
【レイアウト構成】初級編:ストアサイト(和菓子)/縦書きレイアウト
目次
全体のレイアウト構成

解説!
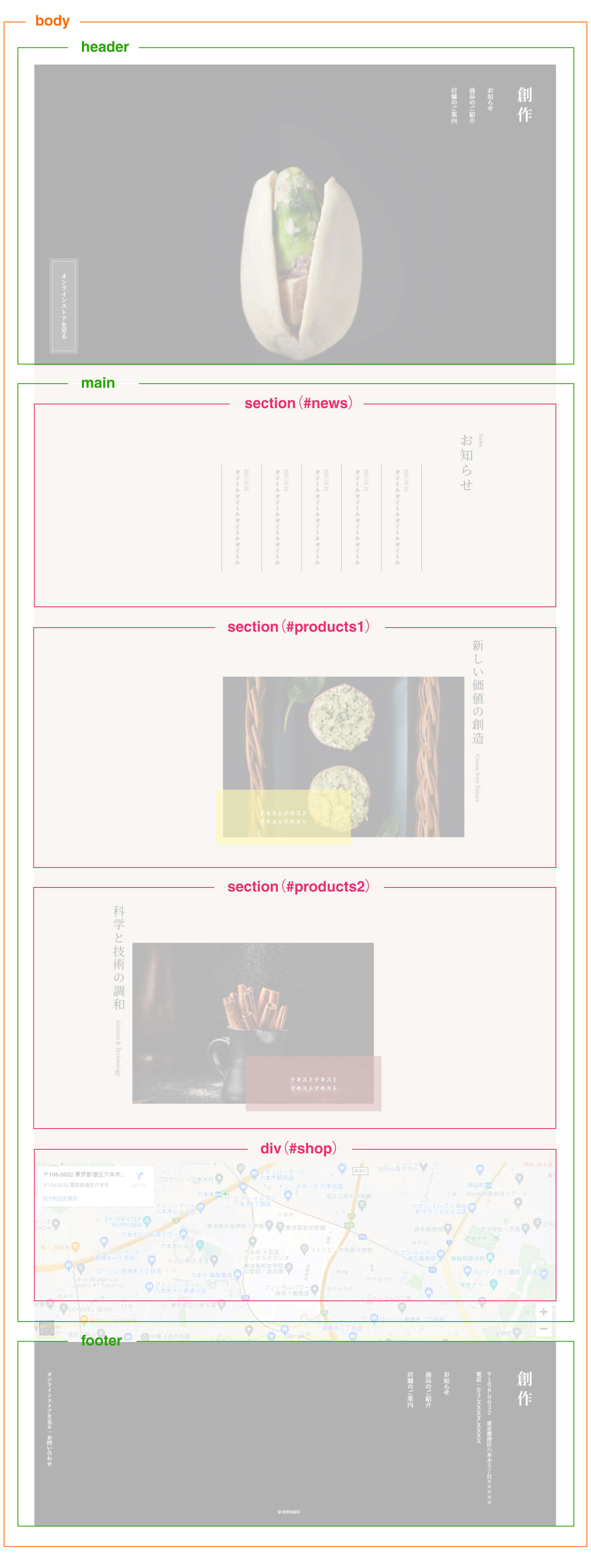
レイアウト構成は下記の通りです。
- header
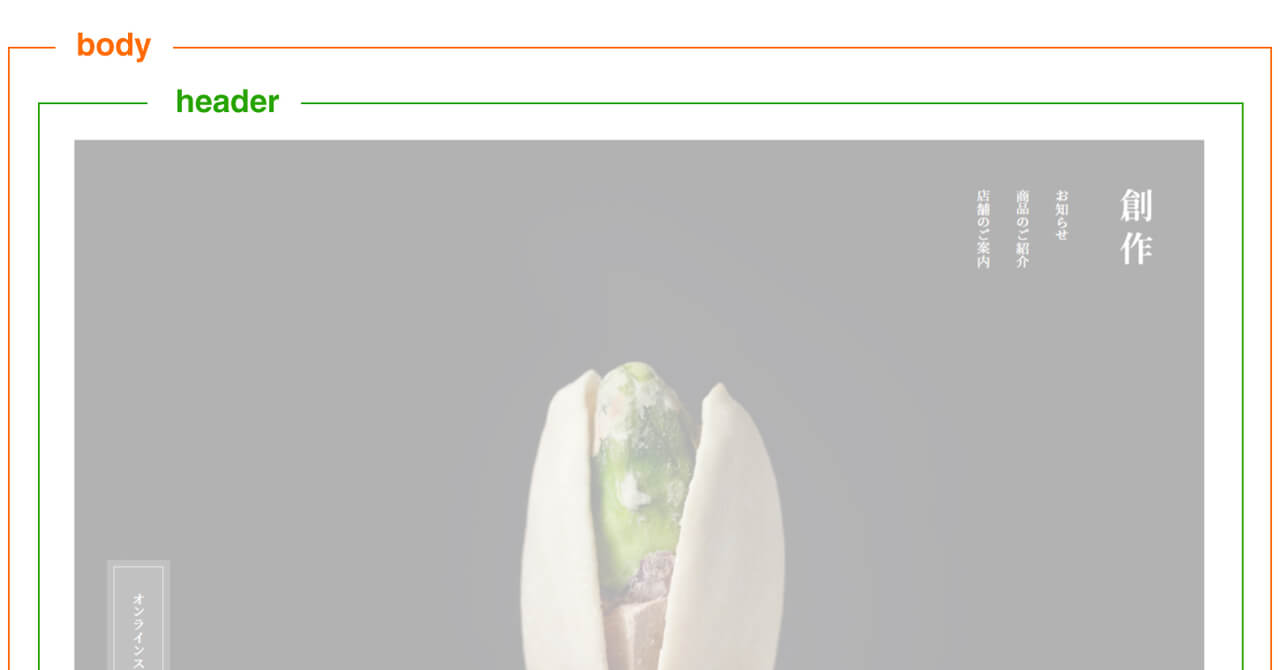
- 背景画像を設定し、ロゴ、グローバルナビ、「オンラインストアを見る」ボタンを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- section(#news)
- Newsコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#products1)
