
【レイアウト構成】応用編:ギャラリーサイト/スクロールイベント
目次
全体のレイアウト構成

解説!
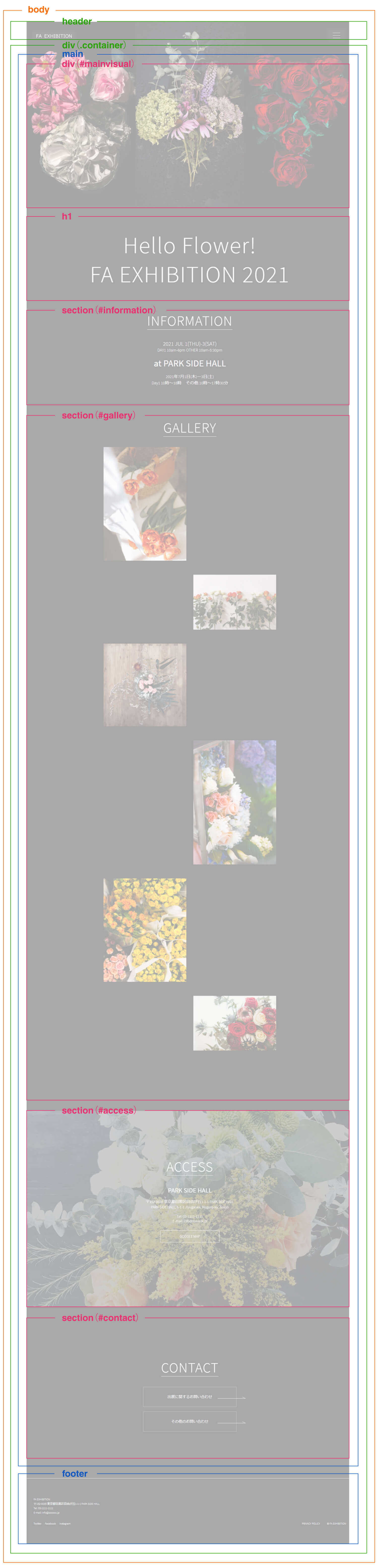
レイアウト構成は下記の通りです。
- header
- ロゴ、ハンバーガーメニューを囲みます。
- container
- メインエリアとフッター全体を囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
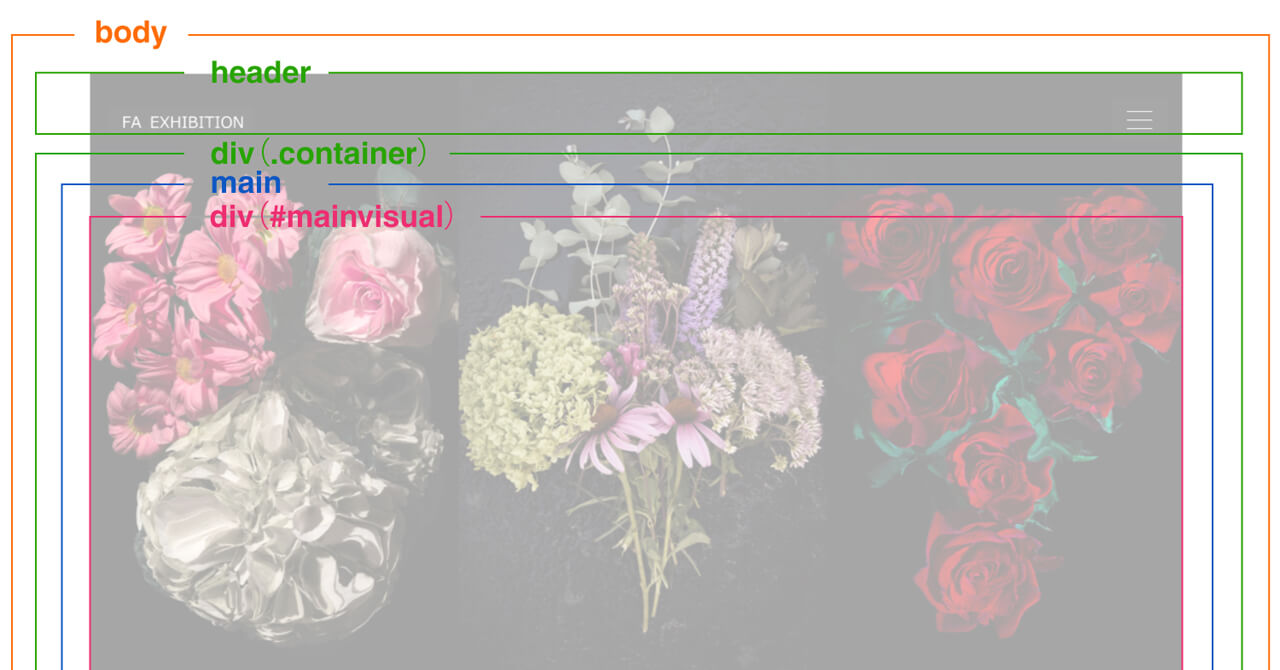
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- h1
- サイトのタイトルを囲みます。
- section(#information)
- Informationコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#gallery)
- Galleryコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#access)
- Accessコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#contact)
- Contactコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
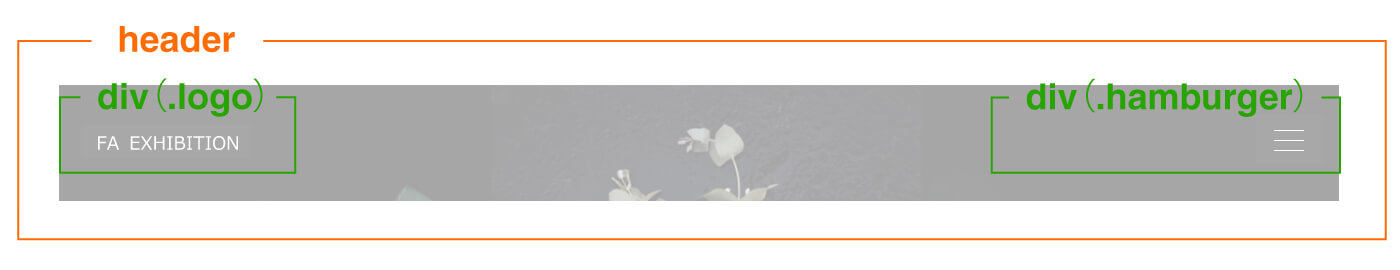
