。
続いてmainの中身です。
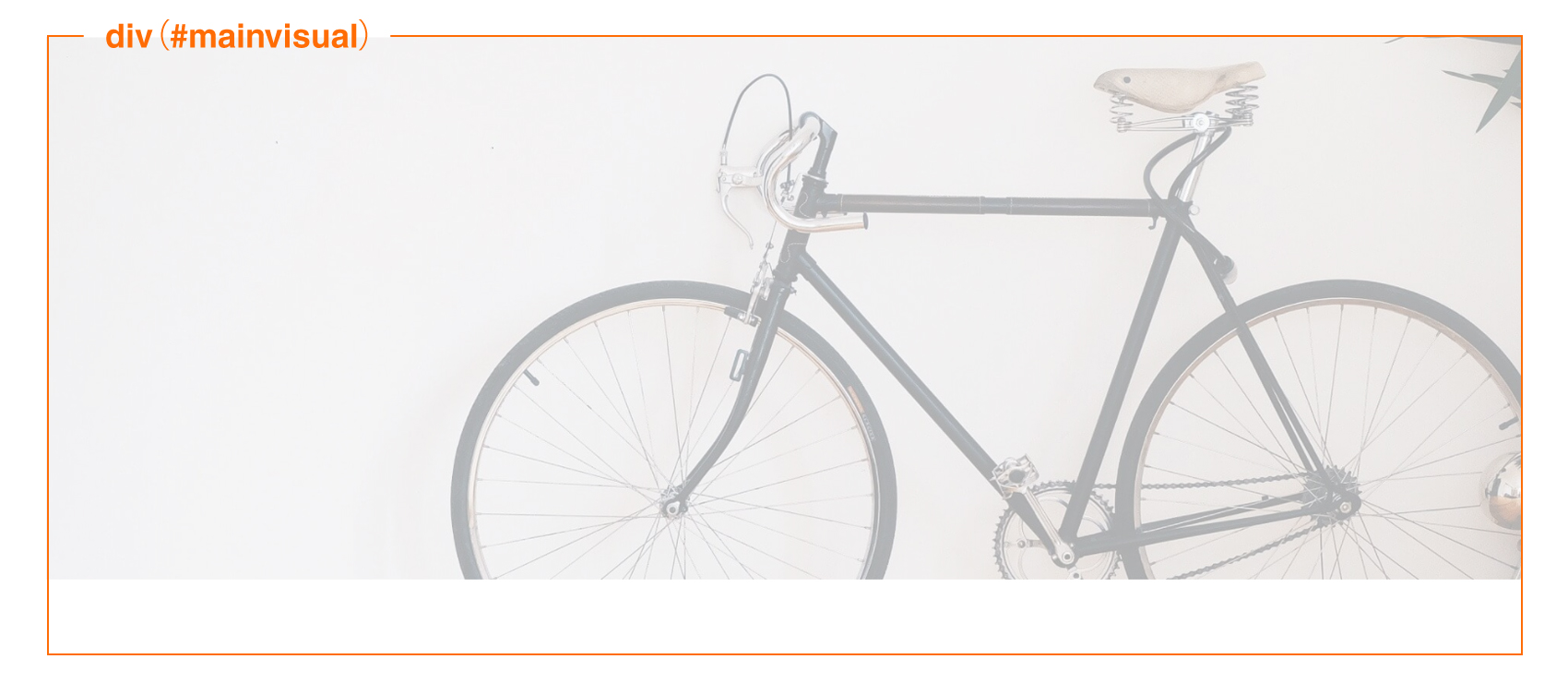
③:メインビジュアルのレイアウト構成
メインビジュアルは下記の通り、divタグで囲むだけです。

