
【HTML/CSS コーディング解説】入門:フォトサイト(前編)
目次
1. 完成イメージの確認
まずは、今回作るサイトの完成イメージを確認していきます。
今回作るのは1カラムのシンプルなフォトサイトです。
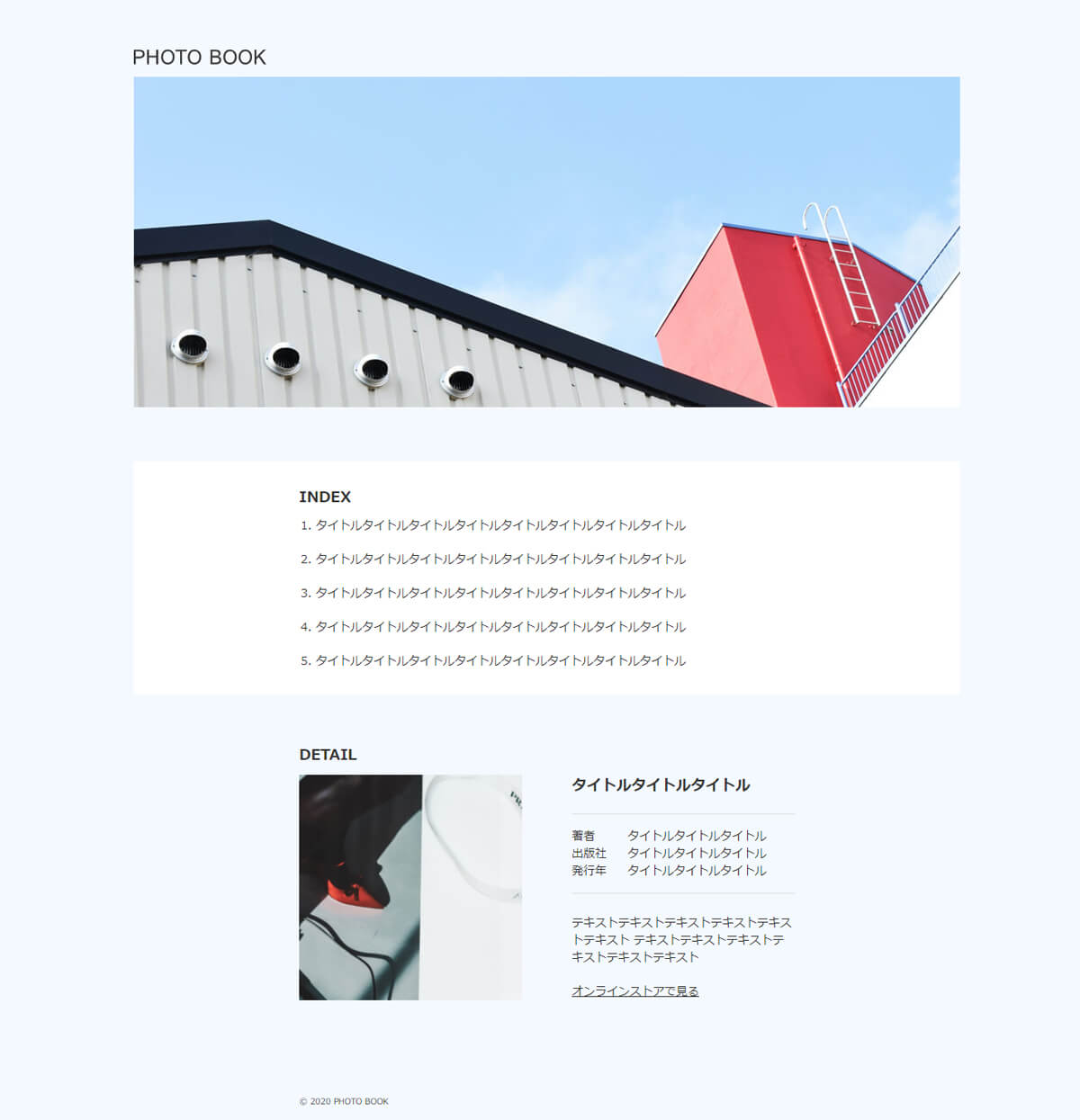
▼PC表示

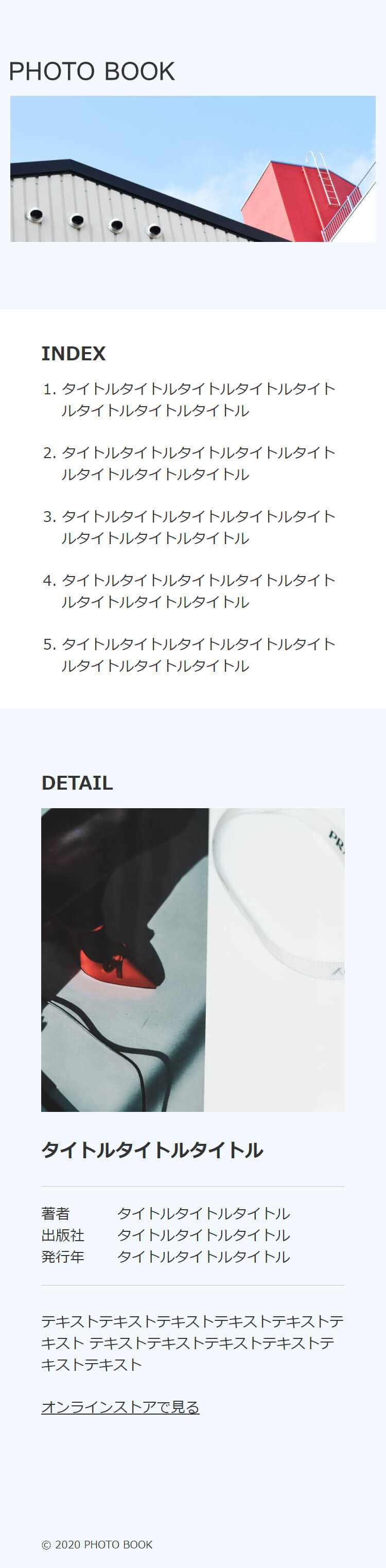
▼スマホ表示

▼デモサイト
デモサイトはこちらからご確認いただけます。
メインのレイアウトは大きく分けて「メインビジュアル」「indexエリア」「detailエリア」の3つに分かれています。
それでは、さっそくレイアウト構成から考えていきましょう!
2. レイアウト構成を考えよう
はじめに全体のレイアウト構成を考えます。
