
【WordPressでオリジナルサイトを作ろう】②ローカル環境構築編
ローカル環境でWordPressのオリジナルサイトを作るための開発環境を構築します。
ローカル環境を作る方法はいろいろあるのですが、一番おすすめなのは「Local」というツールを使う方法です。
無料のツールですが、簡単にWordPressのローカル環境を作ることができる上に複数サイトの管理にも対応しています。
それでは、さっそくダウンロードとインストールを行っていきましょう。
Localのダウンロード
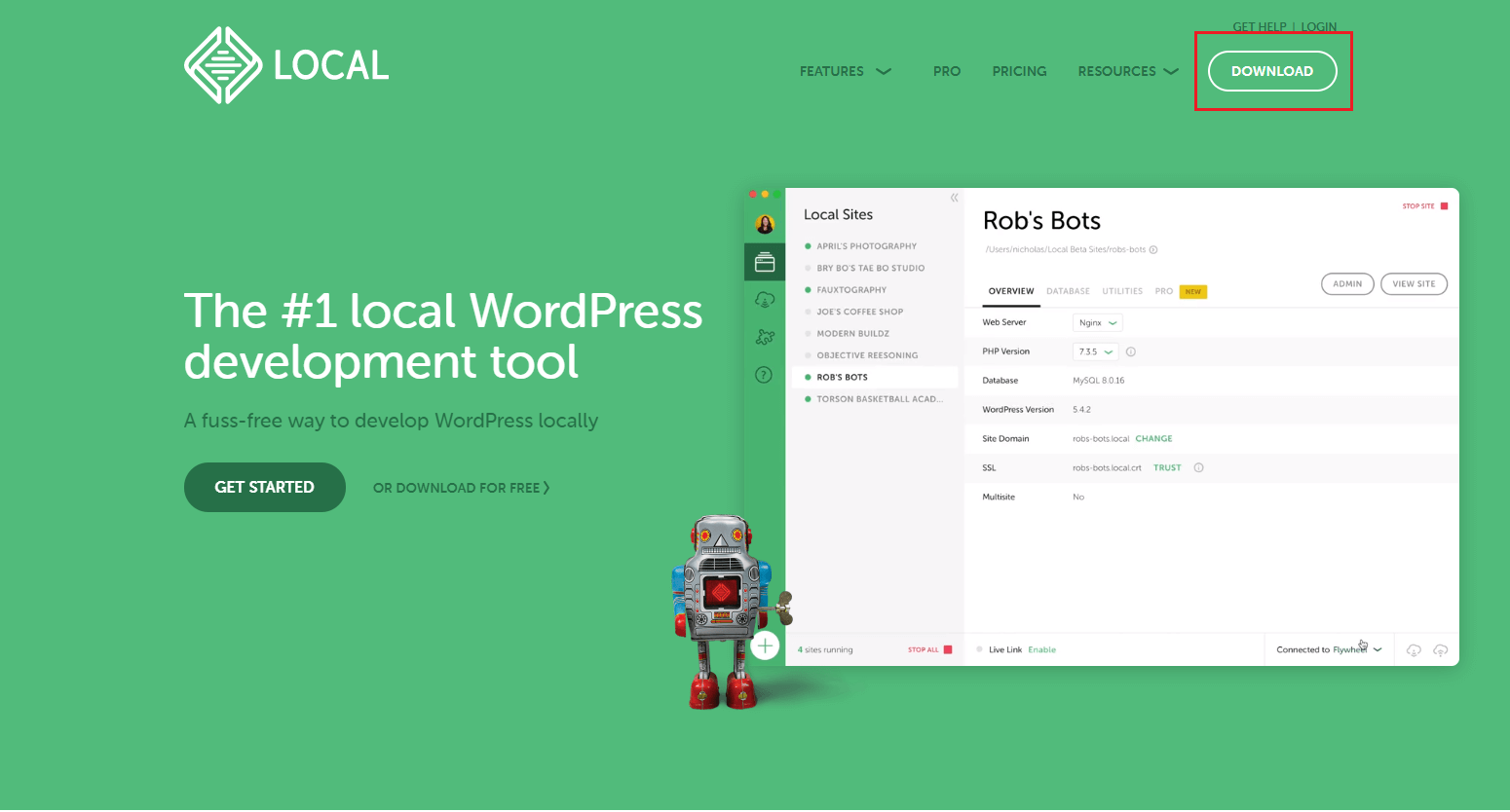
Localの公式サイトからダウンロードを行います。
https://localwp.com/