- Products1コンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#products2)
- Products2コンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- div(#shop)
- Google Mapのエリアを囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
header

コーディングのヒント!
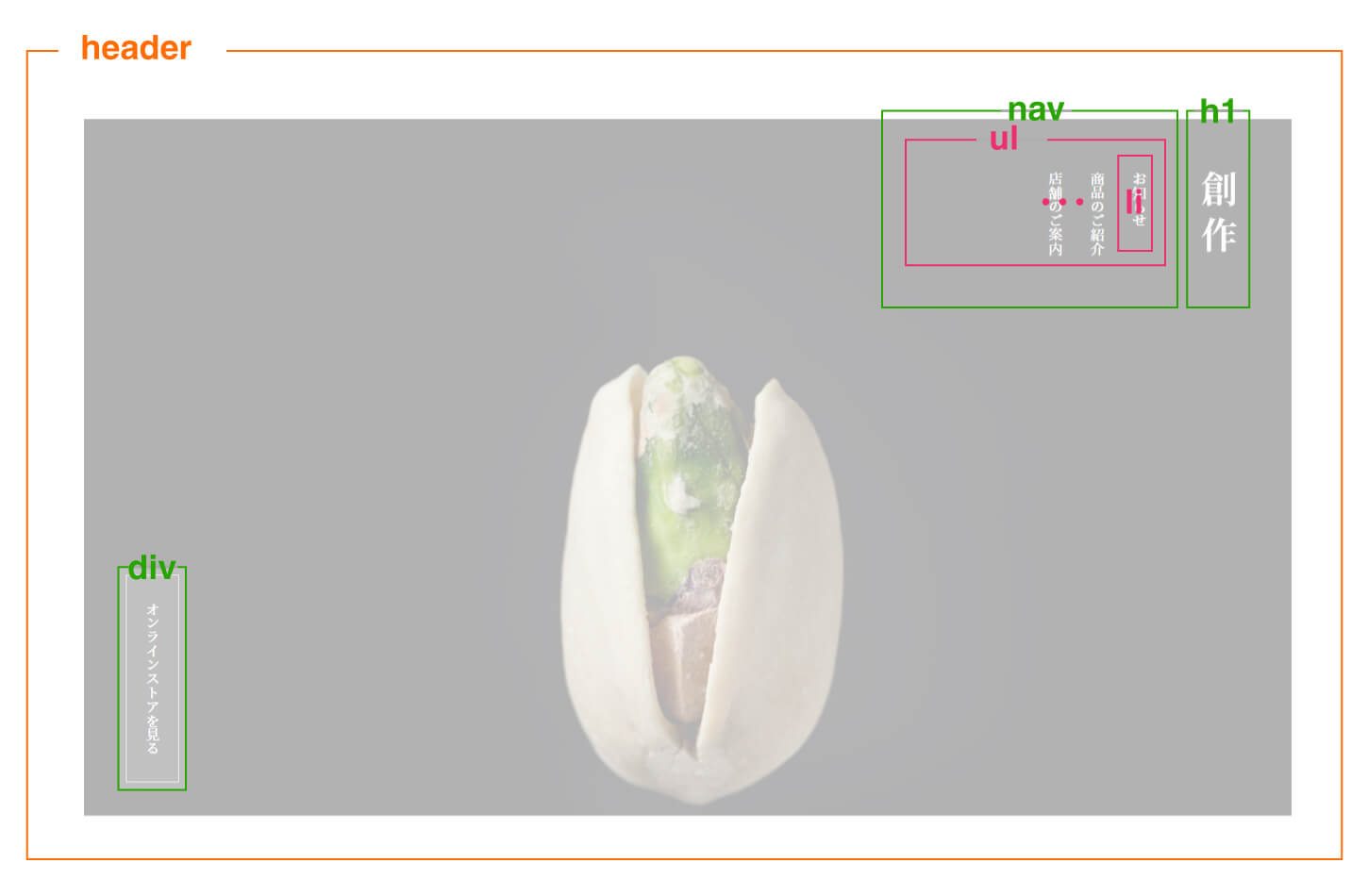
- header