①:全体のレイアウト構成
まずは、header、main、footer、sectionといった大きなブロック単位での分割です。
尚、divタグとsectionタグの使い分けについては、「divタグとsectionタグの違いと使い分けについて」で詳しく解説しています。
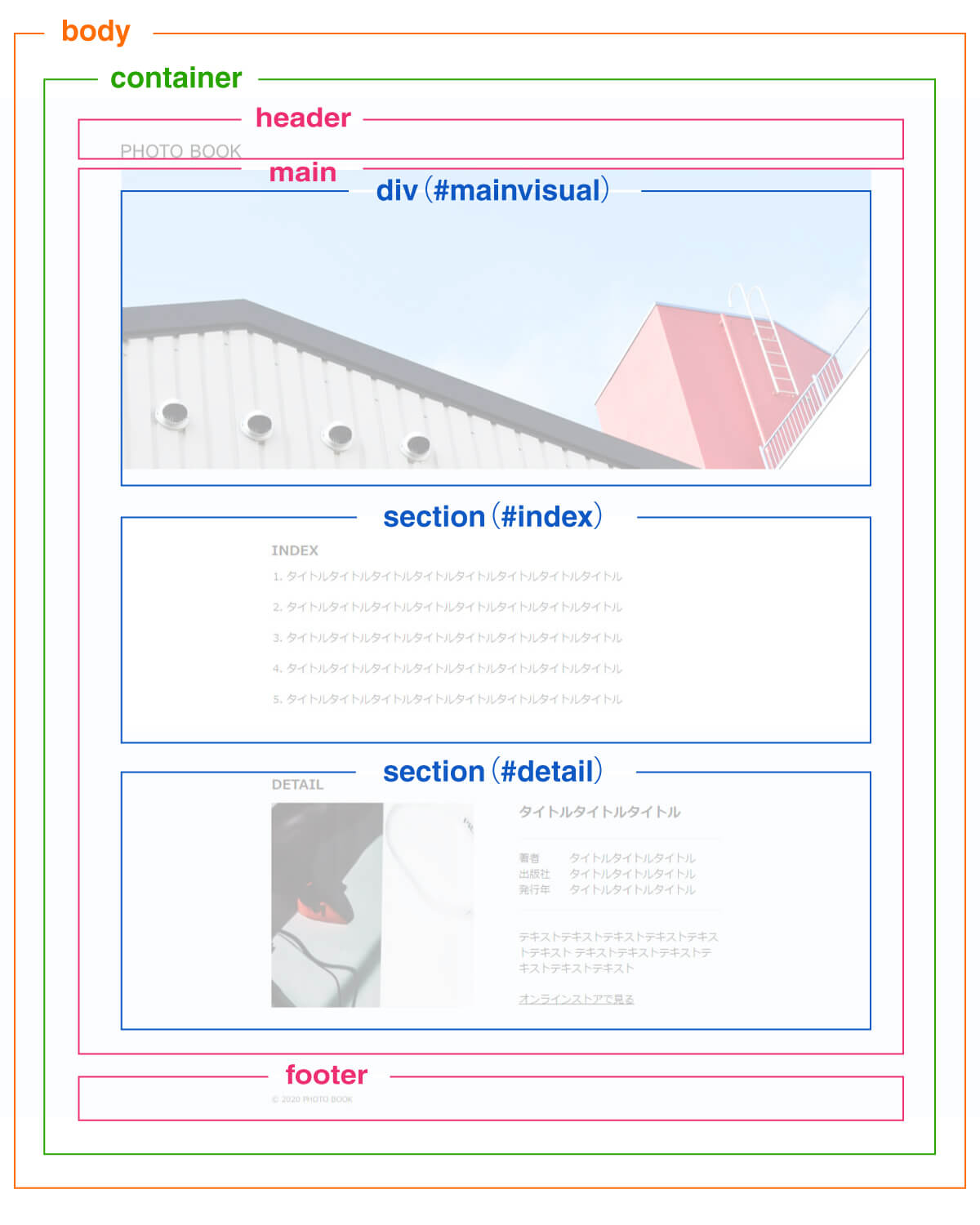
今回のサイトの場合は、下記のようなブロックにわかれます。

大きくわけてheader、main、footerの3つにわかれ、mainの中にメインビジュアルとIndex、Detailセクションが含まれるイメージです。
全体をcontainerで囲んでいるのは、コンテンツの横幅を設定するためです。