
【レイアウト構成】初級編:ストアサイト(書店)/1カラム
目次
全体のレイアウト構成

解説!
1カラムのシンプルなレイアウトです。
レイアウト構成は下記の通りです。
- header
- 全体を背景画像にして、右上にロゴを配置します。
- main
- コンテンツのメインエリア全体を囲みます。
- section(#magazine)
- Magazineコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#fashion)
- Fashionコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(.catalog-antique)Catalogエリア
- Catalogコンテンツのエリアを囲みます。Antiqueエリアと共通のCSSを使用するので、名前はidではなくclassで記述します。
- section(.catalog-antique)Antiqueエリア
- Antiqueコンテンツのエリアを囲みます。Catalogエリアと共通のCSSを使用するので、名前はidではなくclassで記述します。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
header

コーディングのヒント!
- ・header全体を背景画像にして、全画面表示にします。
- ・高さは単位にvhを使用することで、ブラウザの高さにあわせて可変になるようにします。
- ・右上のロゴの配置は、positionを使用します。
section(#magazine)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- sectionのタイトルをh2タグで記述します。
- 画像
-
全体をdivタグで囲み、CSSのflexboxで画像を横並びに配置します。
横並びに配置した画像の上に、positionで半透明のボックスを重ね、タイトルとテキストを記述します。
半透明はbackground-colorのrgbaの指定でできます。※CSSで色を指定する方法については、下記の記事を参考にしてください。
【CSS】色を指定する方法について※background関連のプロパティの使い方については、下記の記事を参考にしてください。
【CSS】backgroundプロパティの使い方について※CSSの透明度は「rgba」と「opacity」の2種類がありますので、両者の違いについても合わせてご確認ください。
【CSS】2種類の透明度「rgba」と「opacity」の違いについて
section(#fashion)

コーディングのヒント!
エリア全体をsectionタグで囲み、背景に画像を設定します。
- 背景画像
- background-sizeで背景画像の表示サイズを指定します。
高さはブラウザ幅変更時に変化しないよう固定で設定します。 - タイトル
- sectionのタイトルをh2タグで記述します。
- ボタン
- ボタンをaタグで記述します。
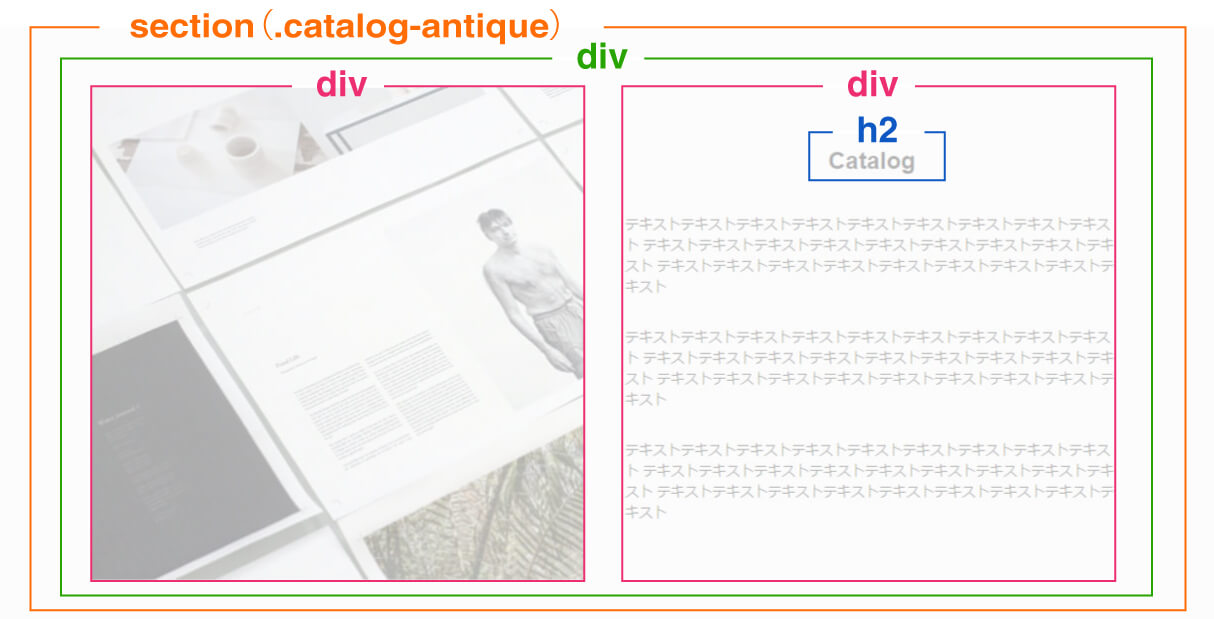
section(.catalog-antique)Catalogエリア

