
【HTML/CSS コーディング解説】入門:レシピサイト2(前編)
目次
1. 完成イメージの確認
まずは、今回作るサイトの完成イメージを確認していきます。
今回は写真とテキストを横幅いっぱい使って配置したレシピサイトのコーディングです。
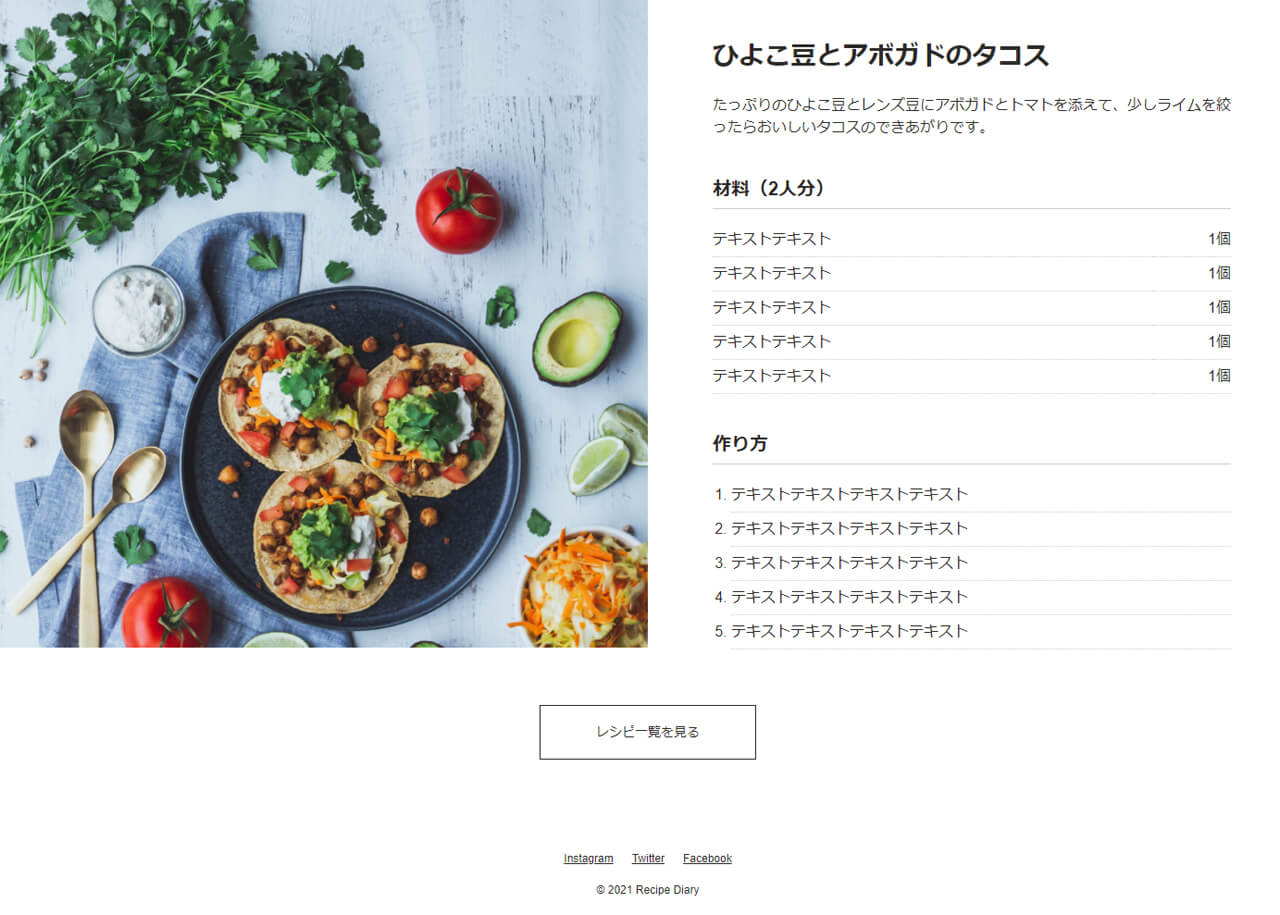
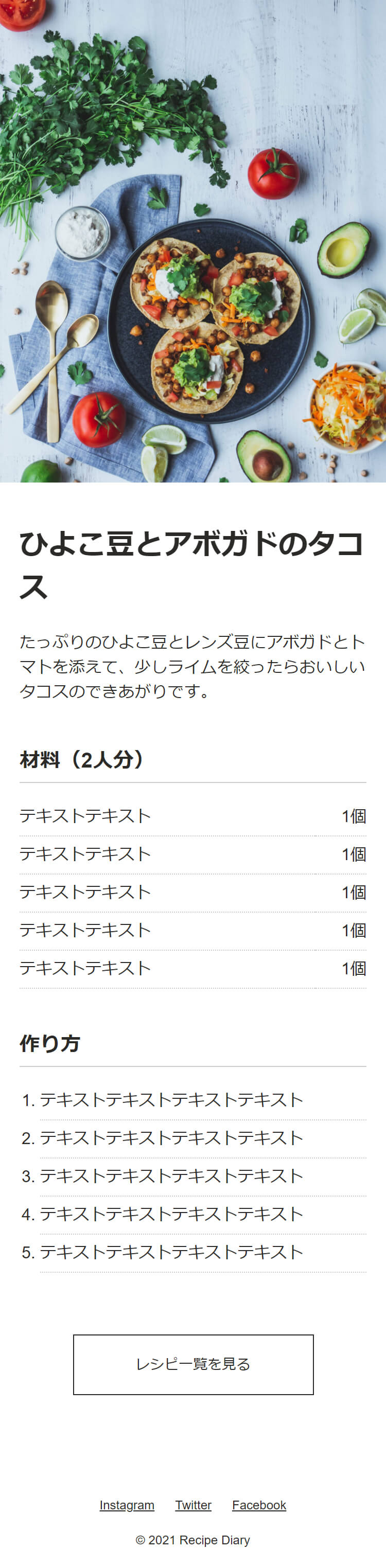
完成イメージは以下の通りです。
▼PC表示