(今回のサイトはコンテンツの横幅が一定のためcontainerクラスで囲んで横幅を設定しましたが、コンテンツごとに横幅が異なる場合は各パーツごとに設定します。)
続いて、各パーツの中のレイアウト構成を考えていきましょう。
②:ヘッダーのレイアウト構成
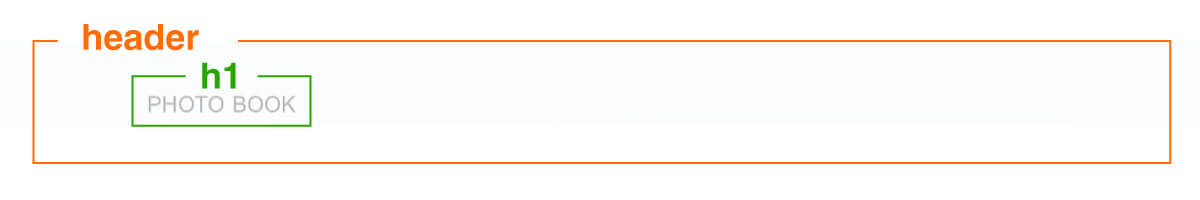
headerのレイアウト構成です。

全体をheaderタグで囲み、中のロゴをh1タグで囲みます。
以上でヘッダーは完了です。
続いてmainの中身です。
③:メインビジュアルのレイアウト構成
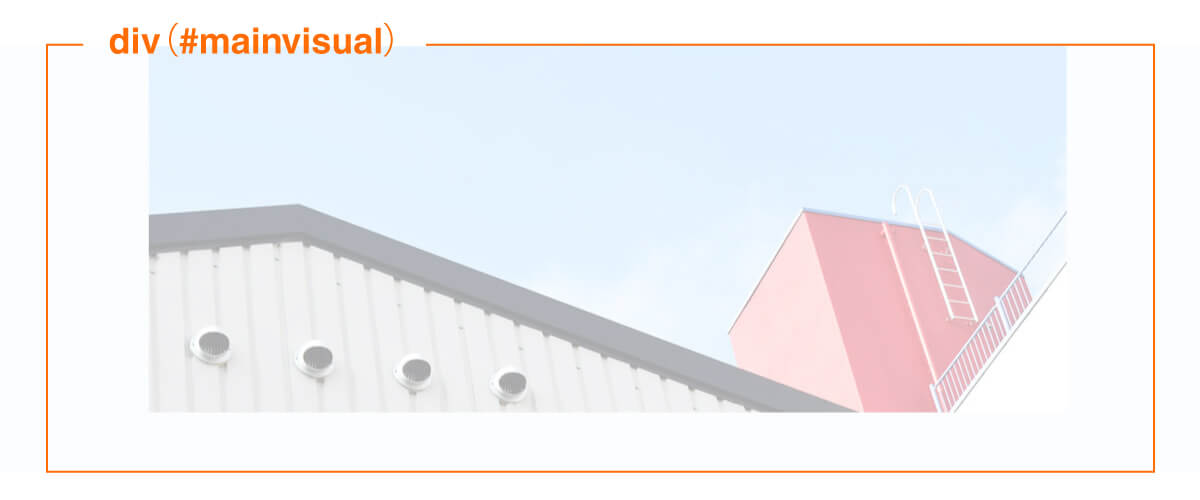
メインビジュアルは下記の通りです。

画像全体をdivタグで囲みます。
以上で、メインビジュアルは終了です。
