【WordPressでオリジナルサイトを作ろう】⑦ヘッダー編
共通で使用するヘッダー部分を作っていきます。
ヘッダーファイルの作成
テーマディレクトリの直下に、ヘッダーのテンプレートファイル「header.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\header.php
画像の配置
ヘッダー内で使用するファビコンとロゴの画像をテーマディレクトリ内に配置します。
画像は下記からダウンロード・保存してください。
テーマディレクトリの直下に「img\common」ディレクトリを作成し、その中に2つのファイルを保存します。
- C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\img\common\favicon.ico
- C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\img\common\logo.svg
ヘッダーのコーディング
「header.php」の中身をコーディングしていきます。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?php echo bloginfo('name'); ?></title>
<meta name="description" content="<?php bloginfo('description'); ?>">
<link rel="icon" href="<?php echo esc_url(get_theme_file_uri('img/common/favicon.ico')); ?>">
<?php wp_head(); ?>
</head>
<body>
<header id="header">
<?php $html_tag = (is_home() || is_front_page()) ? 'h1' : 'div'; ?>
<<?php echo $html_tag; ?> class="site-title wrapper">
<a href="<?php echo esc_url(home_url()); ?>">
<img src="<?php echo esc_url(get_theme_file_uri('img/common/logo.svg')); ?>" alt="Travel Blog">
</a>
</<?php echo $html_tag; ?>>
<nav id="navi">
<ul class="wrapper">
<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>">CONTACT</a></li>
</ul>
</nav>
</header>
HTMLについては、基本は模写コーディングで制作したコードと同じですが、一部WordPress用の記述に書き換えます。
順に確認していきましょう。
titleとdescription
<title><?php echo bloginfo('name'); ?></title>
<meta name="description" content="<?php bloginfo('description'); ?>">
