
【HTML/CSS コーディング解説】入門:レシピサイト2(後編)
目次
それでは、さっそくコーディングをしていきましょう。
まずは、コーディングするための準備として、作業用のディレクトリとファイルを用意します。
1. ディレクトリを用意しよう
今回作るサイトのディレクト構成は下記の通りです。
recipe2
├─img
│ ├─favicon.ico
│ └─recipe.jpg
│
├─css
│ └─style.css
│
└─index.html
recipe2という名前のフォルダの中に、index.html、cssフォルダ、imgフォルダを作ります。
画像については、下記から練習用の画像をダウンロードできます。
準備ができたら、コーディングに入っていきましょう!
2. コーディングをしよう
それでは、さっそくコーディングに入っていきましょう。
コーディングは下記の手順ですすめていきます。
-
全体のコーディング
- HTMLをコーディング
- CSSをコーディング
-
各パーツのコーディング(画像+テキストエリア、ボタンエリア、フッター)
- HTMLをコーディング
- CSSをコーディング(レスポンシブも調整)
①:全体のコーディング
まずは全体のコーディングです。
全体の枠組みとhead部分のコーディングを行なっていきます。
HTML
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Recipe Diary</title>
<meta name="description" content="テキストテキストテキストテキストテキストテキストテキストテキスト">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="img/favicon.ico">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
</main>
<footer id="footer">
</footer>
</body>
</html>
- metaタグ
- title、descriptionは基本必須で設定します。
- リセットCSS
- 本サイトでは、「ress.min.css」を使用しています。
リセットCSSは色々なものがあるので、自分が使いやすいものを選んだり、案件によって使い分けたりしてください。 - body内
- mainとfooterの枠だけコーディングしておきます。
CSS
style.css
@charset "UTF-8";
html {
font-size: 100%;
}
body {
color: #2b2a27;
font-family: "Helvetica Neue", "Arial", "Hiragino Sans", "Meiryo", sans-serif;
}
img {
max-width: 100%;
}
ul {
list-style: none;
}
a {
color: #2b2a27;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 834px) {
}
全体のコーディングができたら、次は各パーツのコーディングにはいっていきましょう!
②:画像+テキストエリアのコーディング
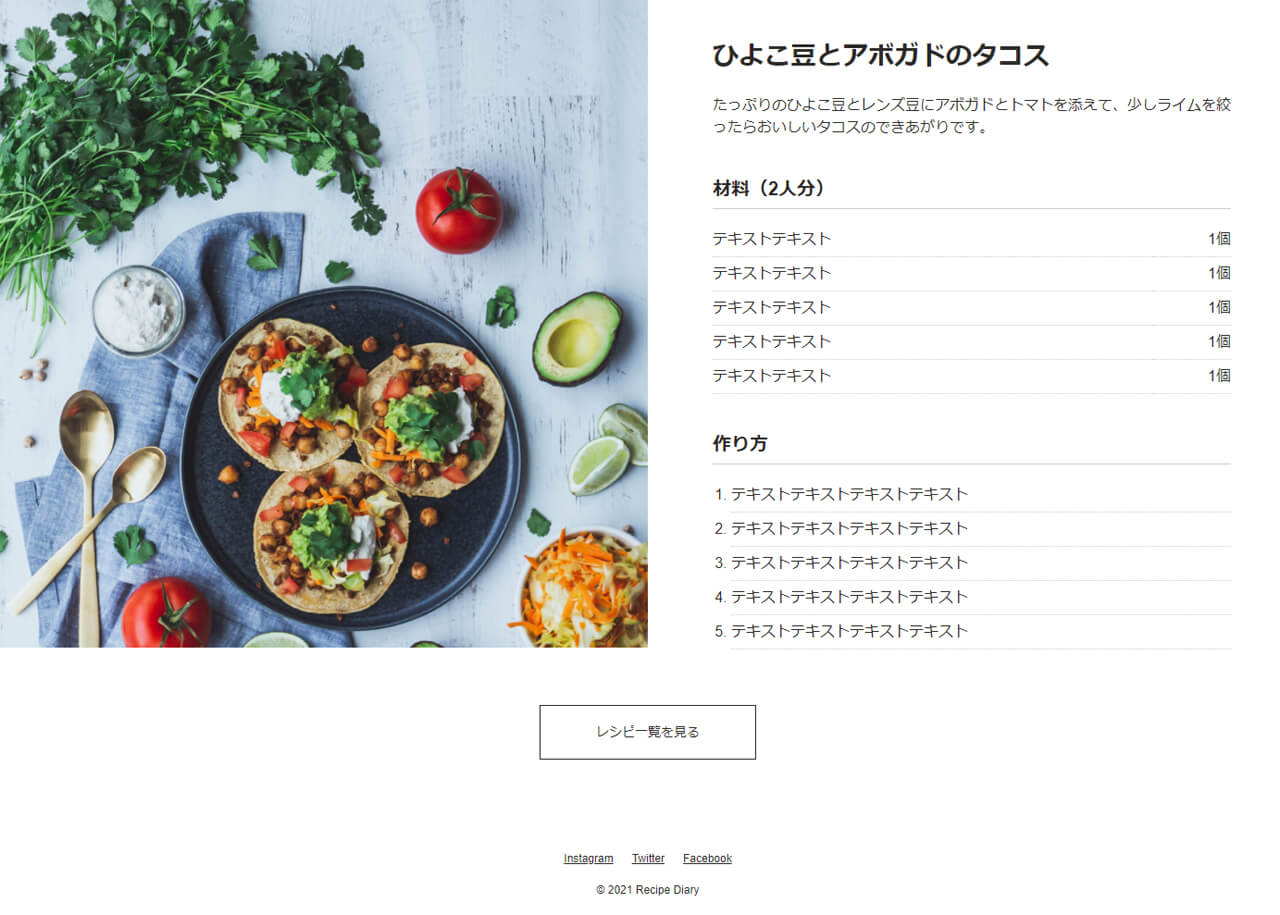
画像+テキストエリアのコーディングをしていきます。

HTML
index.html
<div class="flex">
<div class="image">
<img src="img/recipe.jpg" alt="">
</div>
<div class="recipe">
<h1 class="page-title">ひよこ豆とアボガドのタコス</h1>
<p>たっぷりのひよこ豆とレンズ豆にアボガドとトマトを添えて、少しライムを絞ったらおいしいタコスのできあがりです。</p>
<h2 class="content-title">材料(2人分)</h2>
<dl class="ingredient-list">
<dt>テキストテキスト</dt>
<dd>1個</dd>
<dt>テキストテキスト</dt>
<dd>1個</dd>
<dt>テキストテキスト</dt>
<dd>1個</dd>
<dt>テキストテキスト</dt>
<dd>1個</dd>