- 背景画像を設定し、ロゴ、グローバルナビ、「オンラインストアを見る」ボタンをそれぞれ配置します。
縦書きはCSSの「writing-mode」を使用します。 - ロゴ
- h1タグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグで記述します。
- 「オンラインストアを見る」ボタン
CSSの「position」を使用して左下に配置します。
ボタンは「background」で透過にします。
中に白枠の線を引くために外側をdivで囲んでいます。※positionプロパティの使い方については、「【CSS】positionプロパティの使い方について」で詳しく解説しています。
※background関連のプロパティの使い方については、「【CSS】backgroundプロパティの使い方について」で詳しく解説しています。
section(#news)

コーディングのヒント!
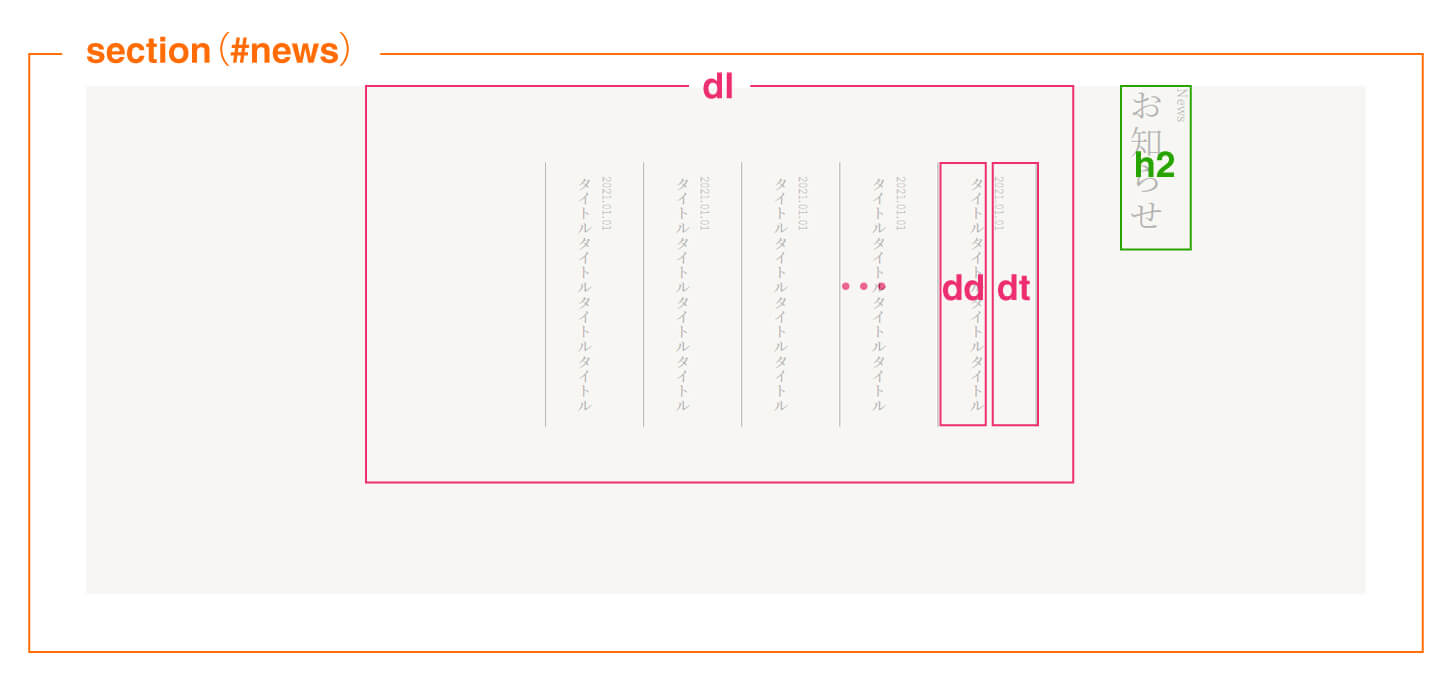
エリア全体をsectionタグで囲みます。
- タイトル
-
タイトル全体をh2タグで囲みます。
英語と日本語のタイトルをそれぞれspanタグで囲みフォントやマージンの設定を行います。その際に、ブロック化するのがポイントです。 - ニュース
-
ニュースはdl、dt、ddタグを使用してコーディングします。
