
【WordPressでオリジナルサイトを作ろう】⑫投稿ページ編
投稿ページを作っていきます。
single.phpの作成
テーマディレクトリの直下に、投稿ページを表示するためのテンプレートファイル「single.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\single.php
single.phpのコーディング
「single.php」のコードは下記の通りです。
single.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<?php if(have_posts()):while(have_posts()):the_post(); ?>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<article>
<h1 class="article-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h1>
<ul class="meta">
<li><?php the_time('Y/m/d'); ?></li>
<li><?php echo $catname; ?></li>
</ul>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<div class="text"><?php the_content(); ?></div>
</article>
<?php endwhile;endif; ?>
<ul class="post-link">
<li><?php previous_post_link('%link', '< 前の記事へ'); ?></li>
<li><?php next_post_link('%link', '次の記事へ >'); ?></li>
</ul>
</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
基本のコードは「index.php」と同じです。
異なる箇所は下記の点です。
- 本文の文字数をカットせずに全て表示
- 「READ MORE」のリンクを削除
- ページネーションを削除
- 「次の記事へ」と「前の記事へ」のリンクを追加
前ページと次ページのリンクは、WordPressの下記の関数で簡単に作れます。
- previous_post_link(‘%link’, ‘< 前の記事へ’);
- next_post_link(‘%link’, ‘次の記事へ >’);
CSSのコーディング
続いて、CSSのコーディングです。
「style.css」に下記のコードを追記します。
style.css
.post-link {
width: 300px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 767px) {
.post-link {
width: 100%;
}
}
投稿ページの表示確認
コーディングが完了したら、投稿ページを表示してみましょう。
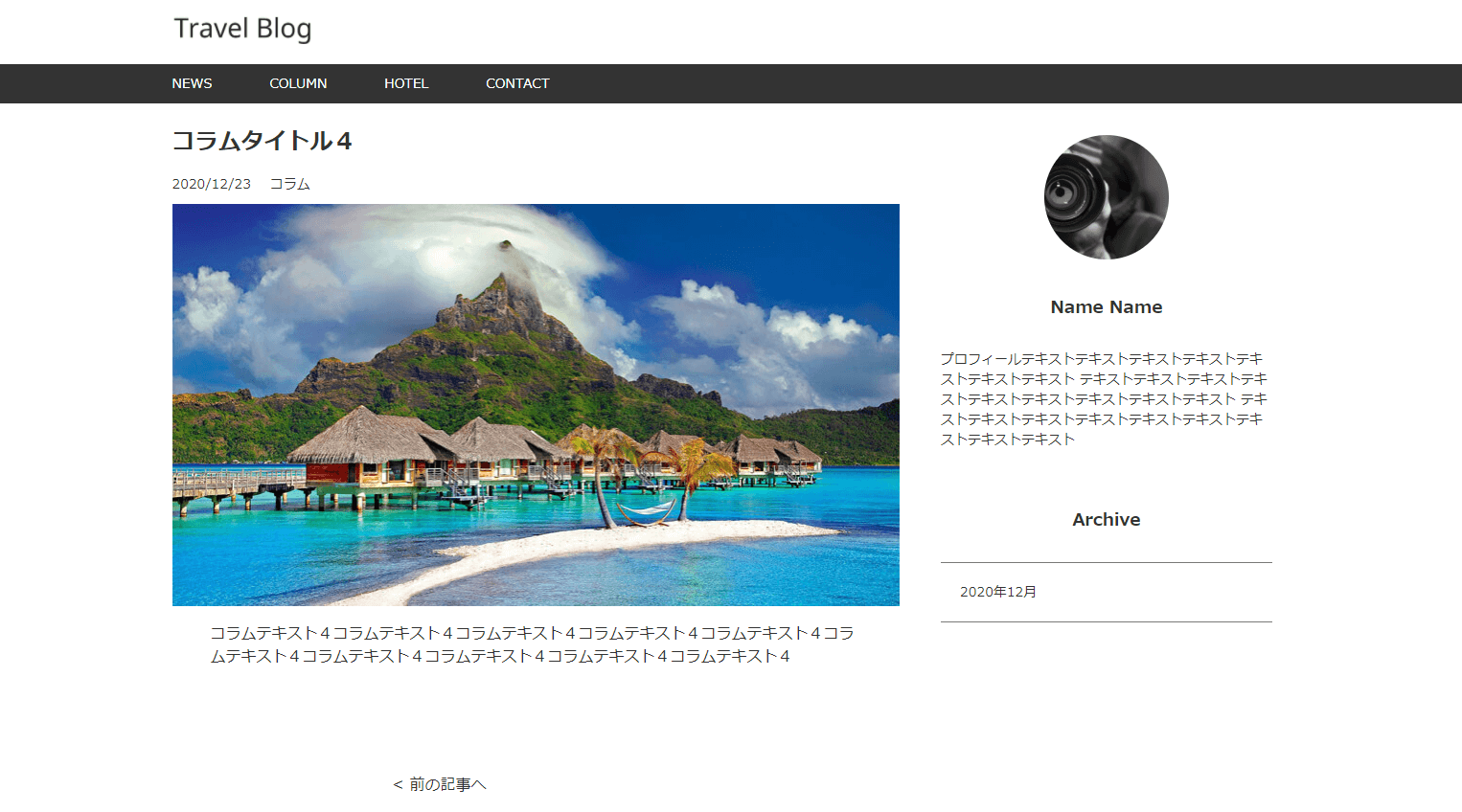
一覧から「コラムタイトル4」をクリックしてみます。

本文が少ないですが、ちゃんと投稿ページが表示されています。
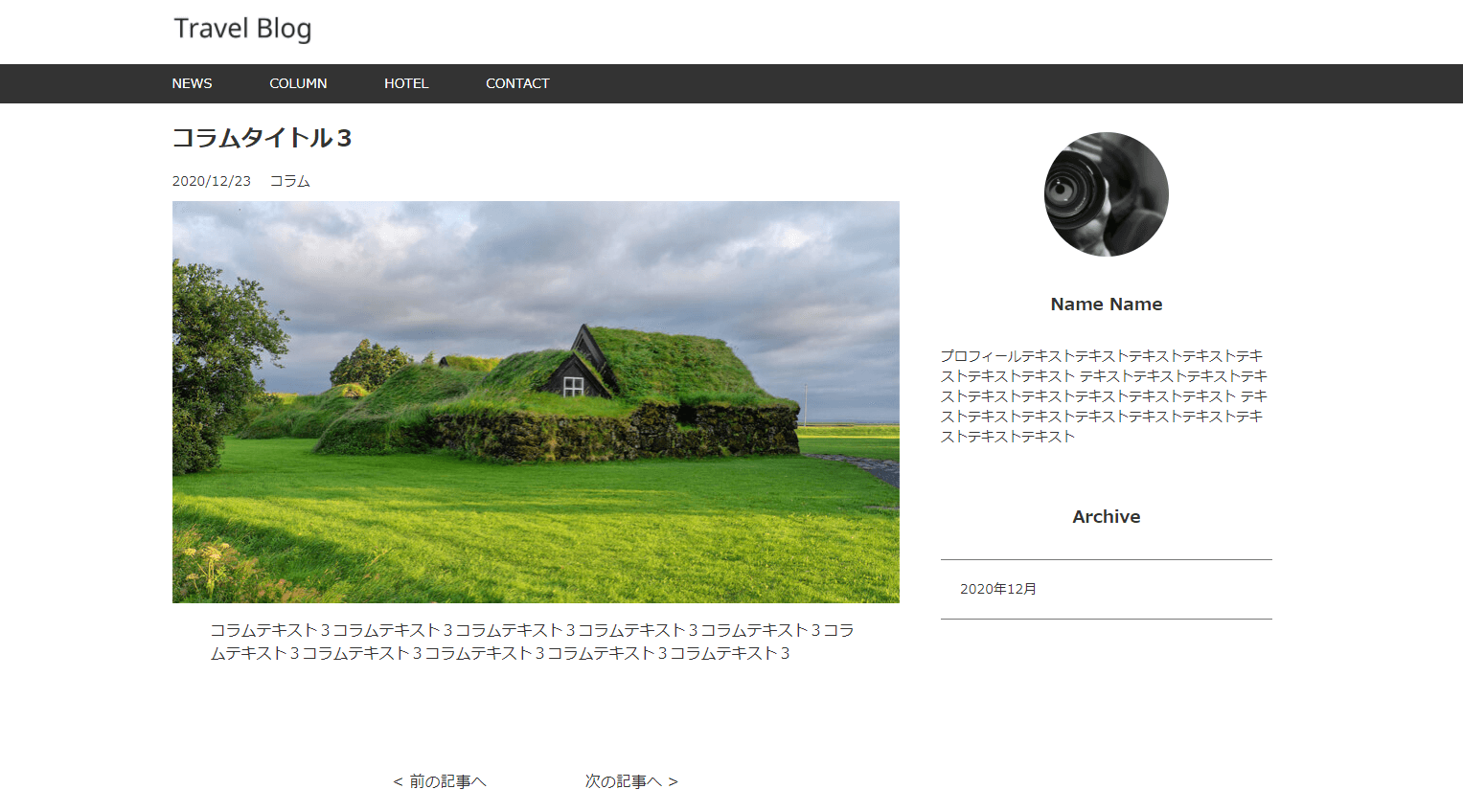
「前の記事へ」のリンクをクリックしてみましょう。

前の記事が正しく表示されています。
「前の記事へ」と「次の記事へ」のリンクもちゃんと表示されていますね。
以上で投稿ページのコーディングは終了です。
次は固定ページのコーディングを行っていきます。
次の記事 >
< 前の記事