header

コーディングのヒント!
- header
- ロゴとハンバーガ―メニューを「position: fixed;」で両端に固定します。
初期状態は「display: none;」で非表示にしておき、スクロール位置が520pxの時点にきたらjQueryのfadeInで表示します。スクロール位置は「$(window).scrollTop()」で取得できます。 - ロゴ
- divタグで記述します。
- ハンバーガ―メニュー
- ハンバーガ―メニューの3本線を表現するクラスを作成します。
クリック時に表示するメニューはnav、ul、liタグで記述し、初期状態は非表示に設定しておきます。
ハンバーガ―メニューがクリックされた際に、jQueryでメニューのオープン、クローズを切り替えます。
div(#mainvisual)

コーディングのヒント!
- 画像
- Flexboxで画像を横並びに配置します。スクロールで画像を拡大させた際に横スクロールが発生しないよう「overflow-x: hidden;」を設定しておきます。
- スクロール時に画像を拡大、縮小
- jQueryのスクロールイベントで「#mainvisual img」のCSS(width)を変更します。
widthの値は、スクロール量にあわせて増えるように「$(window).scrollTop()」で取得したスクロール位置を使用して計算します。
スマホの場合は、同じくスクロール位置を使用してwidthの値がスクロールにあわせて小さくなるように設定します。
h1

コーディングのヒント!