<dt>テキストテキスト</dt>
<dd>1個</dd>
</dl>
<h2 class="content-title">作り方</h2>
<ol class="step-list">
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
</ol>
</div>
</div>
- 全体(.flex)
- 外枠をdivタグで囲み、画像とテキストエリアを横並びに配置します。
- 画像エリア(.image)
- 画像をdivタグで囲み、横幅を設定します。
- テキストエリア(.recipe)
- エリア全体をdivタグで囲みます。材料はタイトルをh2タグ、内容をdl、dt、ddタグで記述します。作り方は、タイトルをh2タグ、作り方の手順をol、liタグで記述します。
CSS
style.css
/*-------------------------------------------
Recipe
-------------------------------------------*/
.flex {
display: flex;
margin-bottom: 60px;
}
.flex .image {
width: 50%;
}
.flex .image img {
width: 100%;
height: 700px;
object-fit: cover;
vertical-align: bottom;
}
.flex .recipe {
width: 50%;
padding: 40px 5% 0 5%;
}
.flex .recipe .page-title {
font-size: 1.75rem;
margin-bottom: 20px;
}
.flex .recipe .content-title {
border-bottom: solid 1px #ccc;
font-size: 1.25rem;
padding-bottom: 5px;
margin: 40px 0 15px 0;
}
.flex .recipe .ingredient-list {
display: flex;
flex-wrap: wrap;
}
.flex .recipe .ingredient-list dt {
width: 85%;
border-bottom: dotted 1px #ccc;
padding: 6px 0;
}
.flex .recipe .ingredient-list dd {
width: 15%;
border-bottom: dotted 1px #ccc;
padding: 6px 0;
text-align: right;
}
.flex .recipe .step-list li {
border-bottom: dotted 1px #ccc;
padding: 6px 0;
margin-left: 20px;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 834px) {
/*-------------------------------------------
Recipe
-------------------------------------------*/
.flex {
flex-direction: column;
}
.flex .image {
width: 100%;
}
.flex .image img {
height: auto;
}
.flex .recipe {
width: 100%;
}
}
- .flex
- 「display: flex;」で画像とテキストエリアを横並びに配置します。スマホは、「flex-direction: column;」で縦並びにします。
- .flex .image
- 「width: 50%;」で横半分が画像になるように設定します。スマホの場合は、「width: 100%;」で画面幅いっぱいに広がるようにします。
- .flex .image img
画像の高さは700pxで固定し、「object-fit: cover;」で高さを固定したまま画面幅にあわせて画像が拡大縮小するようにします。スマホの場合は、「height: auto;」を設定して高さの固定を解除します。
※object-fitプロパティの使い方については、「【CSS】object-fitプロパティの使い方について」で詳しく解説しています。
