「ブログ」一覧

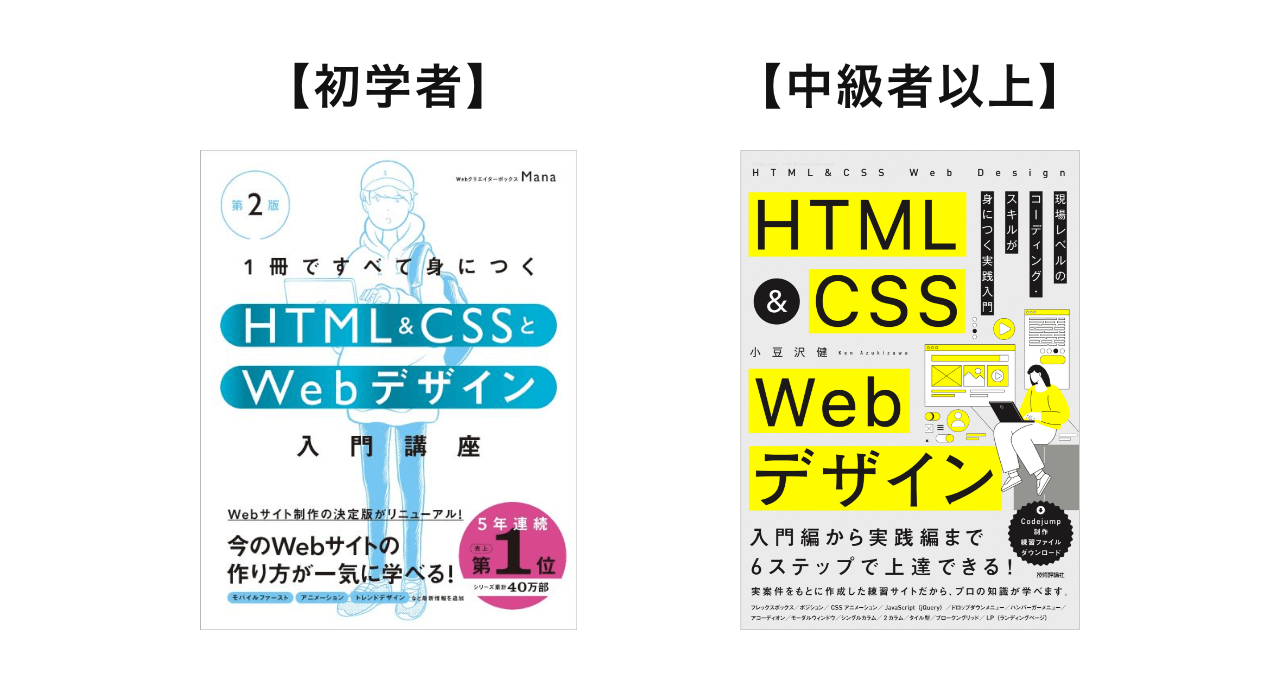
HTML・CSS学習本のおすすめはこの2冊!【入門〜実践編】

inputタグの種類と使い方について

【必見】Macが中古で安く買えるPCショップまとめ

【Web制作編】ドットインストールとProgateはどちらから始めればよいか?

【Web制作編】ドットインストールはどこまで学習すればよいか?

【Web制作編】プロゲートが終わったら次にやるべきこと

VSコードでフォルダとファイルを追加する方法について解説

VSコードのダウンロードとインストール方法について解説

【Web制作編】プロゲートだけで仕事はできる?

【Web制作編】プロゲートはどこまで学習すればよいか?

tableタグを使った表の作り方について

【CSS】clip-pathプロパティの使い方について

【CSS】positionプロパティの使い方について

【CSS】擬似要素の使い方について

【CSS】backgroundプロパティの使い方について

【CSS】色を指定する方法について

【CSS】2種類の透明度「rgba」と「opacity」の違いについて

【CSS】object-fitプロパティの使い方について

marginとpaddingの違いと使い分けについて

画像を囲むタグの種類と使い分けについて

divタグとspanタグの違いと使い分けについて

【CSS】displayプロパティの使い方について

【CSS】Flexbox(フレックスボックス)の使い方について

【CSS】Grid(グリッドレイアウト)の使い方について

idとclassの使い分けについて

リストタグの種類と使い方について

divタグとsectionタグの違いと使い分けについて

【Figma】デザインカンプからのコーディング方法

コーディング練習の習慣化にX(旧Twitter)をオススメする理由

【XD】デザインカンプからのコーディング方法

Google Fontsの使い方

HTMLサイトを公開する手順

FileZillaのダウンロードとインストール方法について解説

ドメインの取得方法

レンタルサーバーの契約の流れ

Codejumpがおすすめするレンタルサーバー

Webサイトの公開手順を解説

【プロがレビュー】1冊ですべて身につくHTML & CSSとWebデザイン入門講座

【著作権フリー】模写コーディングの練習サイトを作った理由

【HTML+CSS練習】サンプルサイトで学ぶコーディング練習

【模写コーディング】難しいと感じる理由と対処方法

【模写コーディング】初心者向けのLP練習サイト【解説あり】

【模写コーディング】おすすめの練習サイト【入門編~上級編】

【コーディング例あり】模写コーディングのやり方【手順を解説】