続いてIndexセクションのレイアウト構成です。
④:Indexセクションのレイアウト構成
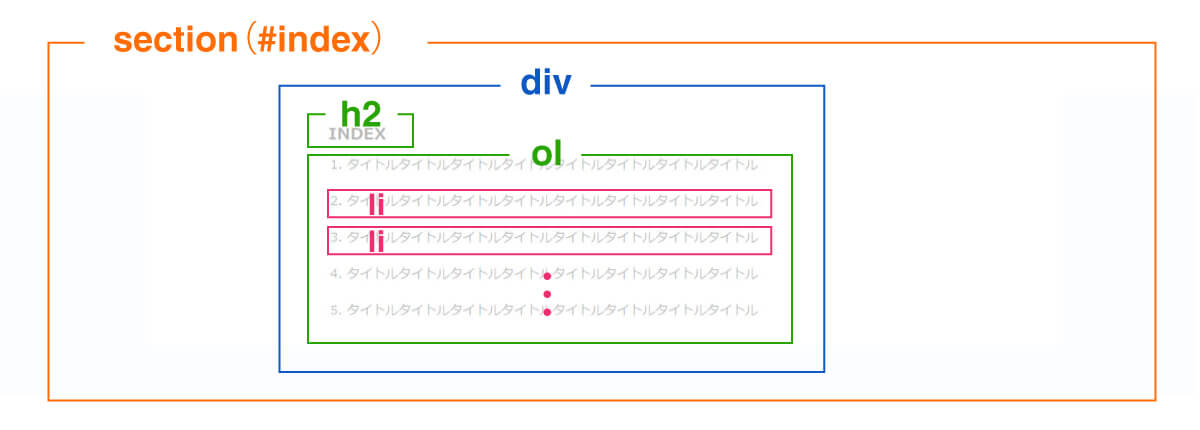
全体をsectionタグで囲みます。

コンテンツ全体をdivタグで囲み、中央に配置します。
タイトルはh2タグで囲み、目次は順序性のあるリストのためol、liタグで記述します。
リストタグの種類と使い分けについては、「リストタグの種類と使い方について」で詳しく解説しています。
以上で、Indexセクションは終了です。
続いてDetailセクションのレイアウト構成です。
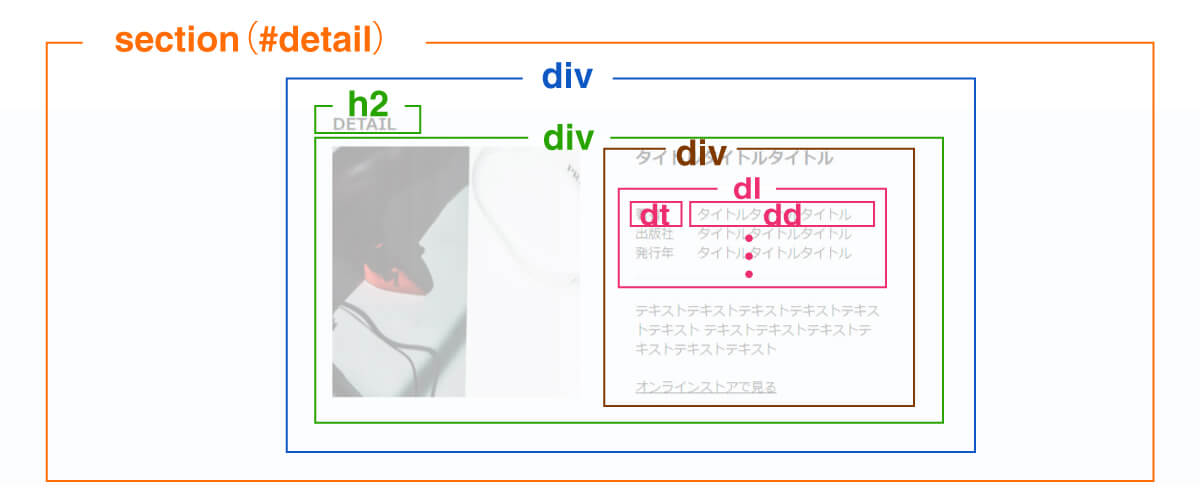
⑤:Detailセクションのレイアウト構成
全体をsectionタグで囲みます。