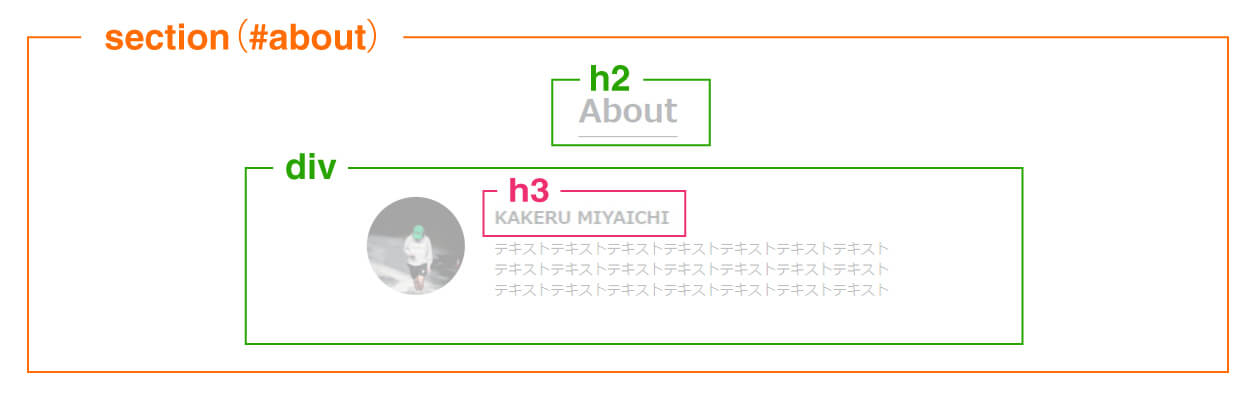
④:Aboutセクションのレイアウト構成
全体をsectionタグで囲みます。

中は、タイトルをh2タグ、プロフィールの画像とテキストをdivタグで囲みます。
プロフィールの画像とテキストをdivタグで囲むのは、Flexboxで横並びに配置させるためです。
Flexboxの詳細については、「【CSS】Flexbox(フレックスボックス)の使い方について」で詳しく解説しています。
テキスト部分のタイトルはh3タグで記述します。
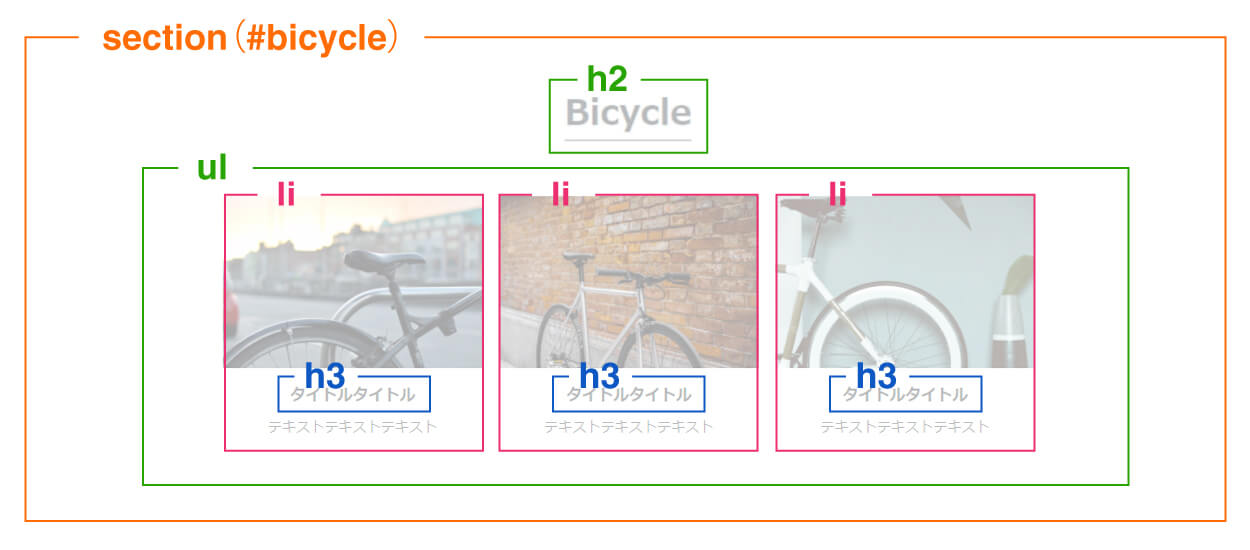
⑤:Bicycleセクションのレイアウト構成
Aboutと同じく全体をsectionタグで囲みます。

タイトルをh2タグ、画像をul、liタグで囲みます。
liタグ内のタイトル部分をh3タグで記述します。
⑥:フッターのレイアウト構成
最後に、footerです。
footerは、全体をfooterタグで囲むだけです。

以上で、レイアウト構成は終了です。
ここまでレイアウト構成ができていれば、コーディングはかなり楽になります。
レイアウト構成は、いわばコーディングのための設計図のようなものです。
設計図がしっかりできていれば、後はそれにしたがってコーディングしていくだけです。
それでは、いよいよ次回から後編のコーディングに入っていきましょう!