右上の「DOWNLOAD」ボタンをクリックします。

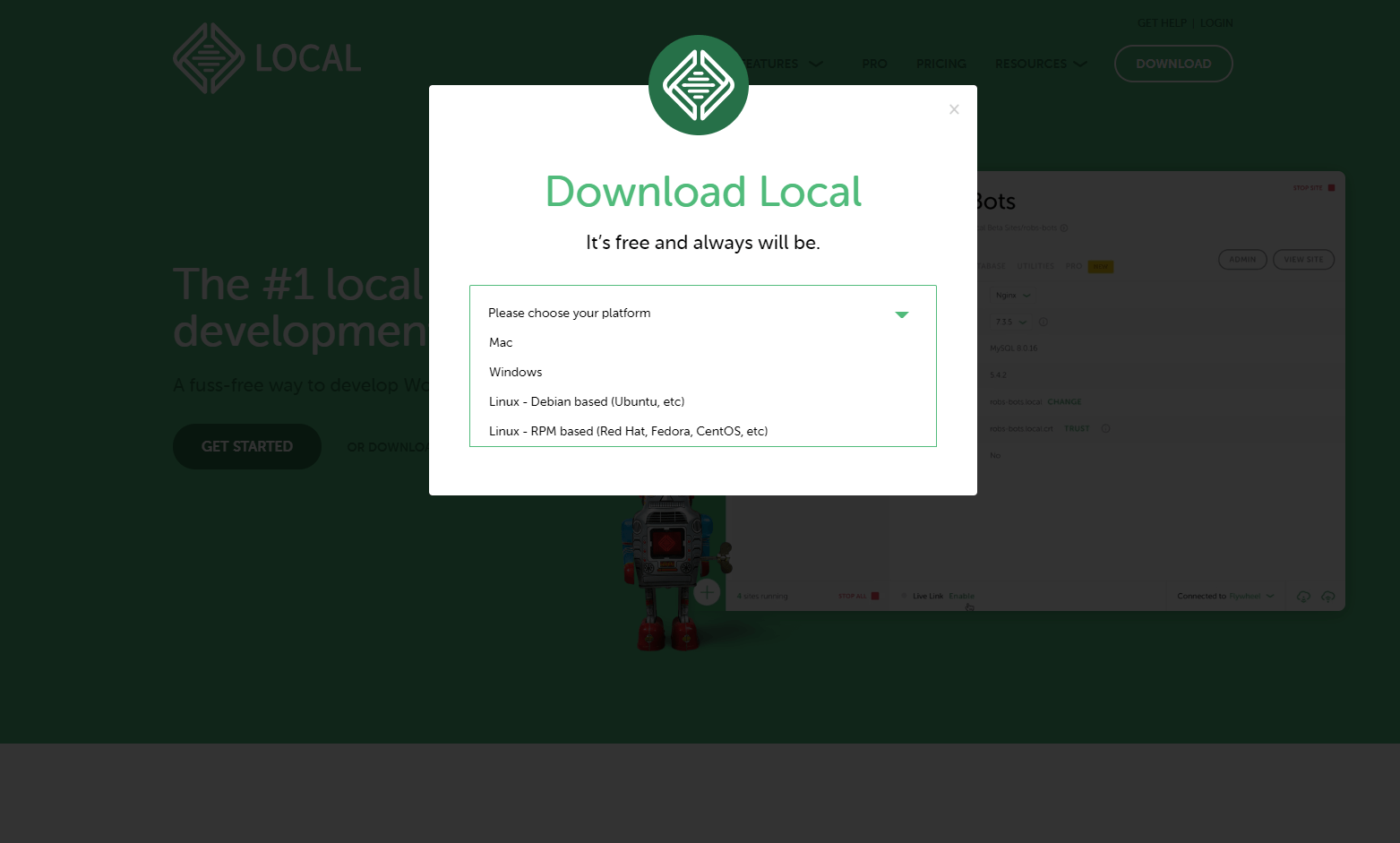
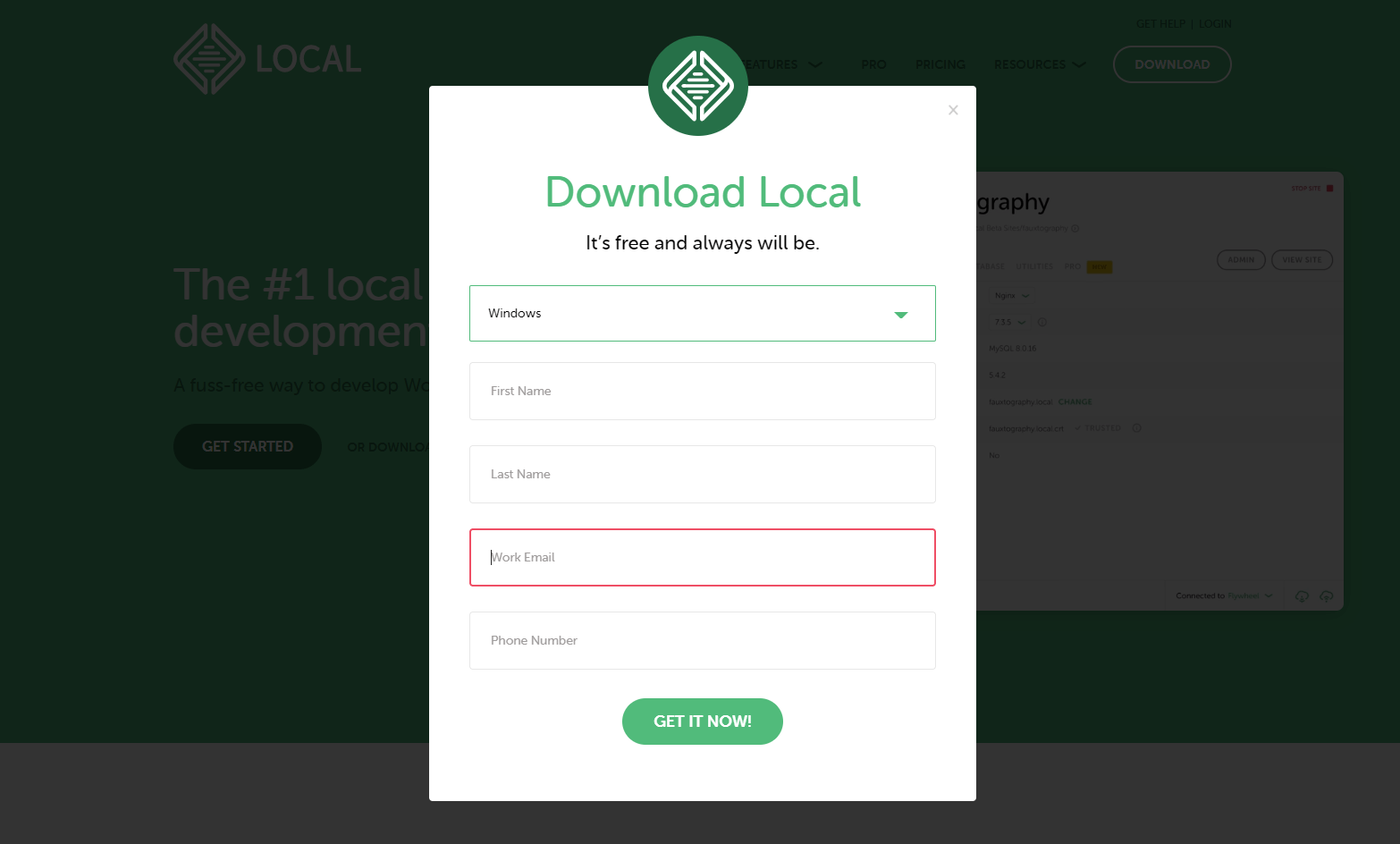
プラットフォームを選択します。

項目を入力していきます。
「メールアドレス」は必須ですが、その他の項目は任意です。入力が完了したら「GET IT NOW!」ボタンをクリックします。

ダウンロードが開始するので完了までしばらく待ちます。
Localのインストール
ダウンロードが完了したら、インストールを行っていきます。
ダウンロードしたファイルをダブルクリックしてインストーラを起動します。

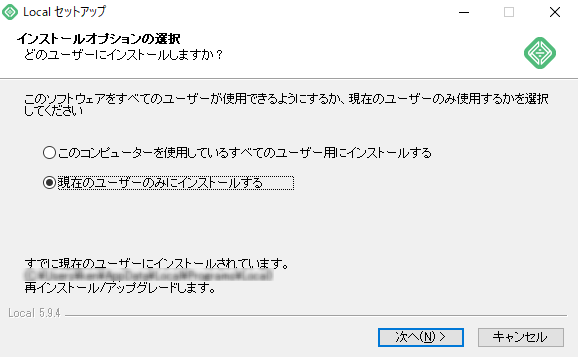
「次へ」ボタンをクリックして先に進むと、インストール先フォルダを聞かれるので、「インストール」ボタンを押してインストールを開始します。

