記事一覧

【模写コーディング】初心者向けのLP練習サイト【解説あり】

【模写コーディング】難しいと感じる理由と対処方法

【著作権フリー】模写コーディングの練習サイトを作った理由

【模写コーディング】おすすめの練習サイト【入門編~上級編】

【コーディング例あり】模写コーディングのやり方【手順を解説】

レンタルサーバーの契約の流れ

【CSS】backgroundプロパティの使い方について

【CSS】clip-pathプロパティの使い方について

【CSS】色を指定する方法について

【CSS】displayプロパティの使い方について

【CSS】Flexbox(フレックスボックス)の使い方について

【CSS】Grid(グリッドレイアウト)の使い方について

【CSS】object-fitプロパティの使い方について

【CSS】positionプロパティの使い方について

【CSS】擬似要素の使い方について

【CSS】2種類の透明度「rgba」と「opacity」の違いについて

divタグとsectionタグの違いと使い分けについて

divタグとspanタグの違いと使い分けについて

【Web制作編】ドットインストールはどこまで学習すればよいか?

【活動レポート】皇居ウォーキング&スタバでコーヒーを飲もう♪

【活動レポート】新宿御苑でお散歩&スタバでコーヒーを飲もう♪

【Figma】デザインカンプからのコーディング方法

FileZillaのダウンロードとインストール方法について解説

inputタグの種類と使い方について

Google Fontsの使い方

HTMLサイトを公開する手順

【HTML+CSS練習】サンプルサイトで学ぶコーディング練習

idとclassの使い分けについて

画像を囲むタグの種類と使い分けについて

リストタグの種類と使い方について

【必見】Macが中古で安く買えるPCショップまとめ

marginとpaddingの違いと使い分けについて

【Web制作編】プロゲートはどこまで学習すればよいか?

【Web制作編】ドットインストールとProgateはどちらから始めればよいか?

【Web制作編】プロゲートが終わったら次にやるべきこと

【Web制作編】プロゲートだけで仕事はできる?

Codejumpがおすすめするレンタルサーバー

ドメインの取得方法

Webサイトの公開手順を解説

tableタグを使った表の作り方について

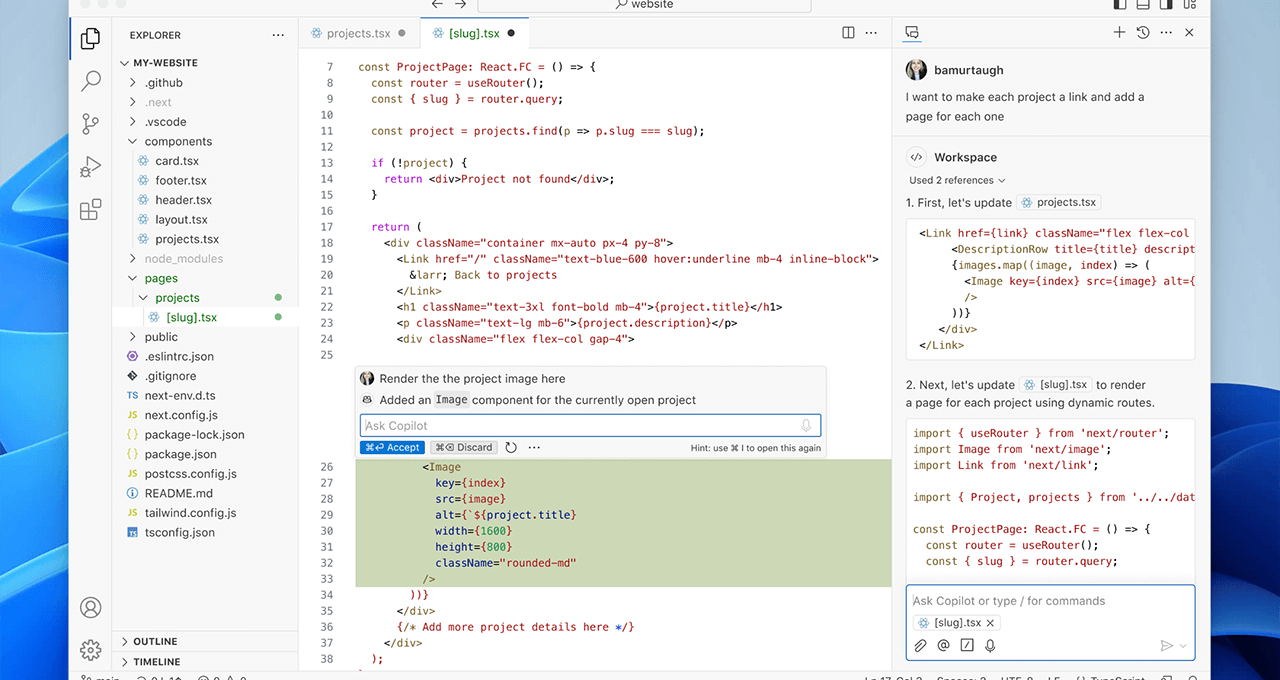
VSコードのダウンロードとインストール方法について解説

VSコードでフォルダとファイルを追加する方法について解説

コーディング練習の習慣化にX(旧Twitter)をオススメする理由

【XD】デザインカンプからのコーディング方法