
【レイアウト構成】番外編:アコーディオンメニューの練習
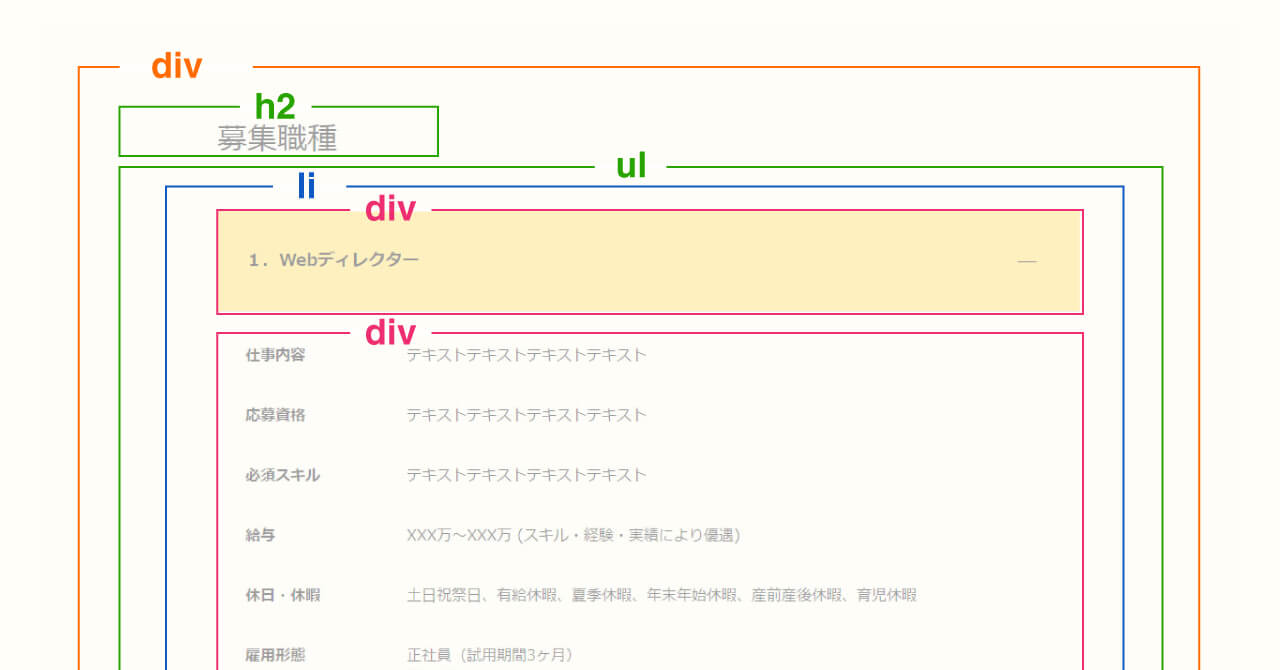
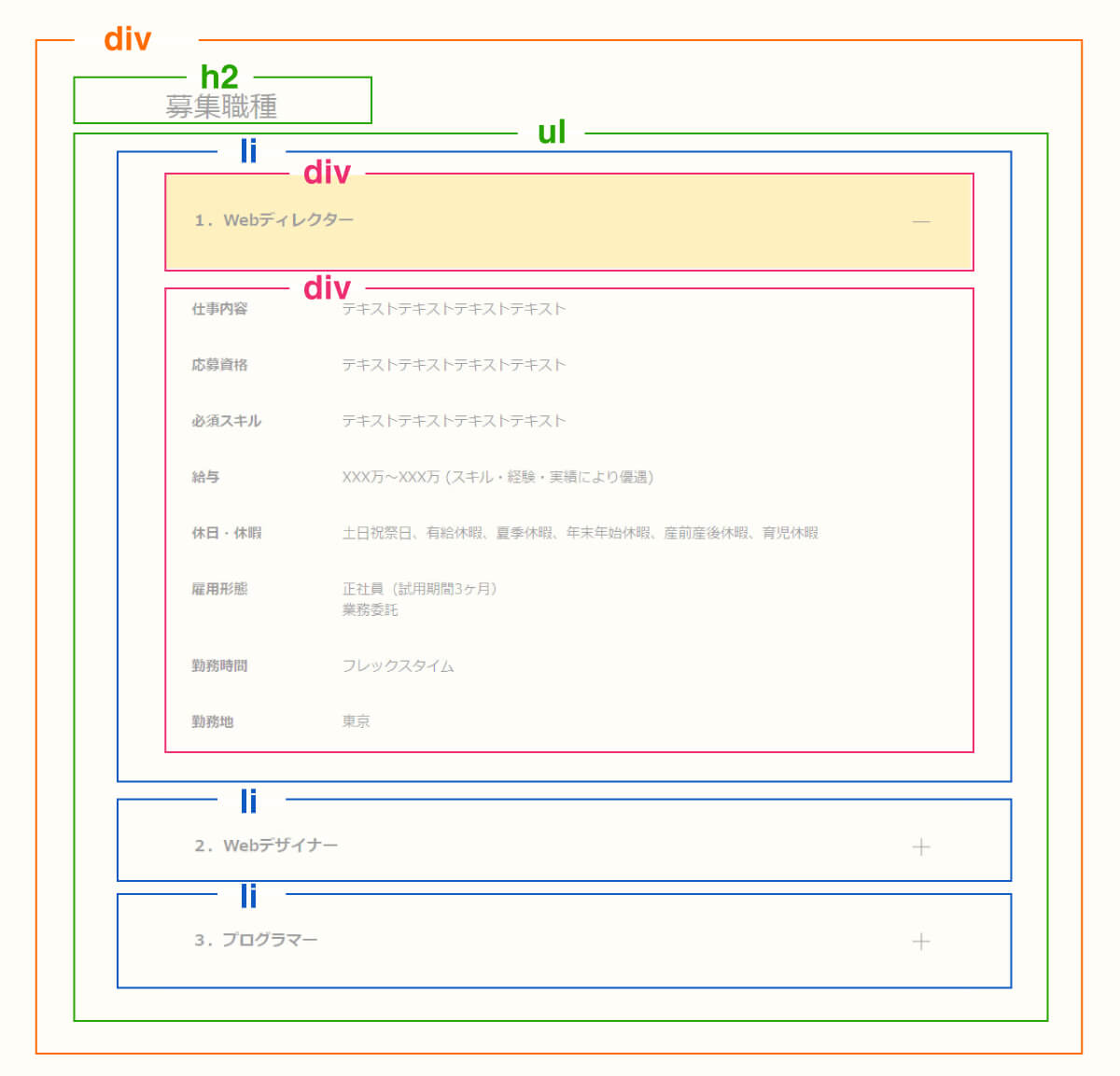
レイアウト構成

コーディングのヒント!
コンテンツの横幅を設定するため、全体をdivタグで囲みます。
- タイトル
- h2タグで記述します。(ここはpタグでもOKです。)
- アコーディオンメニュー
-
アコーディオンメニューをul、liのリストタグで囲みます。
さらに、メニューのタイトルとコンテンツ部分をそれぞれdivタグで囲みます。
コンテンツの中身は、dl、dt、ddタグでコーディングします。 - アコーディオンメニュー(jQuery)
-
メニューのタイトル部分のdivタグがクリックされた時のイベント処理を作成します。
そのイベント処理の中で、「next()」と「slideToggle()」を使って、コンテンツ部分の表示・非表示を切り替えます。
また、「toggleClass」使って、プラスとマイナスのアイコンを切り替えるための、openクラスの追加、削除を行います。