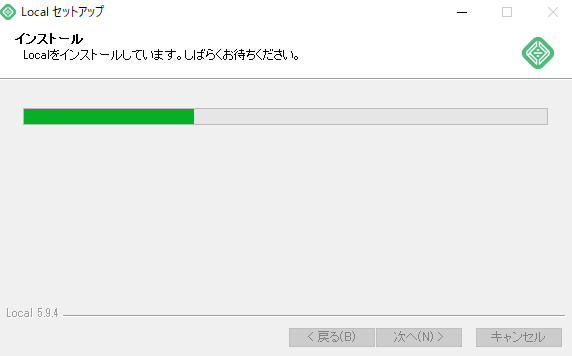
インストールが完了するまでしばらく待ちます。

完了ボタンをクリックしてLocalを起動します。
WordPressのサイトを作る
Localが起動したら、さっそくサイトを作る準備をはじめていきましょう。

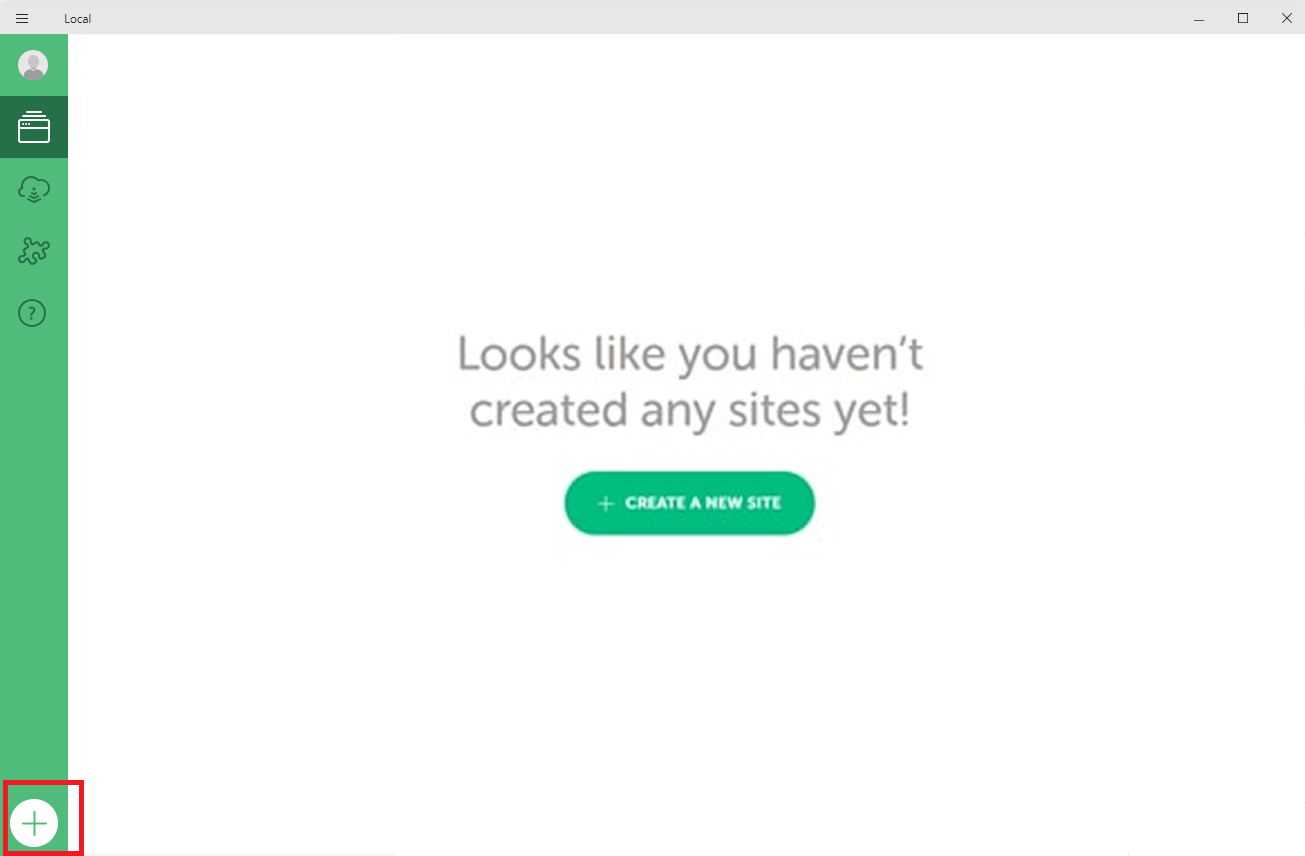
左下の「+」ボタンをクリックします。
新規にWordPressのサイトを作る場合は、このボタンから開始します。

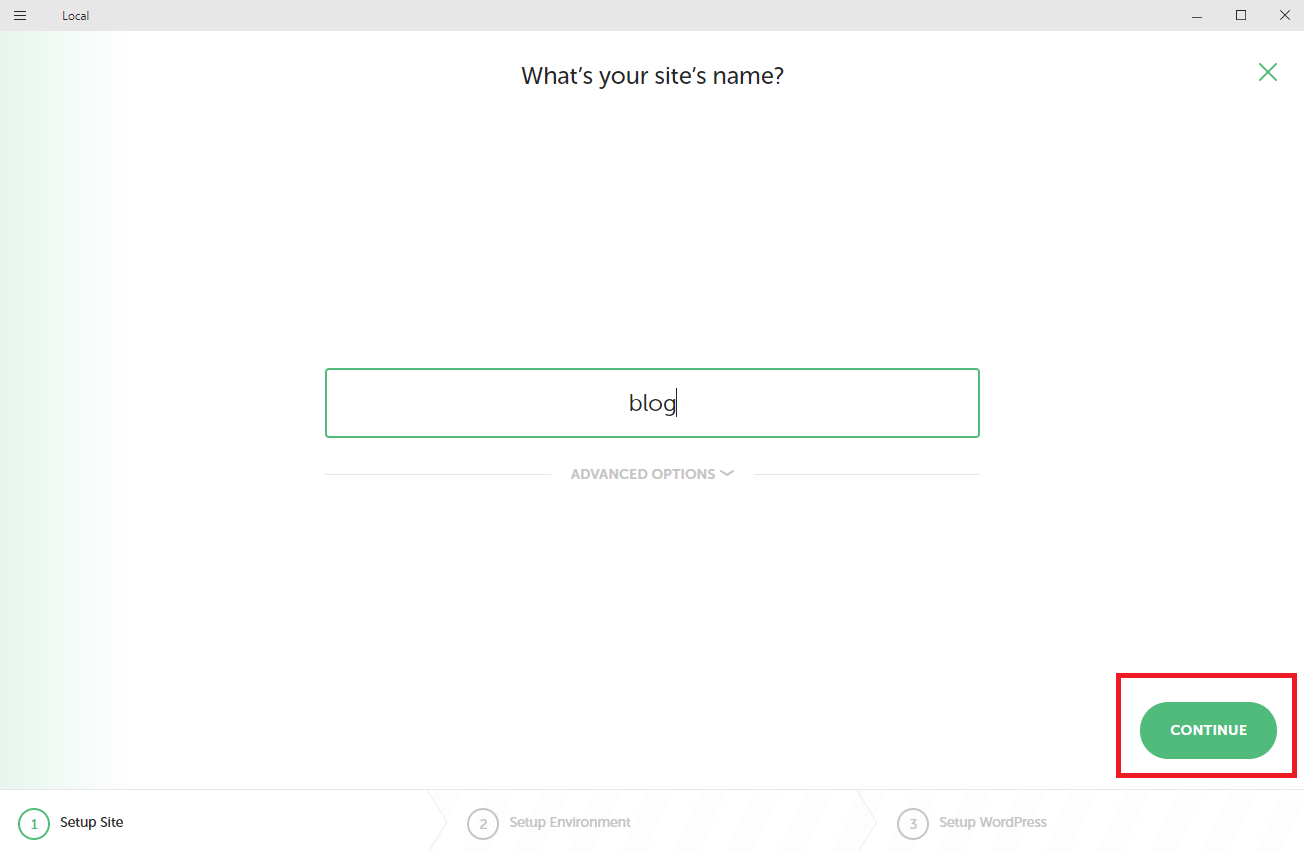
サイト名を入力します。
今回はブログサイトを作るので「blog」と入力して「CONTINUE」をクリックします。