Indexセクションと同じく、コンテンツ全体をdivタグで囲み、中央に配置します。
また、タイトルも同じくh2タグで囲みます。
書籍情報のテキストエリアは、Flexboxで画像と横並びに配置するため、全体をdivタグでグルーピングしておきます。
著者や出版社などの情報は項目と内容が対になっているので、dl、dt、ddタグを使って記述します。
最後にフッターのレイアウト構成です。
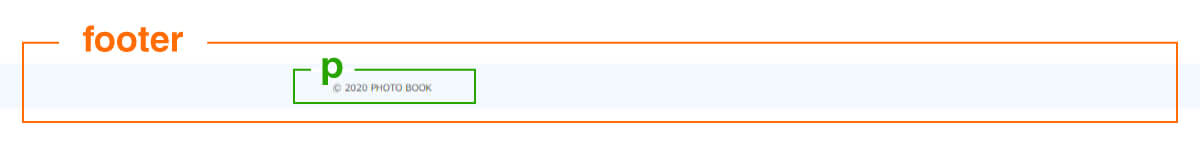
⑥:フッターのレイアウト構成
フッターのレイアウト構成です。

footerは全体をfooterタグで囲みます。
コピーライトはpタグで記述します。
以上で、レイアウト構成は終了です。
それでは、後編のコーディングに入っていきましょう!