
【WordPressでオリジナルサイトを作ろう】⑮カテゴリ一覧編
カテゴリ一覧を作っていきます。
category.phpの作成
テーマディレクトリの直下に、カテゴリ一覧を表示するためのテンプレートファイル「category.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\category.php
category.phpのコーディング
category.phpのコードは下記の通りです。
category.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<h1 class="page-title"><?php echo $catname; ?>一覧</h1>
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<article>
<h2 class="article-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
<ul class="meta">
<li><?php the_time('Y/m/d'); ?></li>
</ul>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<div class="text">
<?php
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
</div>
<div class="readmore"><a href="<?php the_permalink(); ?>">READ MORE</a></div>
</article>
<?php endwhile; ?>
<?php
if (function_exists("pagination")) {
pagination($wp_query->max_num_pages);
}
?>
<?php endif; ?>
</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
基本のコードは「index.php」と同じです。
カテゴリ一覧では、ページのタイトルにカテゴリー名を表示します。
また、記事一覧部分のカテゴリー名は不要なので削除します。
CSSのコーディング
続いて、カテゴリタイトル部分のCSSを「style.css」に追記します。
style.css
main .page-title {
border-bottom: solid 1px #777;
font-size: 1.75rem;
padding-bottom: 10px;
margin-bottom: 60px;
}
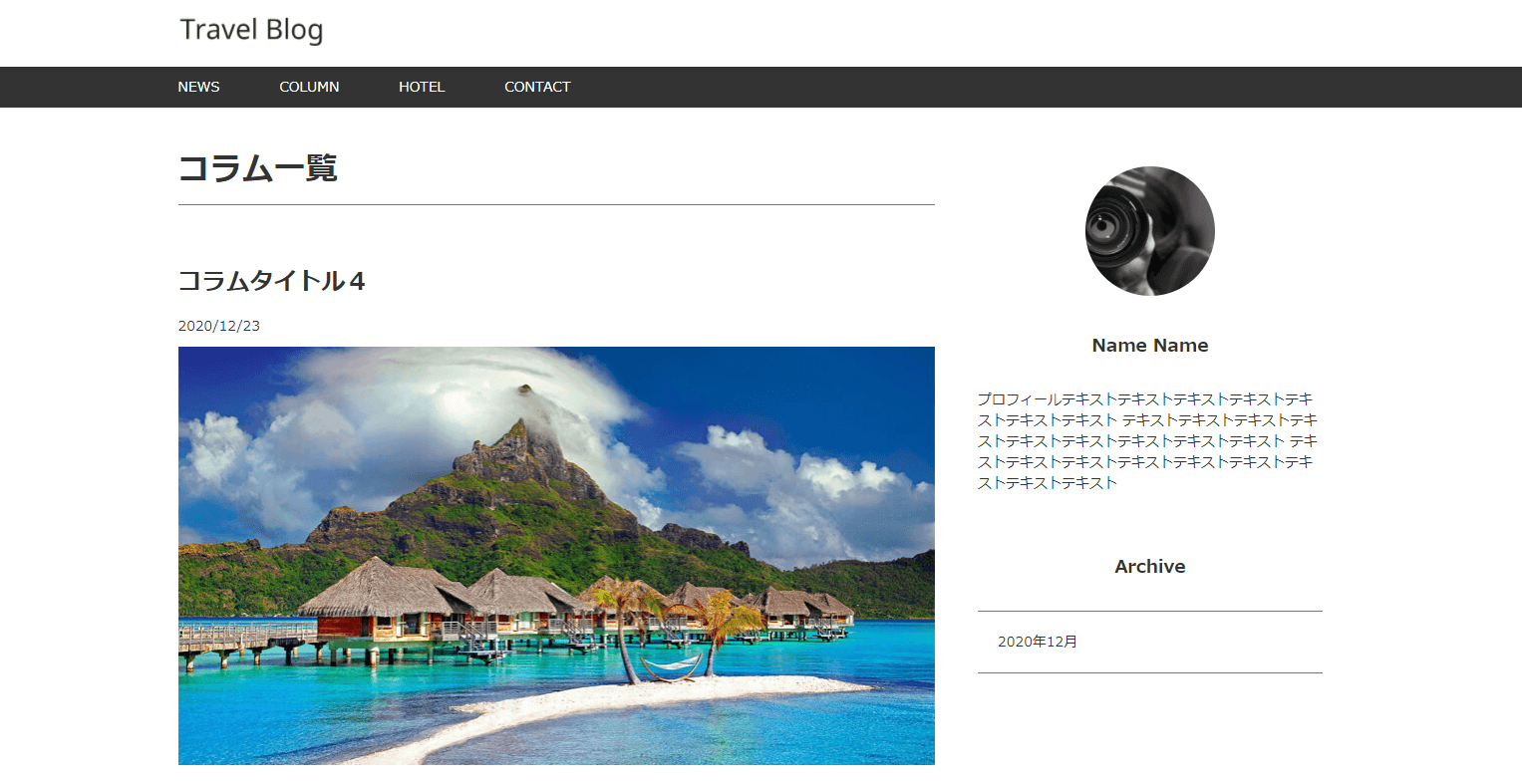
カテゴリ一覧の表示確認
グローバルナビゲーションの「COLUMN」をクリックしてコラム一覧を表示してみましょう。

上記の通り、コラム記事の一覧が表示されていればOKです。
ページネーションの動作も確認しておきましょう。
同様にニュース一覧、ホテル一覧も正しく表示されることを確認しておきましょう。
以上でカテゴリ一覧のコーディングは終了です。
次は月別一覧の作成を行っていきます。
次の記事 >
< 前の記事