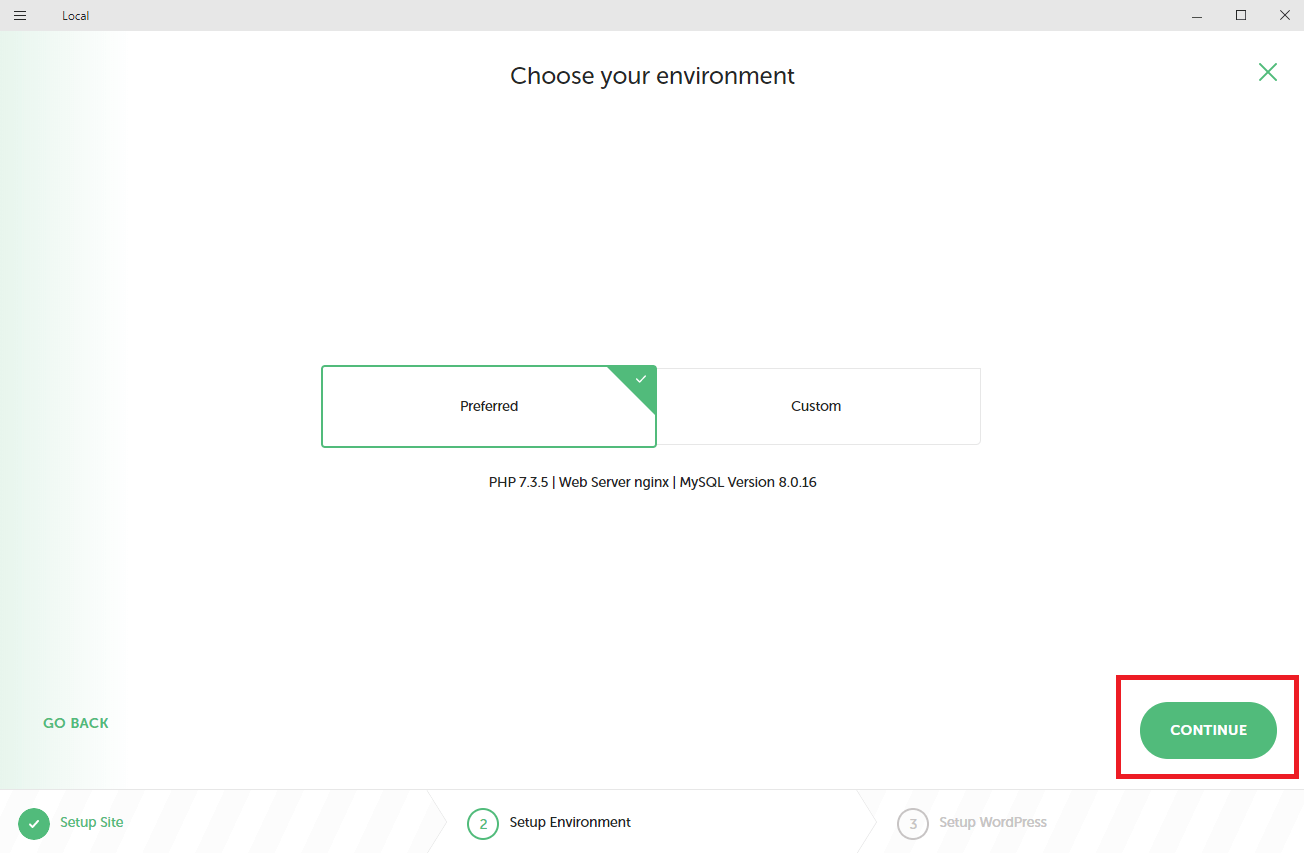
そのまま「CONTINUE」をクリックします。

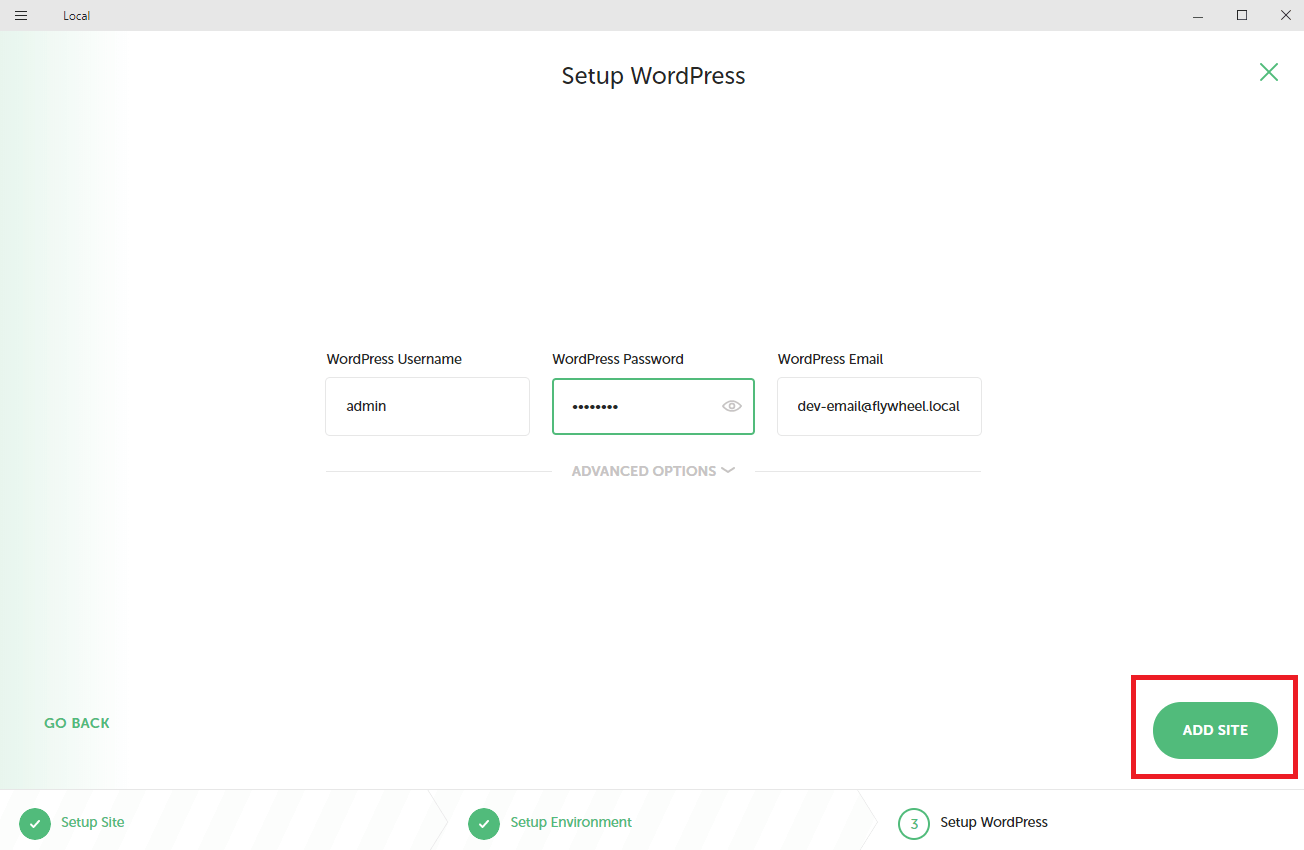
WordPressにログインするための、ユーザー名とパスワードを設定します。
ローカル環境なのでユーザー名はわかりやすく「admin」としておきます。
入力が完了したら「ADD SITE」をクリックします。