スマホ時は、3件のみ表示して4件目以降を非表示にします。4件目以降という指定は「nth-of-type(n + 4)」を使用すると簡単にできます。
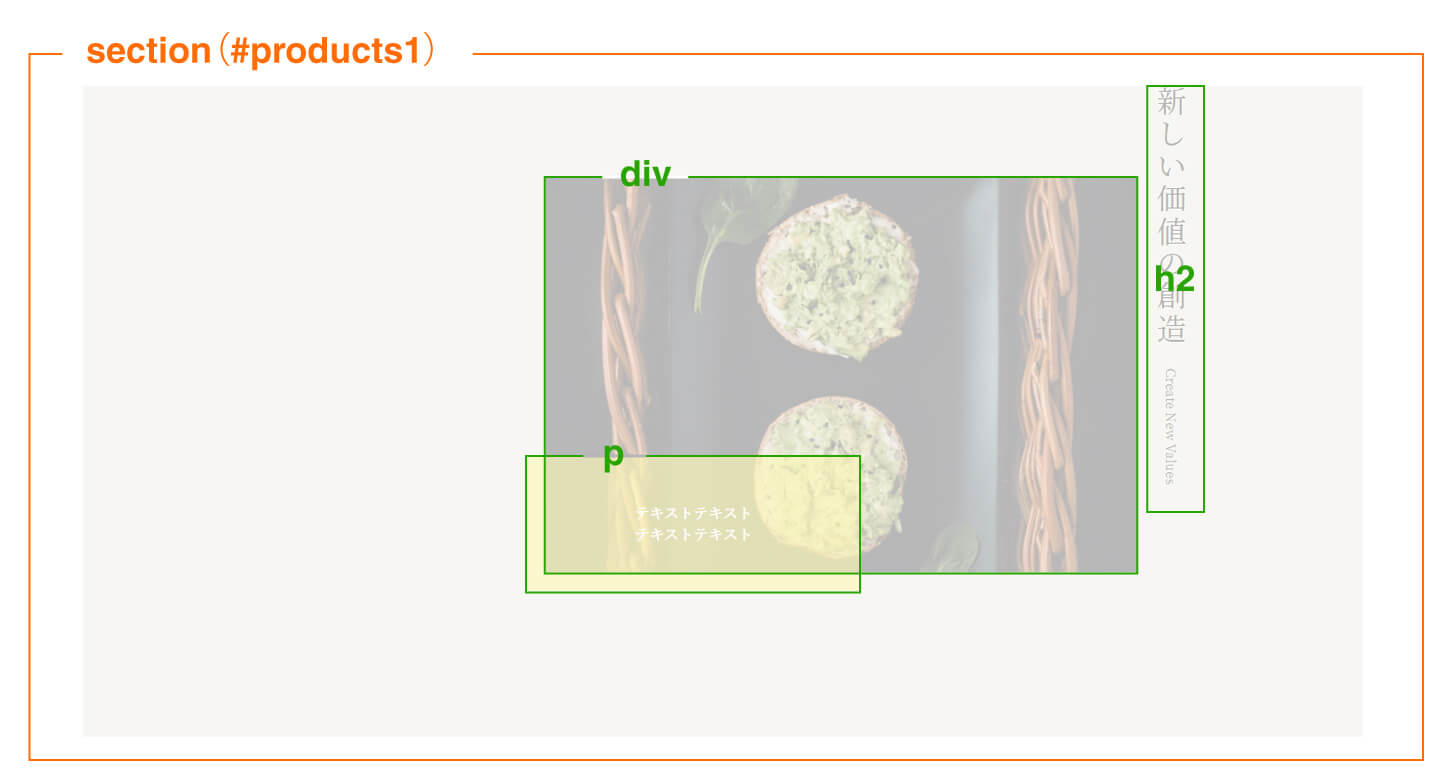
section(#products1)

解説!
コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- タイトル全体をh2タグで囲みます。
英語と日本語のタイトルをそれぞれspanタグで囲みフォントサイズやマージンの設定を行います。 - 画像とテキストエリアの重ね合わせ
画像とテキストエリアを「position」を使用して重ね合わせます。それぞれ画面幅に応じて伸縮させたいので、widthはパーセントで指定します。テキストエリアは「background」を使用して少し透過させます。