▼スマホ表示

▼デモサイト
デモサイトはこちらからご確認いただけます。
それでは、さっそくレイアウト構成から考えていきましょう!
2. レイアウト構成を考えよう
はじめに全体のレイアウト構成を考えます。
①:全体のレイアウト構成
まずはおおまかなブロック単位に分割します。
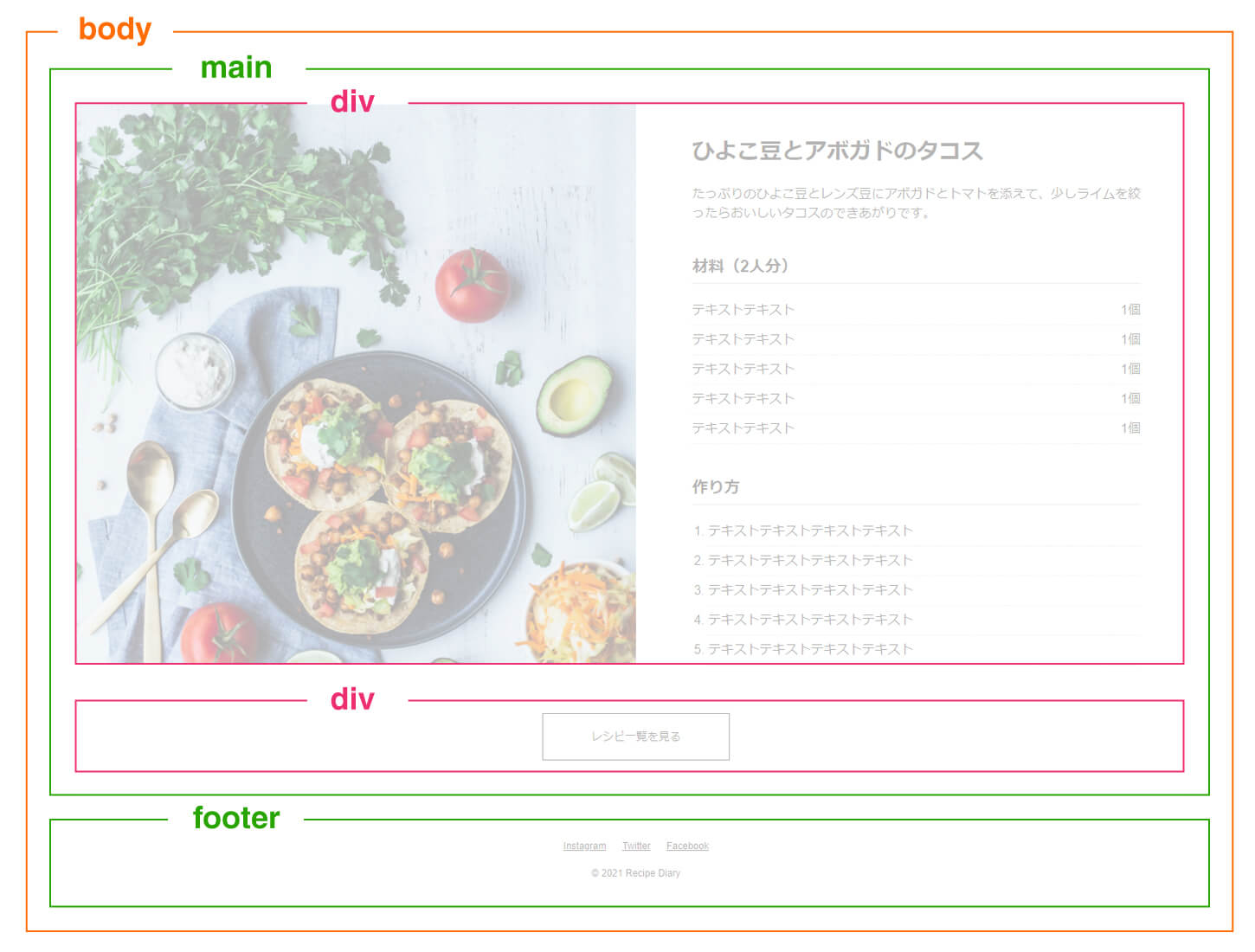
今回のサイトの場合は、下記のようなブロックにわかれます。