※本番環境でユーザーを作る際は、セキュリティの観点からadminではなく推測されにくいユーザー名にすることをおすすめします。
しばらく時間がかかるのでそのまま待ちます。
途中、ダイアログが表示された場合はOKで先に進みます。
WordPressの日本語設定
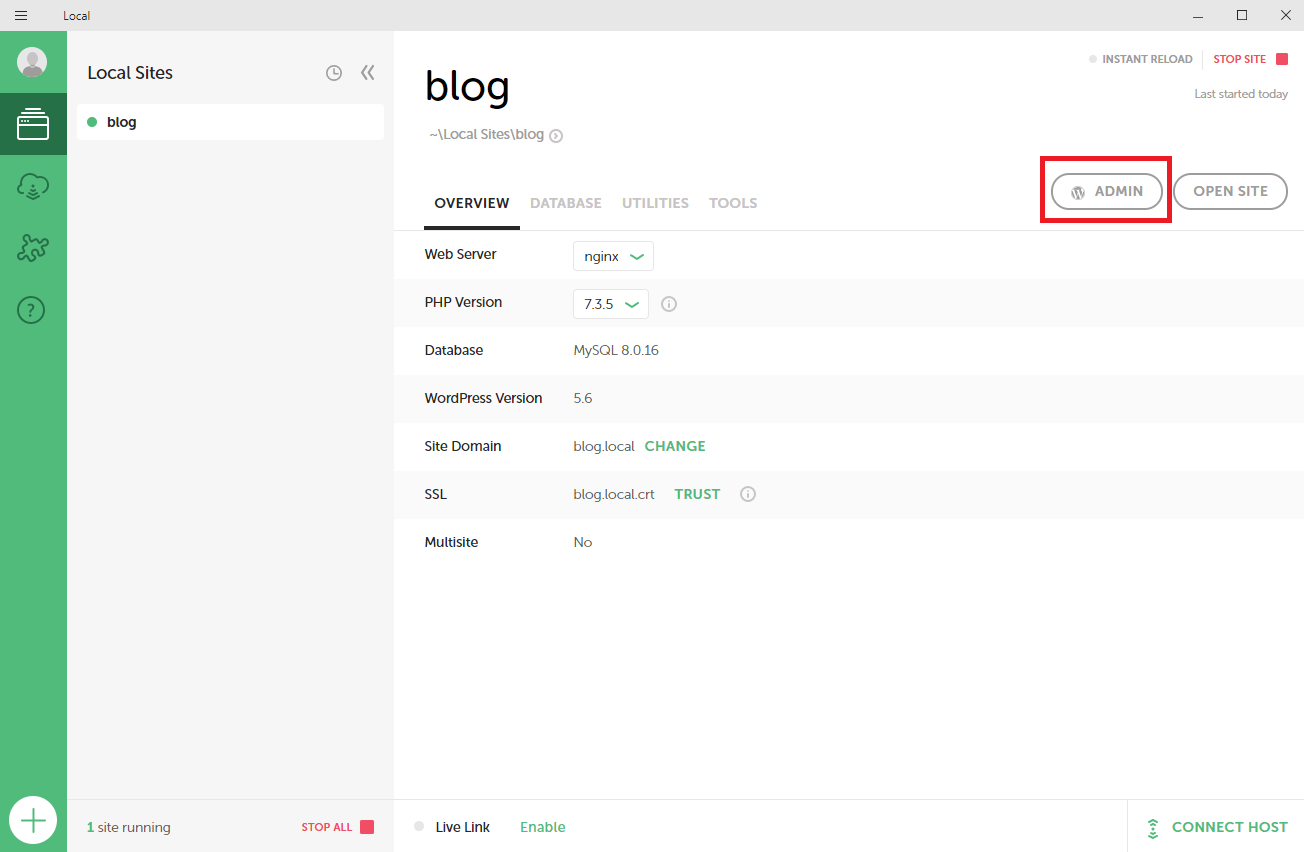
作成が完了すると上記のような画面になります。