※background関連のプロパティの使い方については、下記の記事を参考にしてください。
【CSS】backgroundプロパティの使い方について
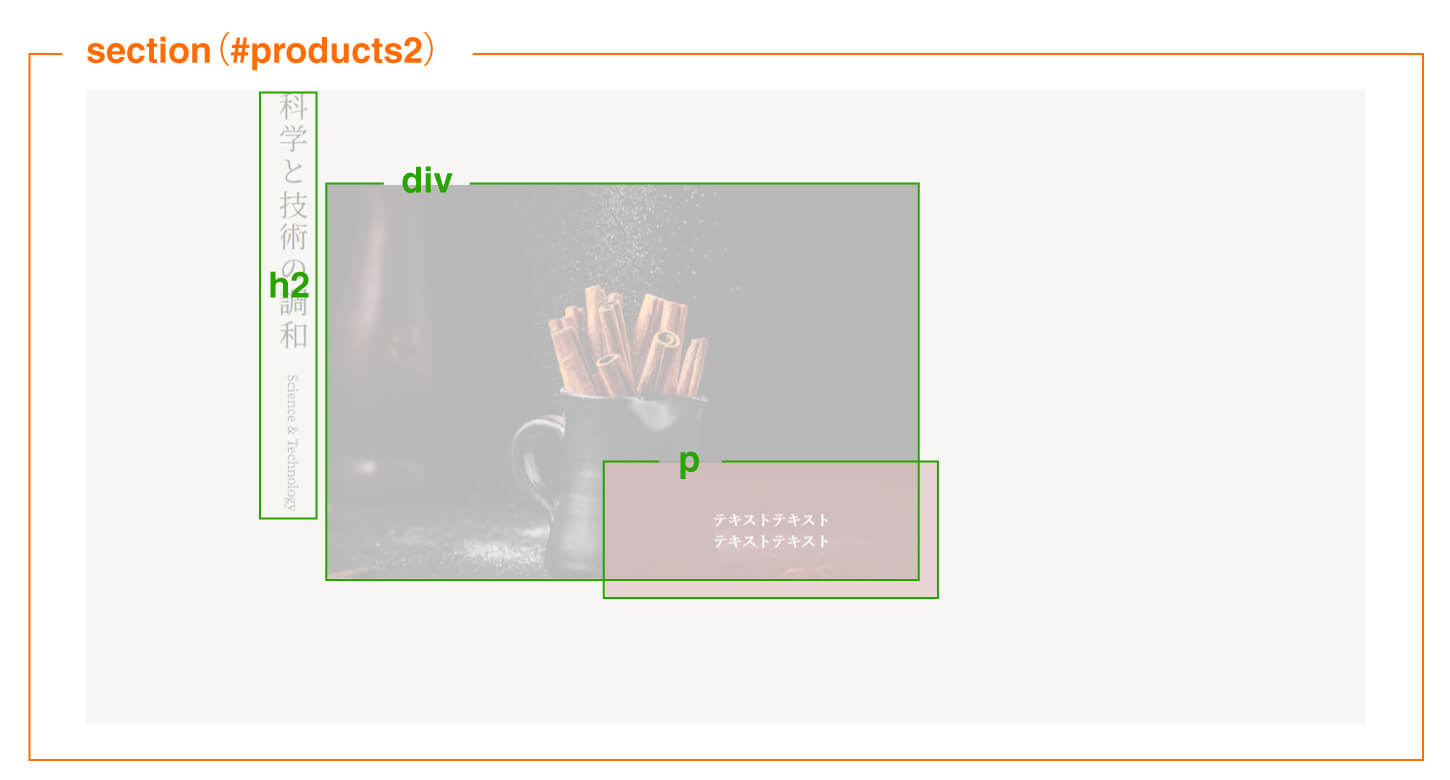
section(#products2)

解説!
コーディングのヒント!
基本的にはproducts1と同じですが、コンテンツの並びが逆になっているので「writing-mode」を変更して並び順を切り替えます。
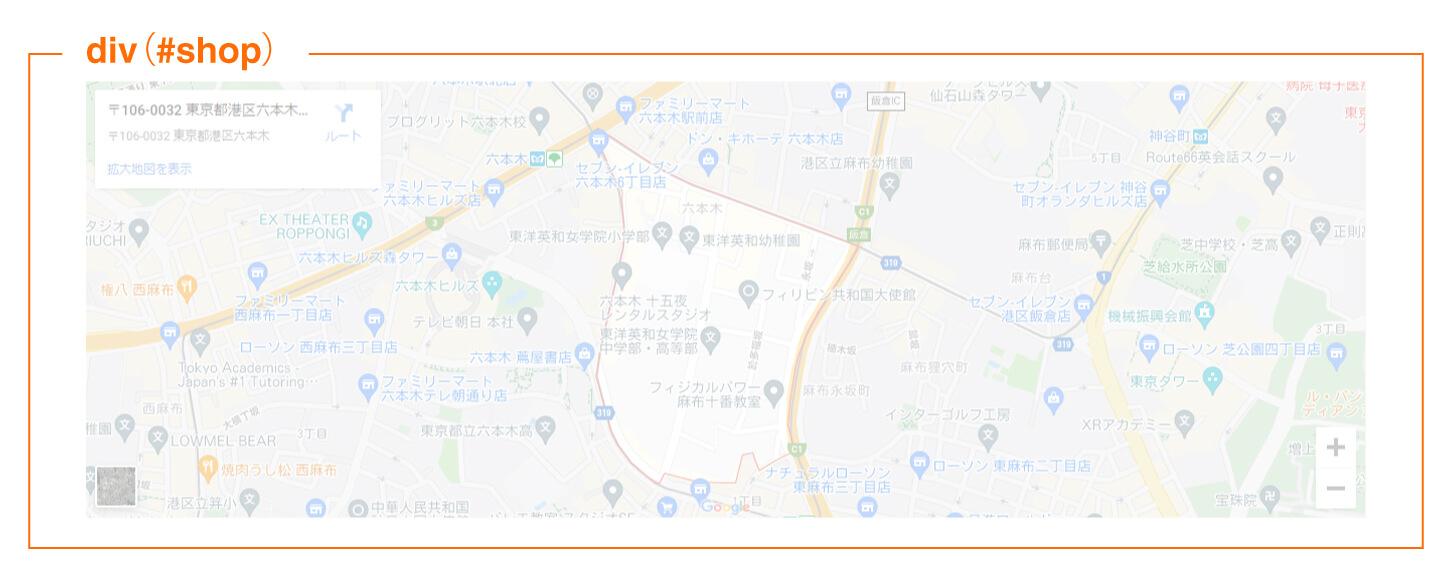
div(#shop)

コーディングのヒント!