- .flex .recipe
- 「width: 50%;」で横半分がテキストエリアになるように設定します。「padding: 40px 5% 0 5%;」で上と横に余白を設定します。(※横の余白を%で設定することで、画面幅を狭めた際に余白部分も連動して狭まるようにしています。5%という数値はデザインと同じくらいの余白になるよう調整しながら決めます。)
スマホの場合は、「width: 100%;」で画面幅いっぱいに広がるようにします。 - .flex .recipe .ingredient-list
- dlタグに「display: flex;」を設定して、dt、ddタグを横並びに配置します。「flex-wrap: wrap;」を設定することでdt、ddタグの横幅が100%になった際に折り返されるようにします。
- .flex .recipe .ingredient-list dt
.flex .recipe .ingredient-list dd - border-bottom に「dotted」を指定して点線を設定します。
画像+テキストエリアのコーディングは以上になります。
次は、ボタンエリアです。
③:ボタンエリアのコーディング
ボタンエリアのコーディングをしていきます。
HTML
index.html
<div class="btn">
<a href="#">レシピ一覧を見る</a>
</div>
全体をdivタグで囲み、中のボタンを中央寄せにします。
ボタンはaタグで記述してリンクにします。
CSS
style.css
/*-------------------------------------------
Button
-------------------------------------------*/
.btn {
text-align: center;
margin-bottom: 80px;
}
.btn a {
display: inline-block;
border: solid 1px #2b2a27;
font-size: 0.875rem;
padding: 18px 60px;
text-decoration: none;
}
- .btn
- 全体のdivタグに「text-align: center;」を設定して中央寄せにします。
- .btn a
- 「display: inline-block;」でaタグに幅と高さを持たせます。paddingでテキスト上下に余白を入れボタンのサイズを調整します。「text-decoration: none;」でテキストに下線が出ないようにします。
以上でボタンエリアのコーディングは終了です。
次は、いよいよ最後のフッターのコーディングになります。
④:フッターのコーディング
フッターのコーディングをしていきます。
HTML
index.html
<footer id="footer">
<ul class="sns">
<li><a href="#">Instagram</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
</ul>
<p>© 2021 Recipe Diary</p>
</footer>
- 全体
- footerタグで囲みます。
- SNSリンク
- SNSのリンク集という一つの意味をもったリスト群になるので、ul、liタグで記述します。
CSS
style.css
/*-------------------------------------------
Footer
-------------------------------------------*/
#footer {
font-size: 0.75rem;
padding: 20px;
text-align: center;
}
#footer .sns {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
#footer .sns li {
margin: 0 10px;
}
- #footer .sns
- 「display: flex;」で横並びにし、「justify-content: center;」で中央に配置します。
以上で、コーディングは全て終了です。
お疲れ様でした!





