既にサイトが起動している状態なので「ADMIN」ボタンをクリックして管理画面を開きます。

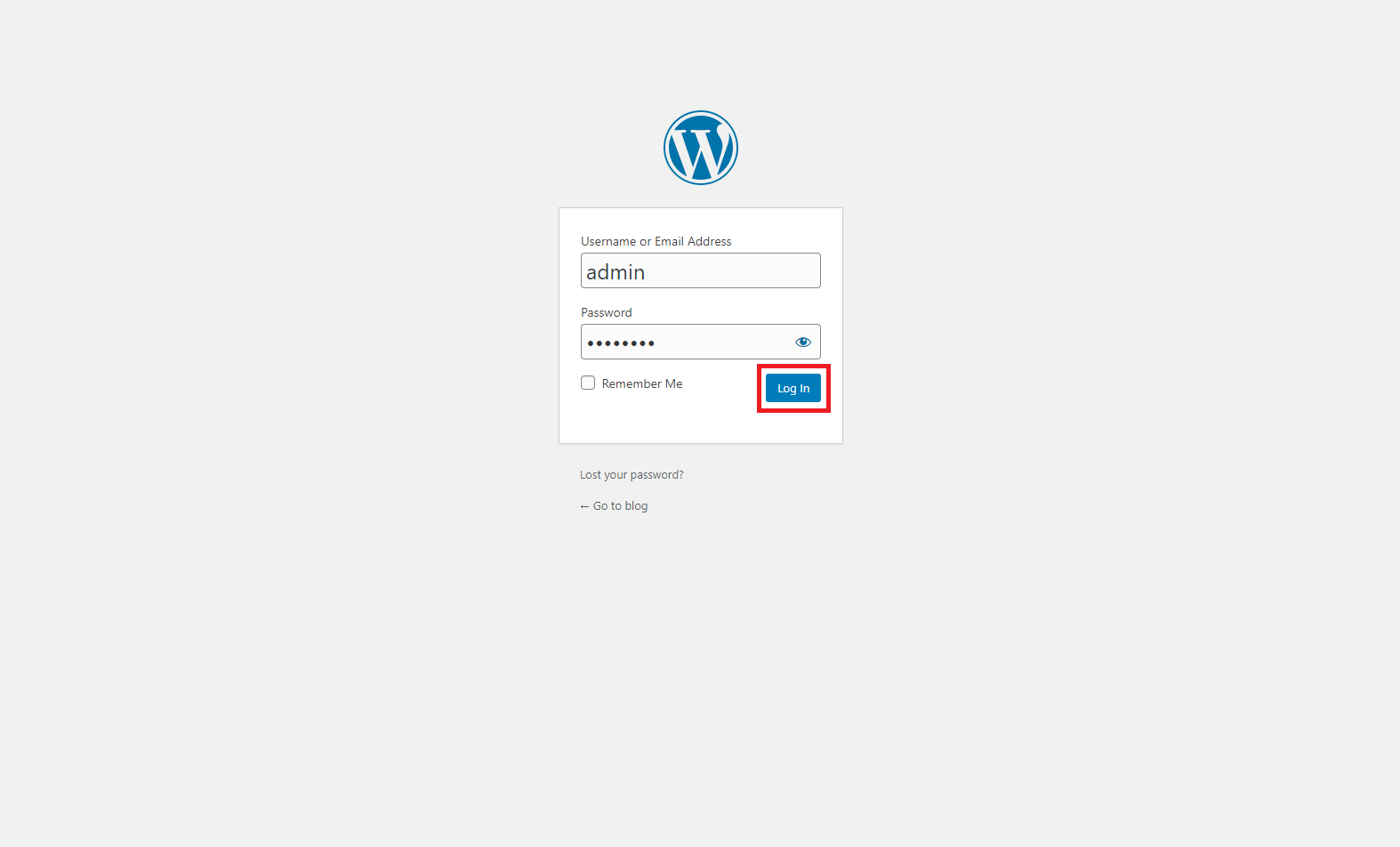
先ほど設定したユーザー名とパスワードを入力して「Log In」ボタンをクリックします。