コーディングのヒント!
エリア全体をsectionタグで囲み、背景カラーを設定します。
- ・画像とテキストのエリアをdivタグで囲み、flexboxで横並びに配置します。
- ・画面幅を狭めた際に画像が縮小するよう、画像を囲むdivタグの横幅はパーセントで指定します。
section(.catalog-antique)Antiqueエリア

コーディングのヒント!
Catalogエリアと同様です。
テキスト下にaタグでボタンを配置します。
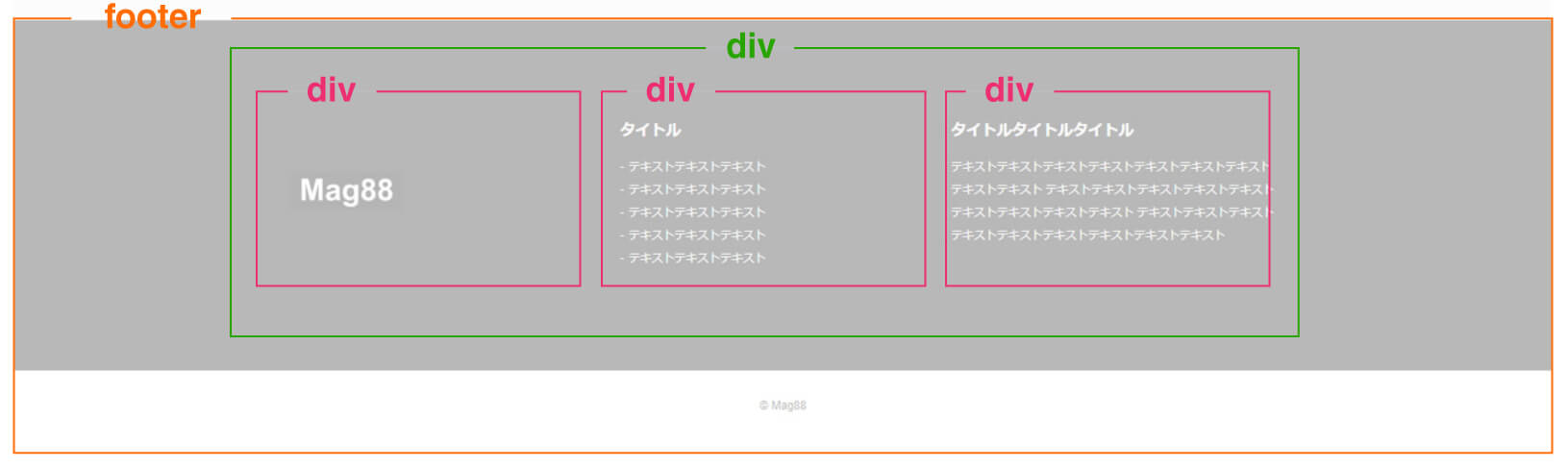
footer

コーディングのヒント!
フッター全体をfooterタグで囲み、背景カラーを設定します。
ロゴとテキストのエリアをdivタグで囲み、flexboxで横並びに配置します。
最後に、コピーライトをpタグで記述します。






