サイトのタイトルとなる部分をh1タグで記述します。
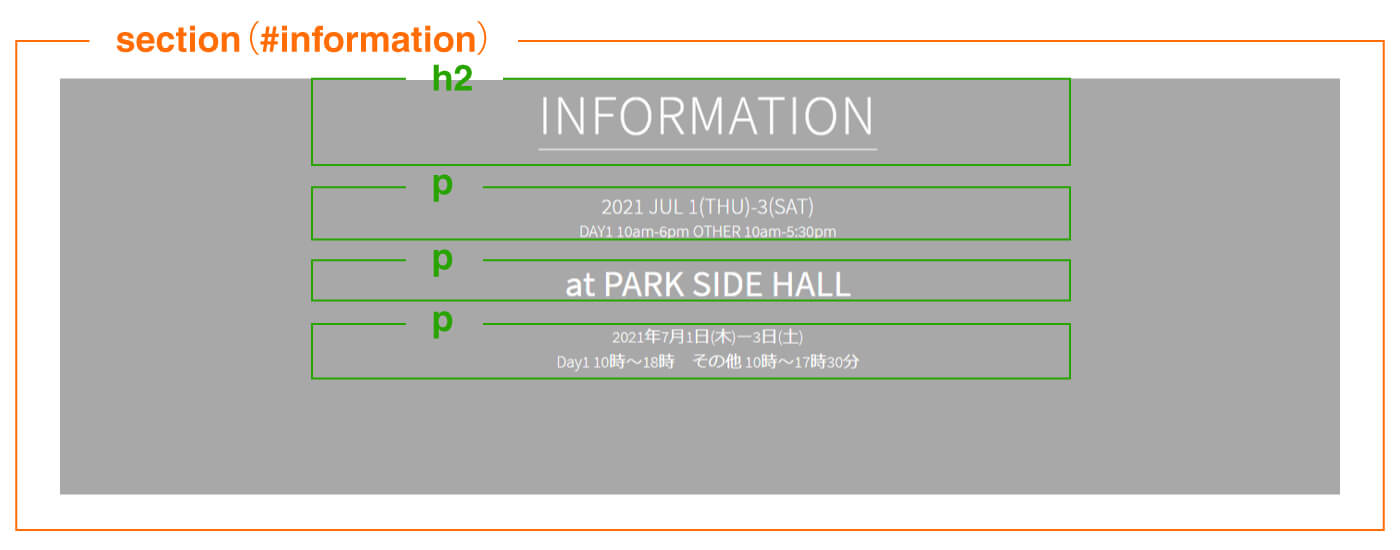
section(#information)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- テキスト
- それぞれpタグで記述します。
pタグは1つの段落を囲むタグですが、pタグ内でフォントサイズやカラーの異なるテキストが存在する場合は、spanタグを使うと便利です。
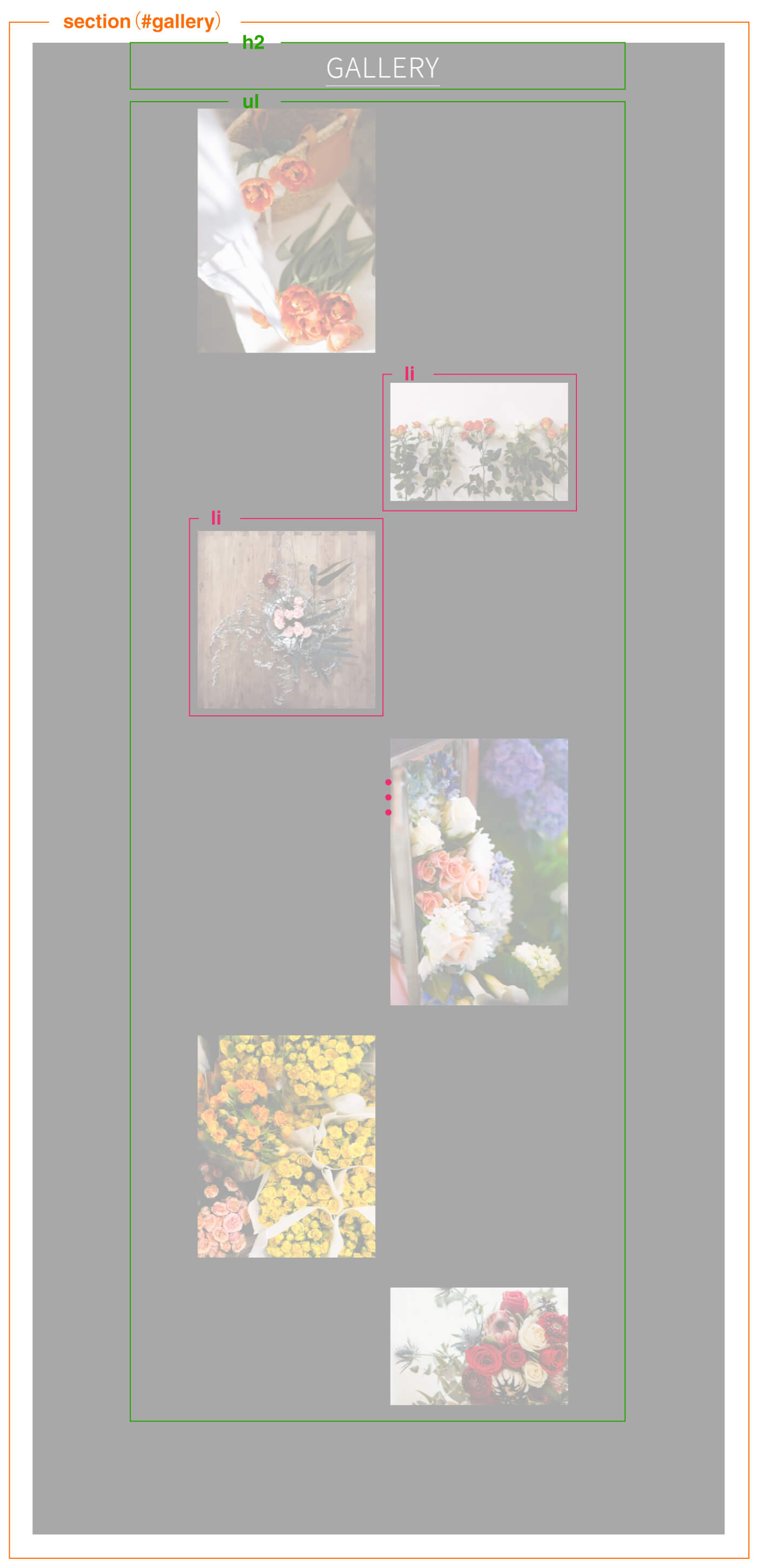
section(#gallery)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- 画像
