
【WordPressでオリジナルサイトを作ろう】⑰サイト内検索編
サイト内検索を作っていきます。
検索フォームのファイル作成(searchform.php)
テーマディレクトリの直下に、検索フォーム用のテンプレートファイル「searchform.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\searchform.php
検索フォームのコーディング
検索フォームのコードは下記の通りです。
searchform.php
<form method="get" id="searchform" action="<?php echo esc_url(home_url()); ?>">
<input type="text" name="s" id="s" placeholder="キーワードで検索する">
<button type="submit">
<img src="<?php echo esc_url(get_theme_file_uri('img/common/search.png')); ?>" alt="">
</button>
</form>
検索フォームの虫眼鏡アイコンの画像は下記からダウンロード・保存してください。
検索フォームのCSS
検索フォーム用のCSSを「style.css」に追記します。
style.css
#searchform {
position: relative;
margin-bottom: 60px;
}
#searchform button {
position: absolute;
top: 8px;
right: 12px;
}
検索フォームの設置
検索フォームは、サイドバーのプロフィールの下に設置します。
先ほど作った「searchform.php」を呼び出すための、WordPressの関数は下記の通りです。
<?php get_search_form(); ?>
追記する場所は、「sidebar.php」の「<section class=”archive”>」の直前です。
sidebar.php
<?php get_search_form(); ?>
<section class="archive">
<?php dynamic_sidebar( 'sidebar' ); ?>
</section>
</aside>
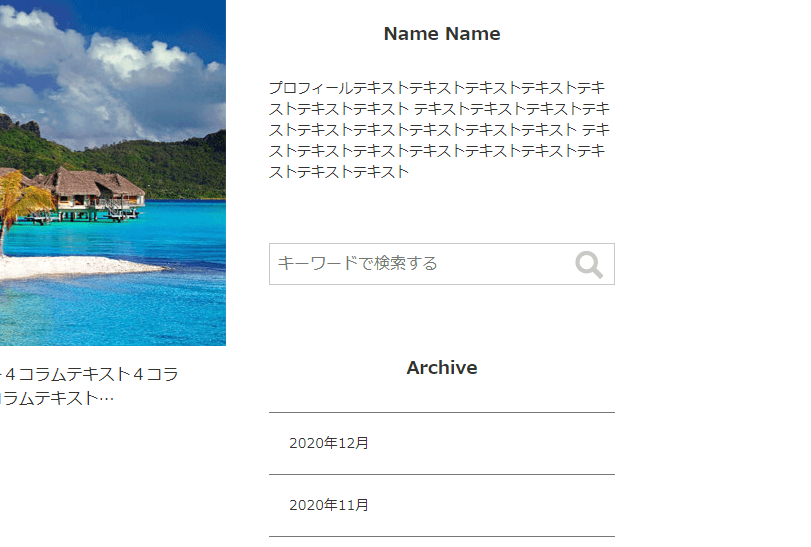
コードを追加したら、サイドバーに下記の通り検索フォームが追加されていることを確認します。
この状態では、まだ検索用のフォームがついただけなので、次は検索結果を表示するためのページを作ります。
検索結果ページのファイル作成(search.php)
テーマディレクトリの直下に、検索結果ページ用のテンプレートファイル「search.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\search.php
検索結果ページのコーディング
検索結果ページのコードは下記の通りです。
「search.php」のコーディング
search.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<?php if (have_posts()): ?>
<?php if (!$_GET['s']) { ?>
<p>検索キーワードが未入力です<p>
<?php } else { ?>
<h1 class="page-title">
「<?php echo esc_html($_GET['s']); ?>」の検索結果:<?php echo $wp_query->found_posts; ?>件