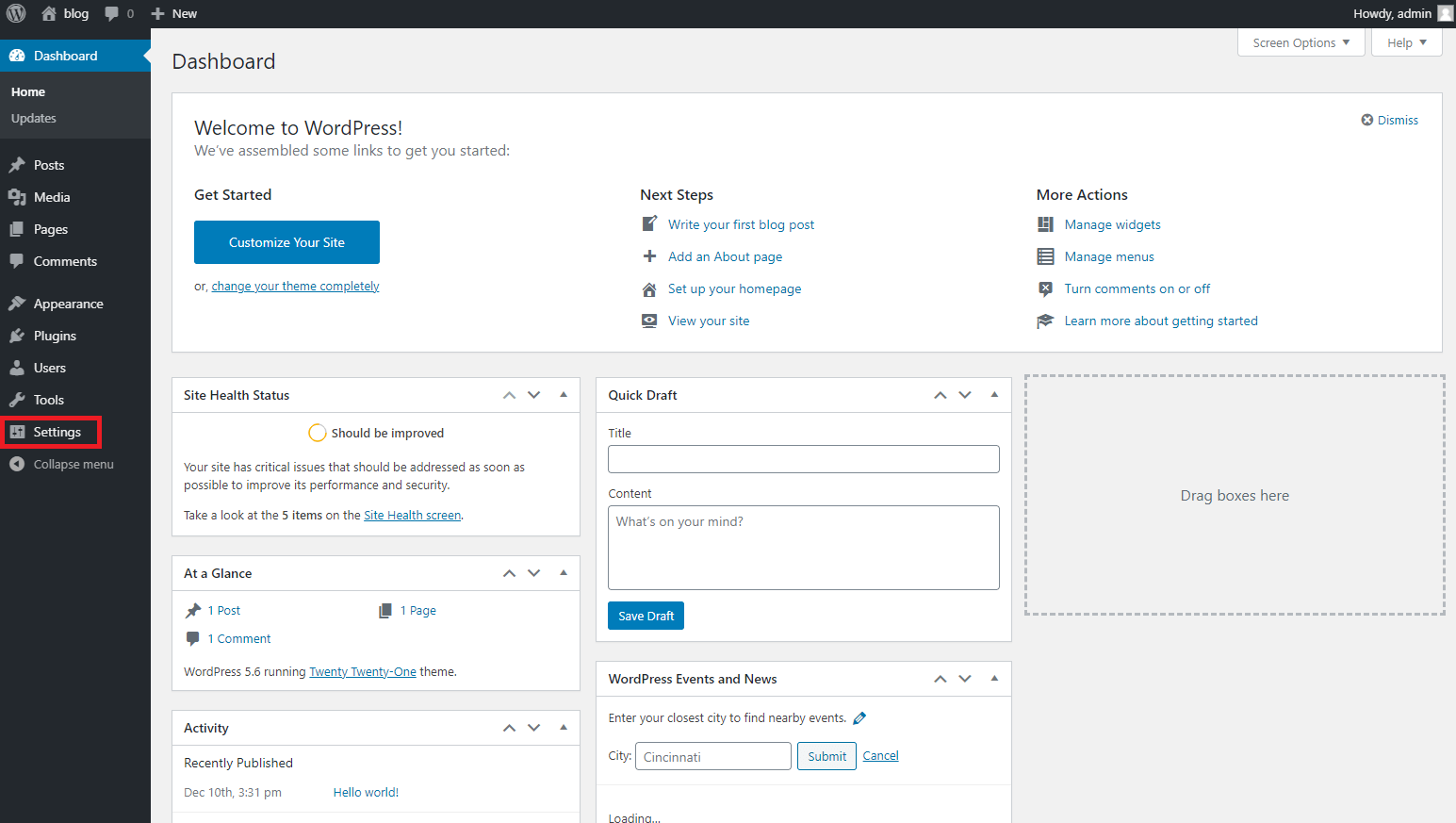
ログインすると上記のような管理画面が開きます。
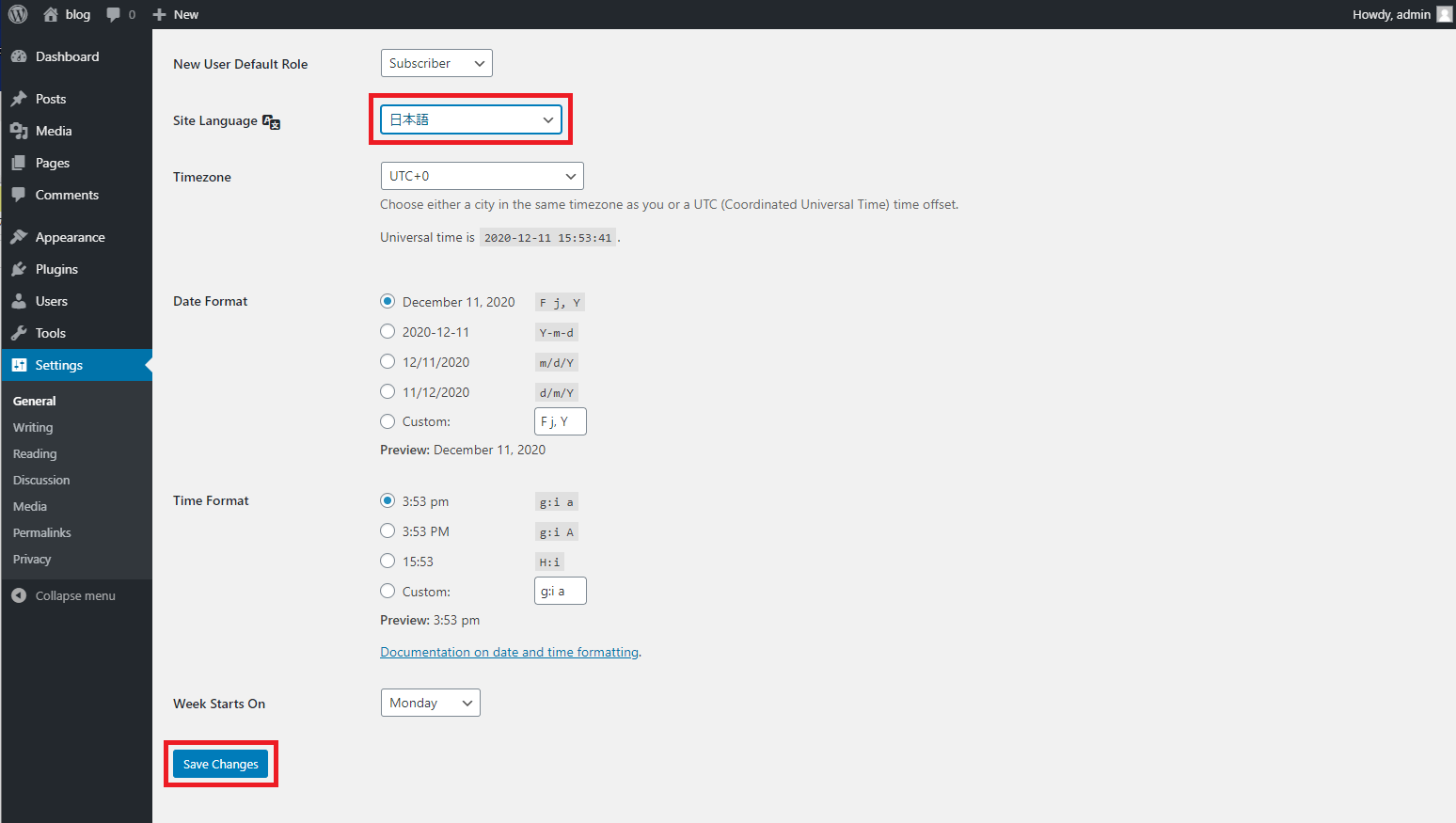
初期設定の言語が英語になっているので日本語に変更します。
メニューの「Settings」をクリックします。

「Site Language」で日本語を選択した後、「Save Changes」ボタンをクリックして保存します。
以上で設定は終了です。
サイトの起動と終了
サイトの起動と終了は下記の手順で行います。
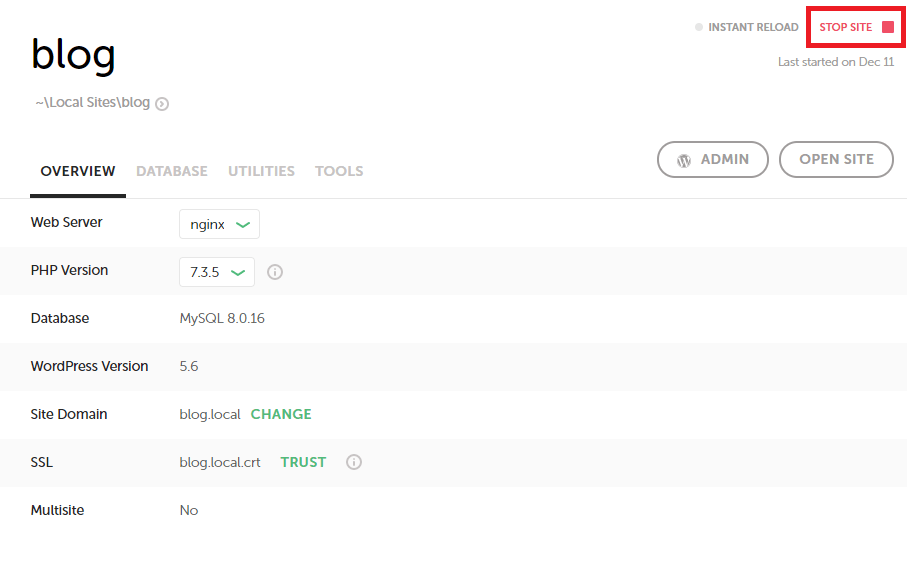
サイトの終了