- ul、liタグで記述します。
画像を交互に左と右に寄せるために、奇数のliタグに「text-align: left;」偶数のliタグに「text-align: right;」を設定します。奇数と偶数はnth-childのoddとevenで指定できます。
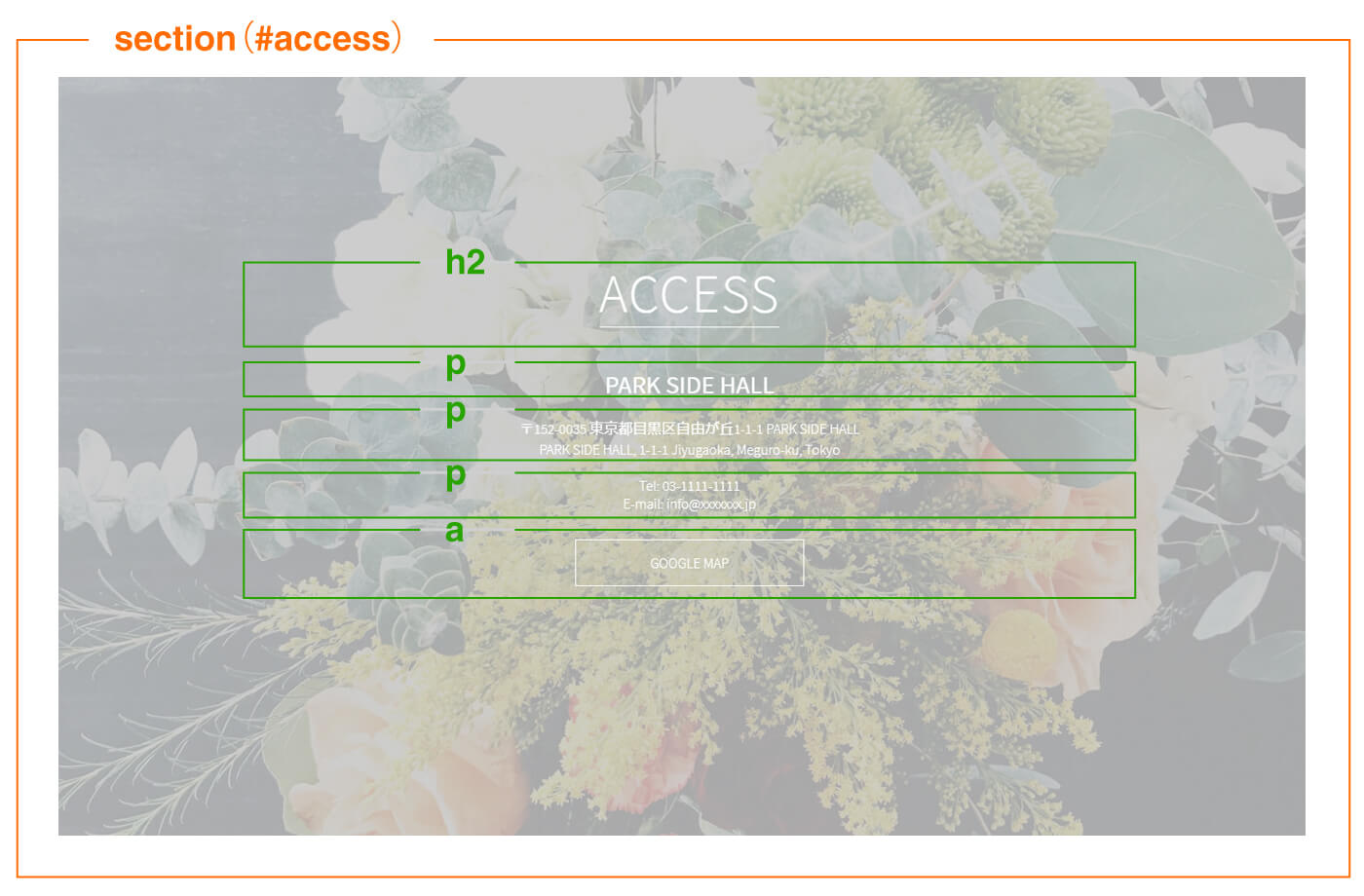
section(#access)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- h2タグで記述します。
- 背景画像