エリア全体をdivタグで囲みます。
- Google Map
- Google マップの埋め込みは、公式サイトに説明がありますので、こちらを参考にしてください。他のユーザーとマップやルートを共有する
Google Mapの下にできるわずかな隙間は、「vertical-align: bottom;」で消すことができます。
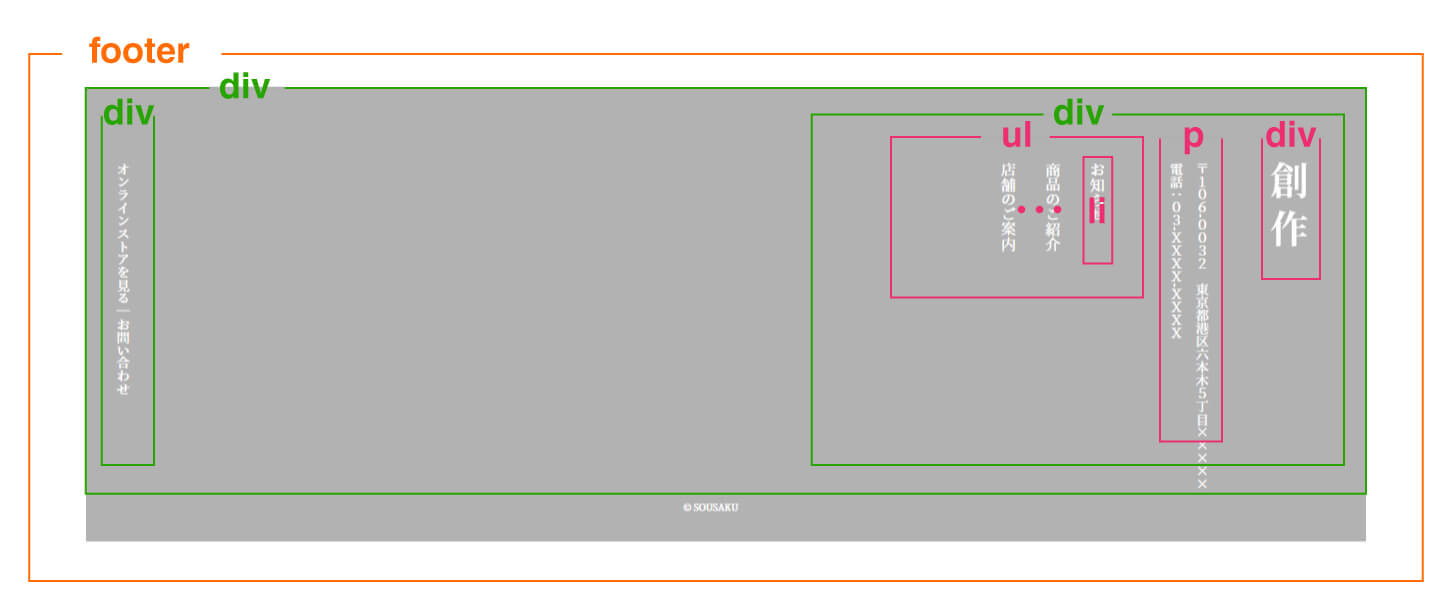
footer

コーディングのヒント!
フッター全体をfooterタグで囲み背景を黒色に設定します。
左側と右側のコンテンツをそれぞれdivタグで囲み、Flexboxで両端揃えに配置します。






