ヘッダーはなく、メインコンテンツとフッターだけの構成です。
メインコンテンツの中は、写真と説明テキストが横並びに配置されているエリアとボタンエリアの2つに分かれます。
続いて、各パーツの中のレイアウト構成を考えていきましょう。
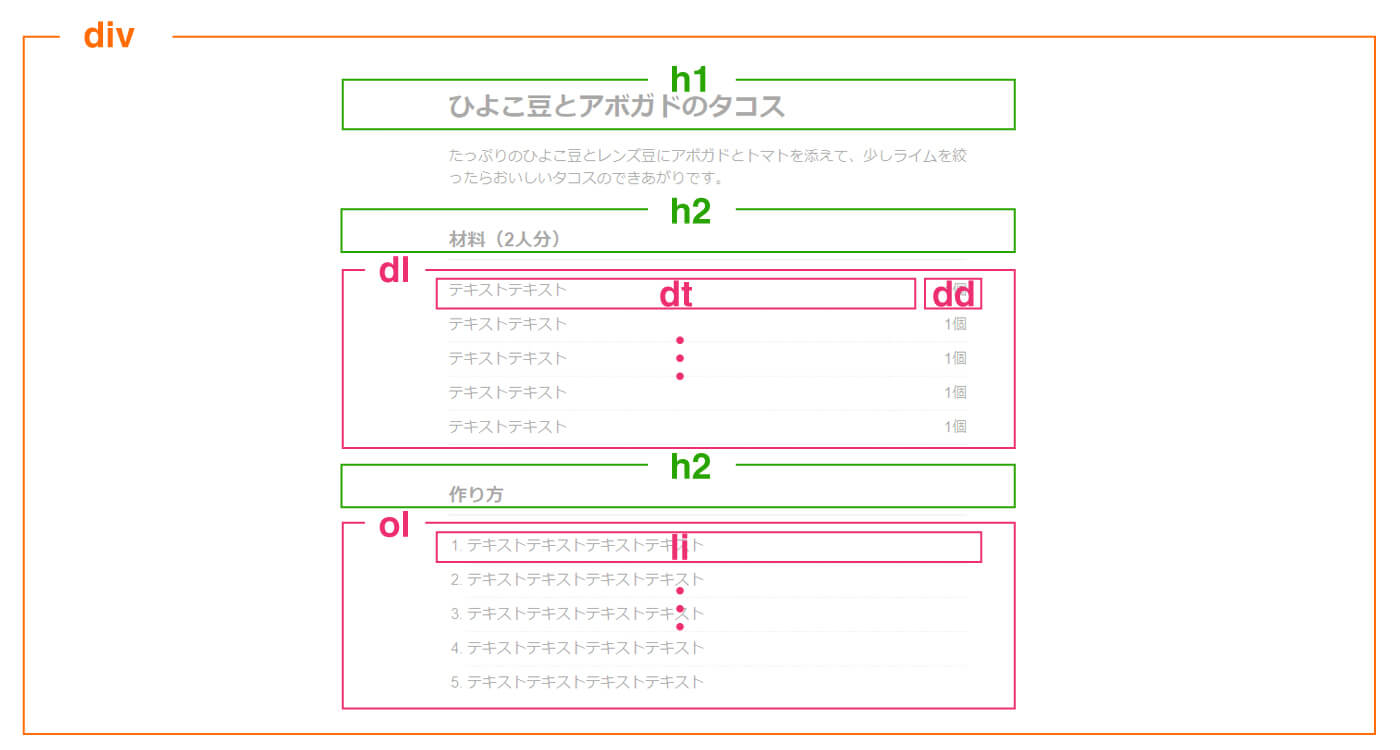
②:画像+テキストエリアのレイアウト構成
まずは画像エリアの構成から見ていきましょう。