- ACCESSのタイトルが画面下にきたタイミングでjQueryのfadeInで背景画像用に用意しておいたクラスを表示します。
背景画像用のクラスは「position: fixed;」で固定し、「width: 100vw;」と「height: 100vh;」で全画面表示にします。
CONTACTのタイトルが画面下にきたタイミングでjQueryのfadeOutで非表示にします。
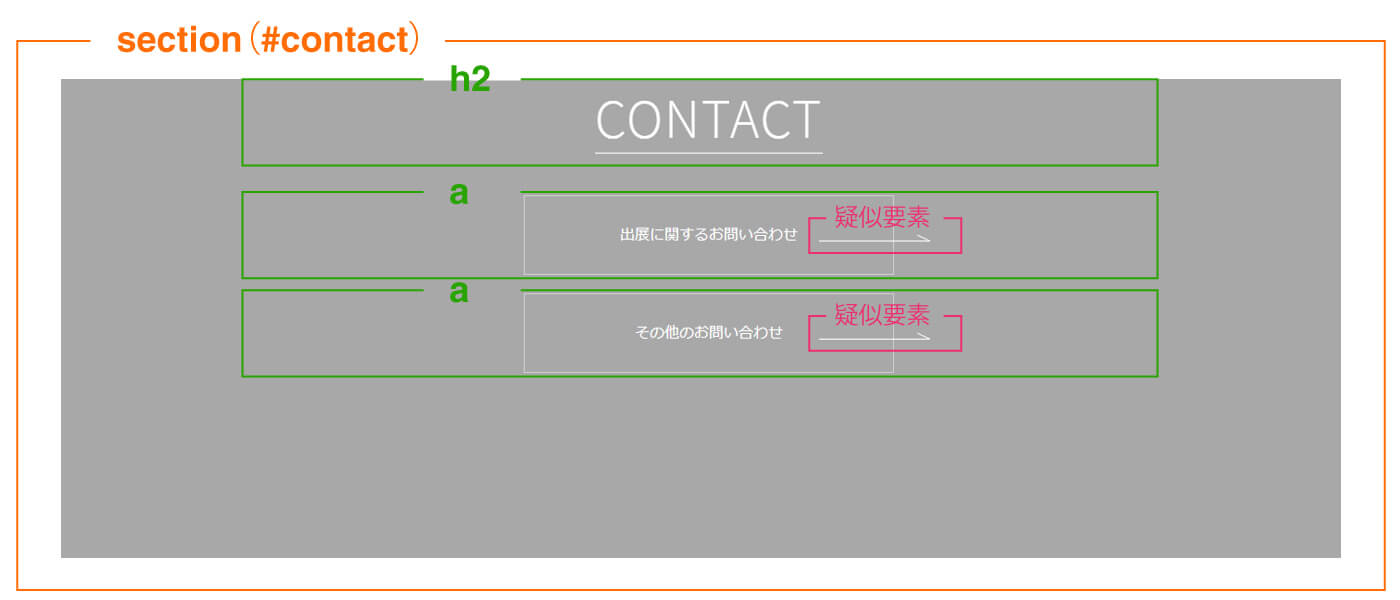
section(#contact)

コーディングのヒント!
エリア全体をdivタグで囲みます。
- ボタン
矢印部分は疑似要素のbefore、afterで設定します。(コーディング例では直線をbefore、矢印の先端をafterで設定しています。)