</h1>
<?php while(have_posts()):the_post(); ?>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<article>
<h2 class="article-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
<ul class="meta">
<li><?php the_time('Y/m/d'); ?></li>
<li><?php echo $catname; ?></li>
</ul>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<div class="text">
<?php
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
</div>
<div class="readmore"><a href="<?php the_permalink(); ?>">READ MORE</a></div>
</article>
<?php endwhile; ?>
<?php
if (function_exists("pagination")) {
pagination($wp_query->max_num_pages);
}
?>
<?php } ?>
<?php else: ?>
<p>検索されたキーワードに一致する記事はありませんでした</p>
<?php endif; ?>
</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
検索キーワードの入力チェック
「$_GET[‘s’]」で検索窓で入力したキーワードが取得できるので、検索キーワードが未入力の場合は「検索キーワードが未入力です」というメッセージを表示するようにします。
<?php if (!$_GET['s']) { ?>
<p>検索キーワードが未入力です<p>
「functions.php」のコーディング
検索フォームの初期設定では、投稿ページ、固定ページの両方が検索対象となります。
今回は、検索対象を投稿ページだけにするためのカスタマイズを行います。
「functions.php」に下記のコードを追加します。
functions.php
function search_filter($query) {
if ($query -> is_search) {
$query -> set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts', 'search_filter');
サイト内検索の動作確認
それでは、検索フォームの動作確認を行いましょう。
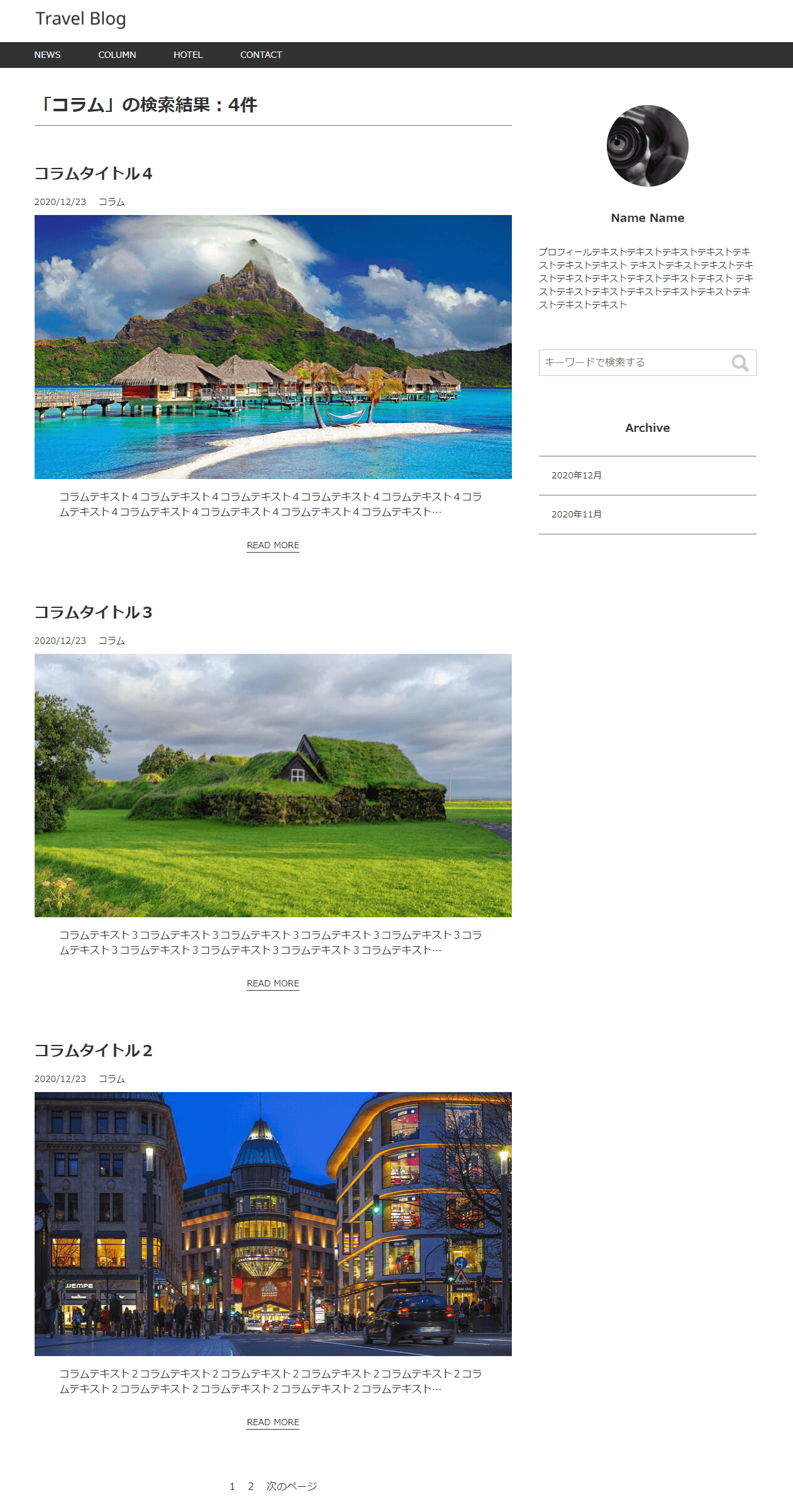
検索フォームに「コラム」と入力して検索してみます。
上記の通り、検索結果件数とコラムの一覧が表示されていればOKです。
その他、色々な検索ワードや検索ワードが未入力の場合の動作確認もしておきましょう。ページネーションの確認も忘れずに行ってくださいね。
以上でサイト内検索のコーディングは終了です。
ここまで、「トップページ」「カテゴリ一覧」「月別一覧」「サイト内検索」と作ってきましたが、実はこの4つ、記事の一覧を表示するループ部分のコードがほぼ同じです。
このような場合、メンテナンスの観点からコードを共通化した方が都合がよい場合が多々あります。
次は共通処理のパーツ化を行っていきます。
次の記事 >
< 前の記事