画像全体をdivタグで囲みます。このdivタグに対して後ほどCSSで横幅の設定を行います。
続いてテキストエリアの構成を見ていきましょう。

テキストエリア全体をdivタグで囲みます。こちらも、CSSで横幅とpaddingの設定を行います。
ページ全体のタイトルはh1タグで記述します。
「材料」や「作り方」といった各コンテンツのタイトルはh2タグで記述します。
材料の内容と個数はdl、dt、ddタグで記述します。
作り方の手順は順序性のあるリストなのでol、liタグで記述します。
以上で、画像とテキストのエリアは終了です。
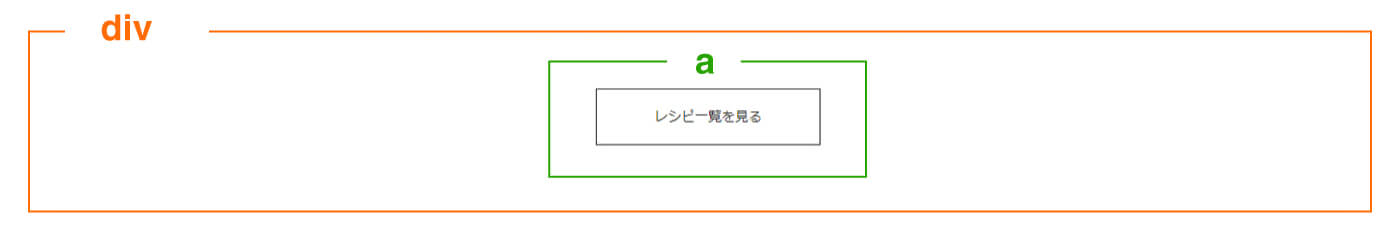
③:ボタンエリアのレイアウト構成
続いてボタンエリアです。

ボタンを中央に配置するため、全体をdivタグで囲みます。
ボタンはaタグで記述してリンクにします。
以上で、ボタンエリアは終了です。
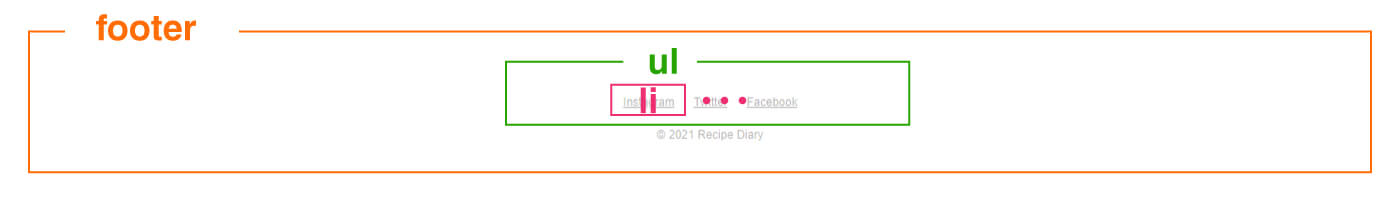
④:フッターのレイアウト構成
最後にフッターです。

フッターの構成は前回のレシピサイトと同様で、全体をfooterタグで囲み、SNSのリンクはul、liタグで記述します。
以上で、レイアウト構成は終了です。
それでは、後編のコーディングに入っていきましょう!