サイトのタイトルと説明は「bloginfo(‘name’);」と「bloginfo(‘description’);」で、WordPressの管理画面内で設定している値を取得することができます。
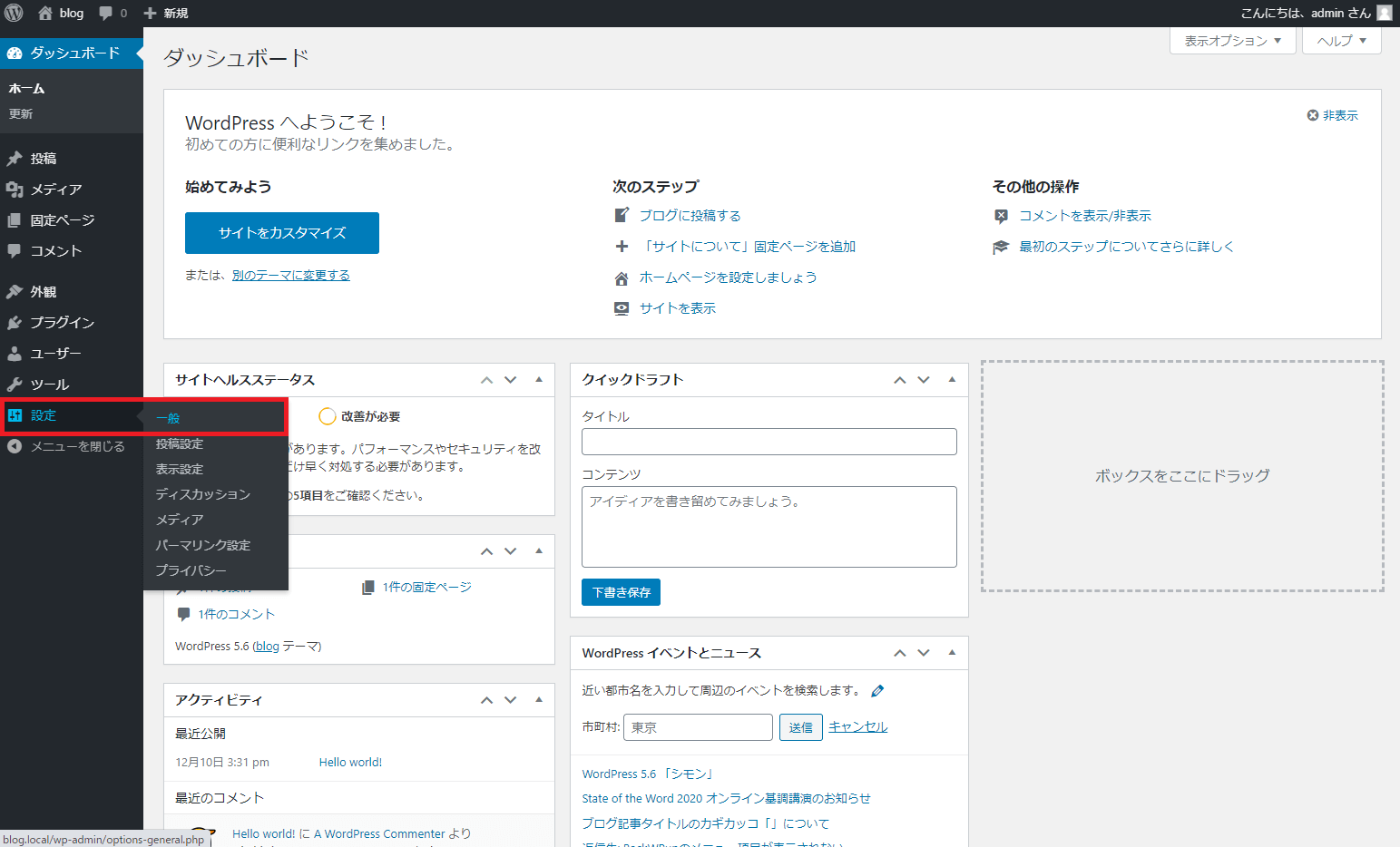
設定場所は下記の通りです。

「設定」→「一般」をクリックします。

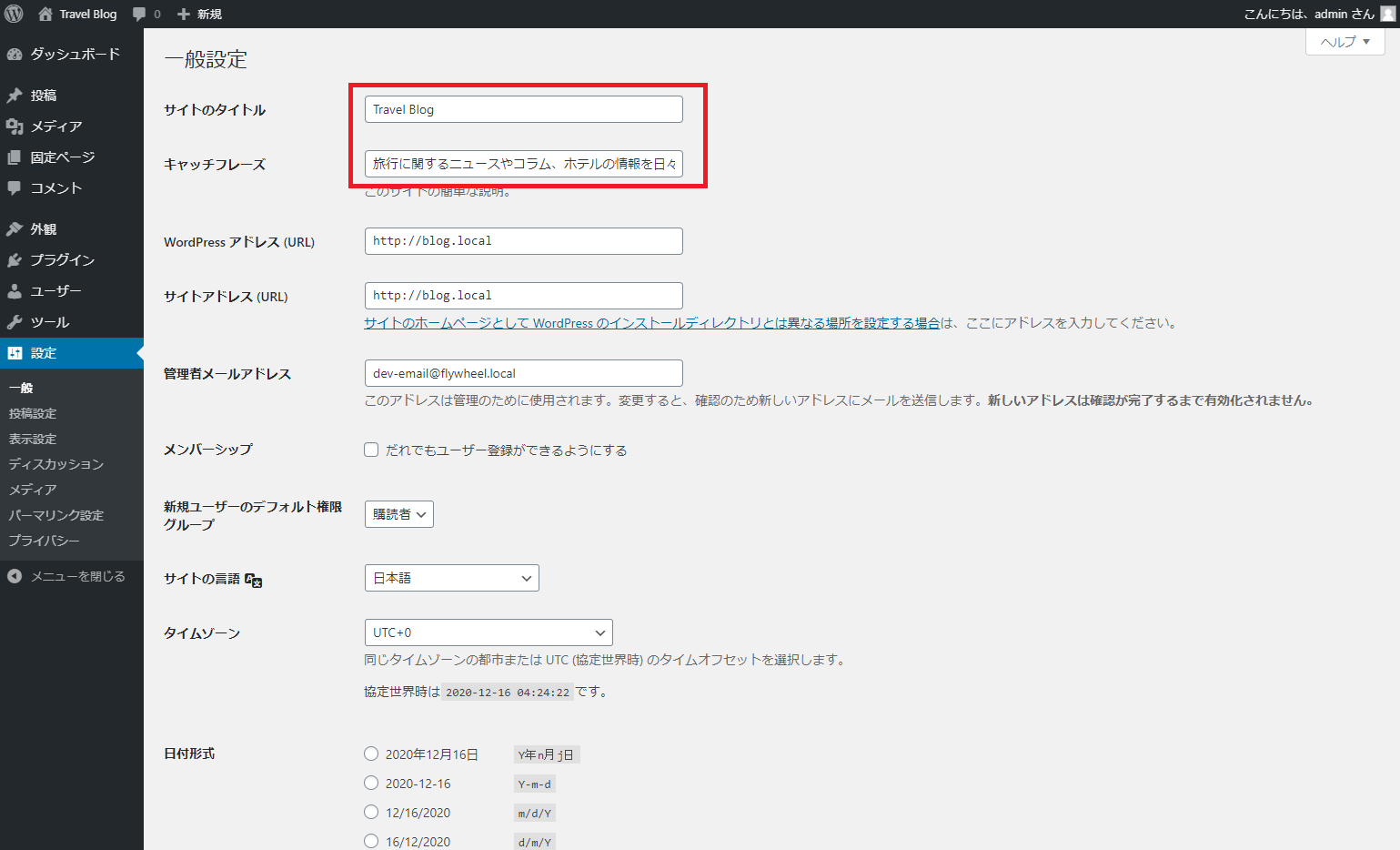
「サイトのタイトル」と「キャッチフレーズ」に設定されている値をそれぞれ取得します。
今回は、下記の通り設定しておきます。
- サイトのタイトル
- Travel Blog
- キャッチフレーズ
- 旅行に関するニュースやコラム、ホテルの情報を日々更新しているブログです。
ディレクトリの取得
テーマディレクトリのURIは「get_theme_file_uri()」関数で取得します。
この関数は、通常エスケープ処理「esc_url()」とあわせて使用します。
例えば、imgディレクトリ内にあるファビコンの画像を読み込む場合は下記の通りです。
<link rel="icon" href="<?php echo esc_url(get_theme_file_uri('img/common/favicon.ico')); ?>">
h1タグを動的に変更
トップページではロゴをh1タグに設定したいのですが、その他のページではページタイトルをh1タグに設定したいので、トップページとその他のページでタグを動的に切り替えます。
<?php $html_tag = (is_home() || is_front_page()) ? 'h1' : 'div'; ?>
<<?php echo $html_tag; ?> class="site-title wrapper">
<a href="<?php echo esc_url(home_url()); ?>">
<img src="<?php echo esc_url(get_theme_file_uri('img/common/logo.svg')); ?>" alt="Travel Blog">
</a>
</<?php echo $html_tag; ?>>
サイトURLの取得
サイトのURLは「home_url()」関数で取得します。
この関数も、通常はエスケープ処理「esc_url()」とあわせて使用します。
例えば、ニュース一覧ページのURLを取得する場合は下記の通りです。
<?php echo esc_url(home_url()); ?>/category/news/
→ http://blogtest.local/category/news/
グローバルメニューの設定は下記の通りです。
<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>">CONTACT</a></li>
CSSのコーディング
サイト共通部分とヘッダー部分のCSSをコーディングしていきます。
CSSのコードについては、模写コーディングで作成したものをそのまま使用します。
テーマディレクトリ直下の「style.css」に記述していきます。
style.css
@charset "UTF-8";
/*
Theme Name: blog
*/
html {
font-size: 100%;
}
body {
color: #333;