右上の「STOP SITE」をクリックしてサイトを終了します。
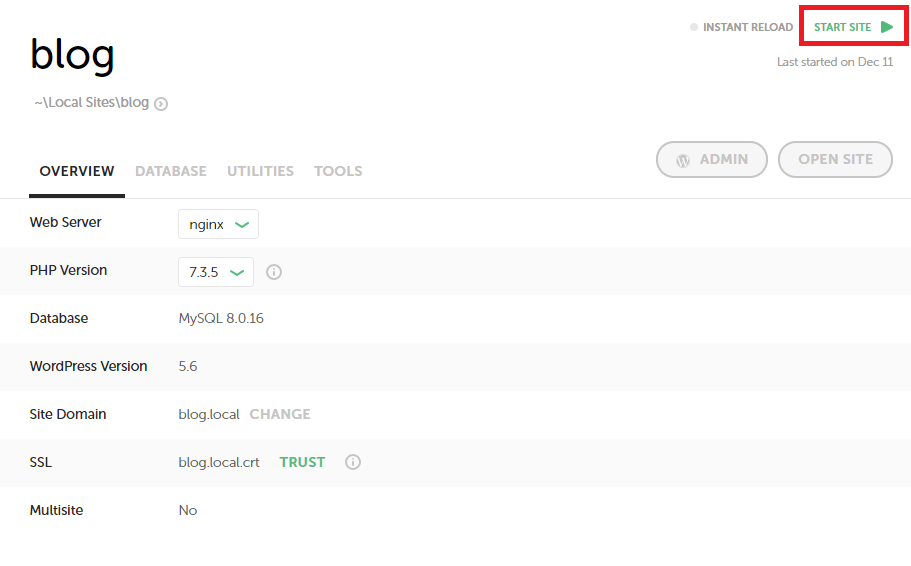
サイトの起動

右上の「START SITE」をクリックしてサイトを起動します。
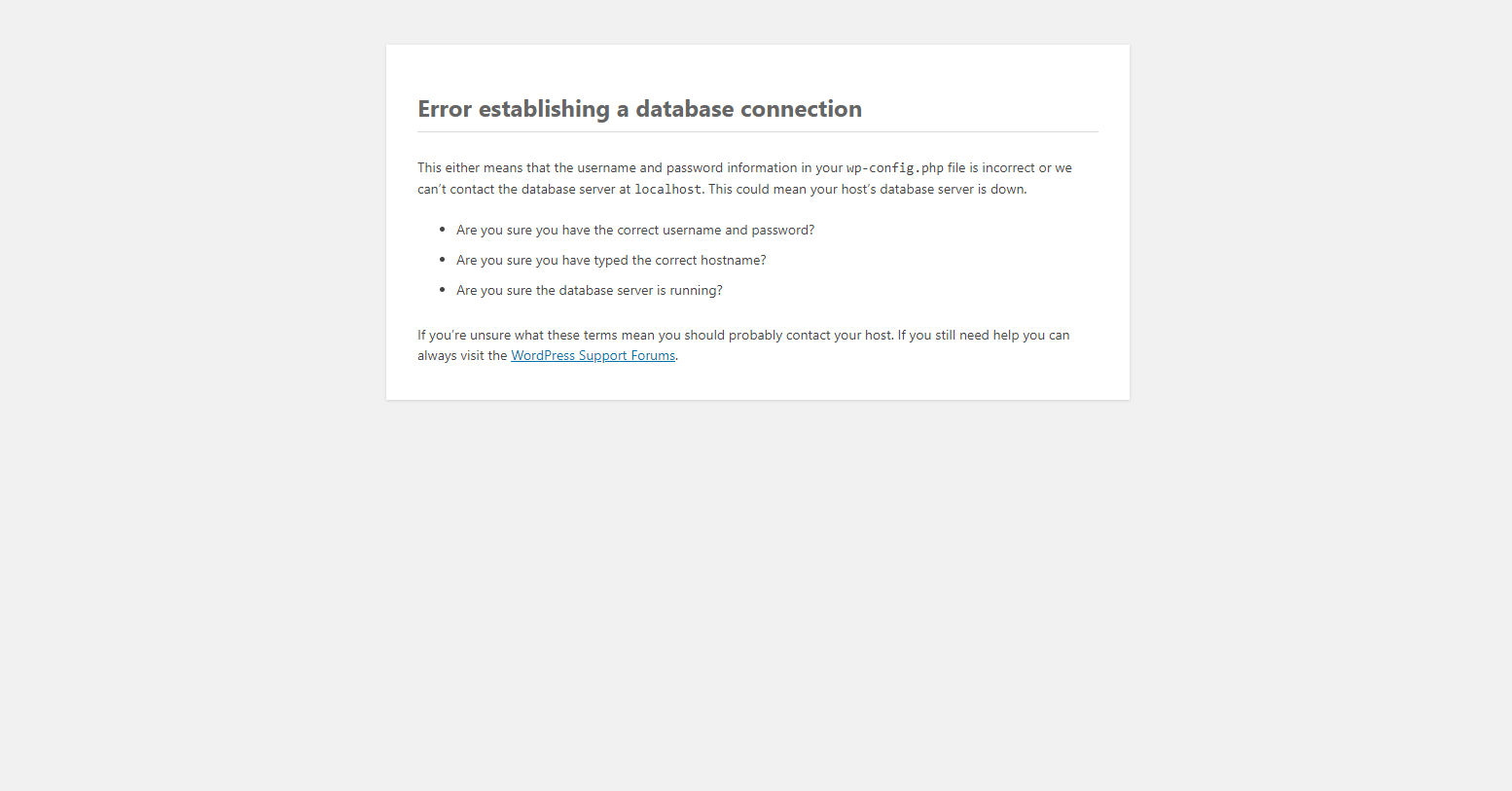
ログイン画面を開こうとしてエラーが出た場合
※サイト起動後に、ログイン画面を開こうとして下記のエラーが表示された場合は、まだサイトが起動していない可能性があるので、しばらく時間をおいてから再度ログイン画面にアクセスしてみてください。

以上でローカル環境の構築と設定は終了です。
次は、コーディングを始める前のサイト設計を行っていきます。
次の記事 >
< 前の記事