ホバー時は「right」の値を変更することで矢印を右に動かします。擬似要素の詳細については、「【CSS】擬似要素の使い方について」で詳しく解説しています。
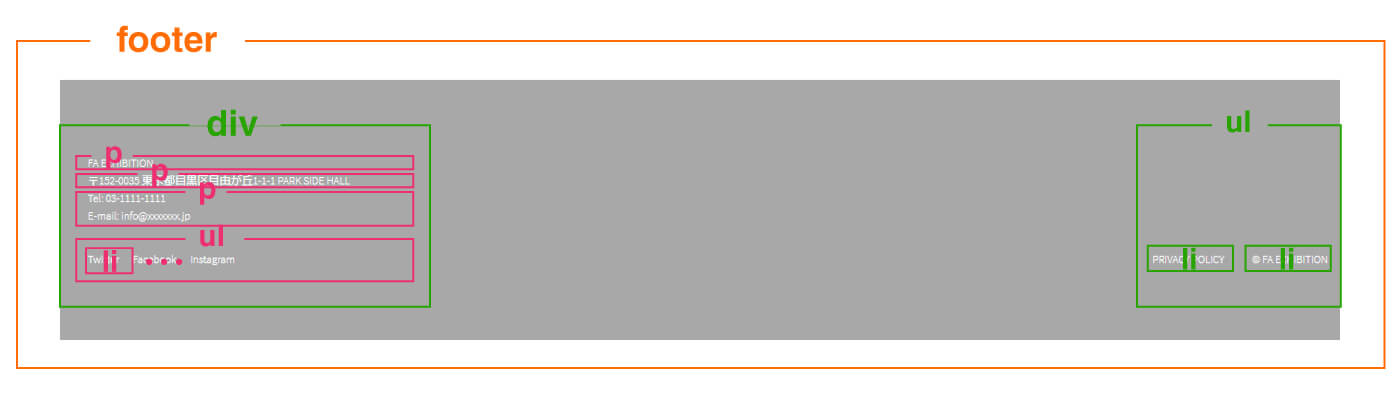
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
- フッターメニュー
- フッターの左側のブロックをdivタグ、右側のブロックをul、liタグで囲み、Flexboxで横並びに配置します。






