font-size: 1rem;
font-family: 'Noto Sans', 'Noto Sans JP', sans-serif;
}
a {
color: #333;
text-decoration: none;
}
img {
max-width: 100%;
}
li {
list-style: none;
}
.wrapper {
max-width: 1200px;
padding: 0 16px;
margin: 0 auto;
}
.readmore {
font-size: 0.875rem;
text-align: center;
}
.readmore a {
padding-bottom: 1px;
color: #333;
position: relative;
}
.readmore a::after {
content: '';
position: absolute;
height: 1px;
width: 100%;
left: 0;
bottom: 0;
background: #333;
transition: all 200ms ease;
}
.readmore a:hover::after {
opacity: 0;
transform: translateY(3px);
}
/*-------------------------------------------
header
-------------------------------------------*/
#header {
width: 100%;
background-color: #fff;
position: fixed;
z-index: 999;
}
#header .site-title {
padding: 20px 16px;
line-height: 1px;
}
#header .site-title a {
display: inline-block;
}
#navi {
background-color: #333;
}
#navi a {
color: #fff;
}
#navi ul {
display: flex;
justify-content: flex-start;
align-items: center;
}
#navi li {
font-size: 0.875rem;
padding: 10px 60px 10px 0;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 767px) {
/*-------------------------------------------
header
-------------------------------------------*/
#header .site-title {
padding: 20px 16px;
}
#navi {
overflow-x: scroll;
}
}
ヘッダーの表示確認
それでは、ヘッダーの表示確認を行いましょう。
index.phpに下記のコードを記述して、header.phpの読み込みを行います。
index.php
<?php get_header(); ?>
以上でヘッダーのコーディングは終了です。
次はフッターのコーディングを行っていきます。
次の記事 >
< 前の記事