「HTML」一覧

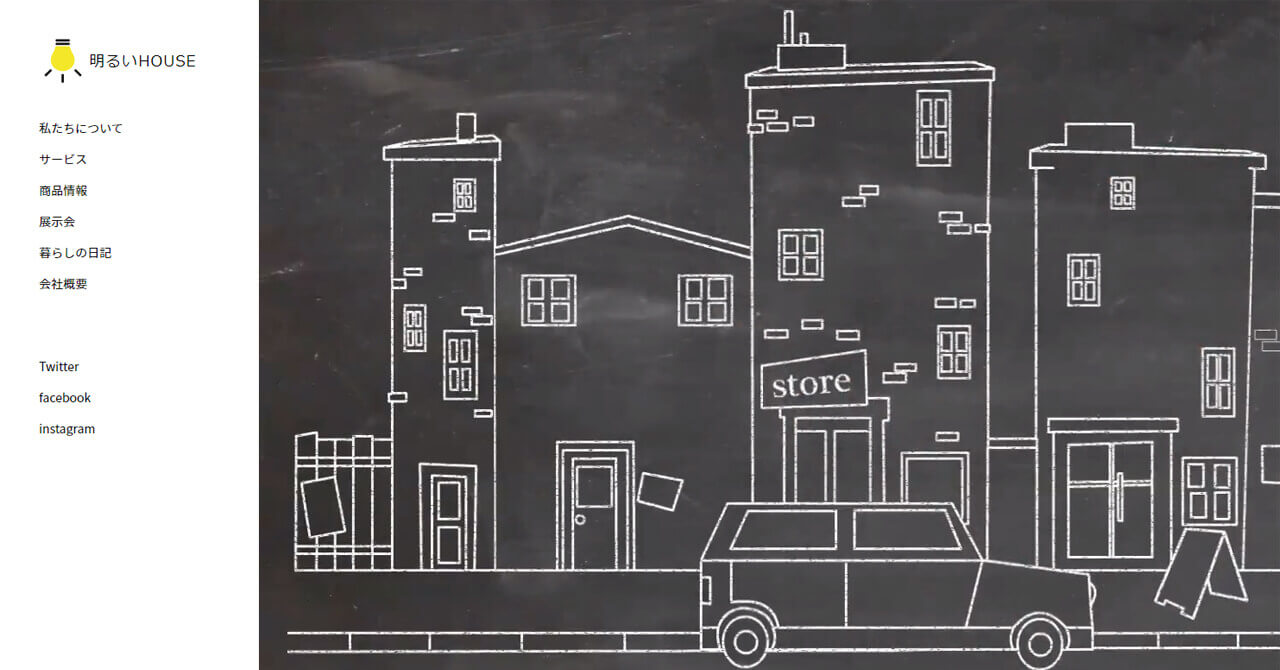
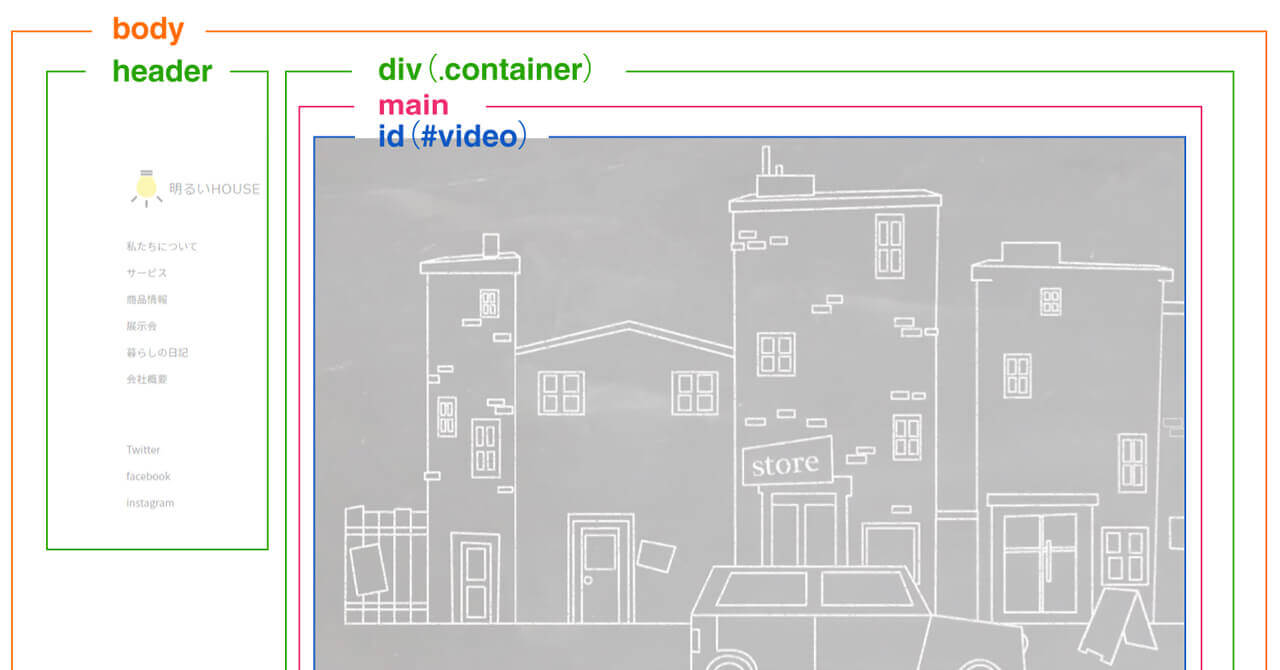
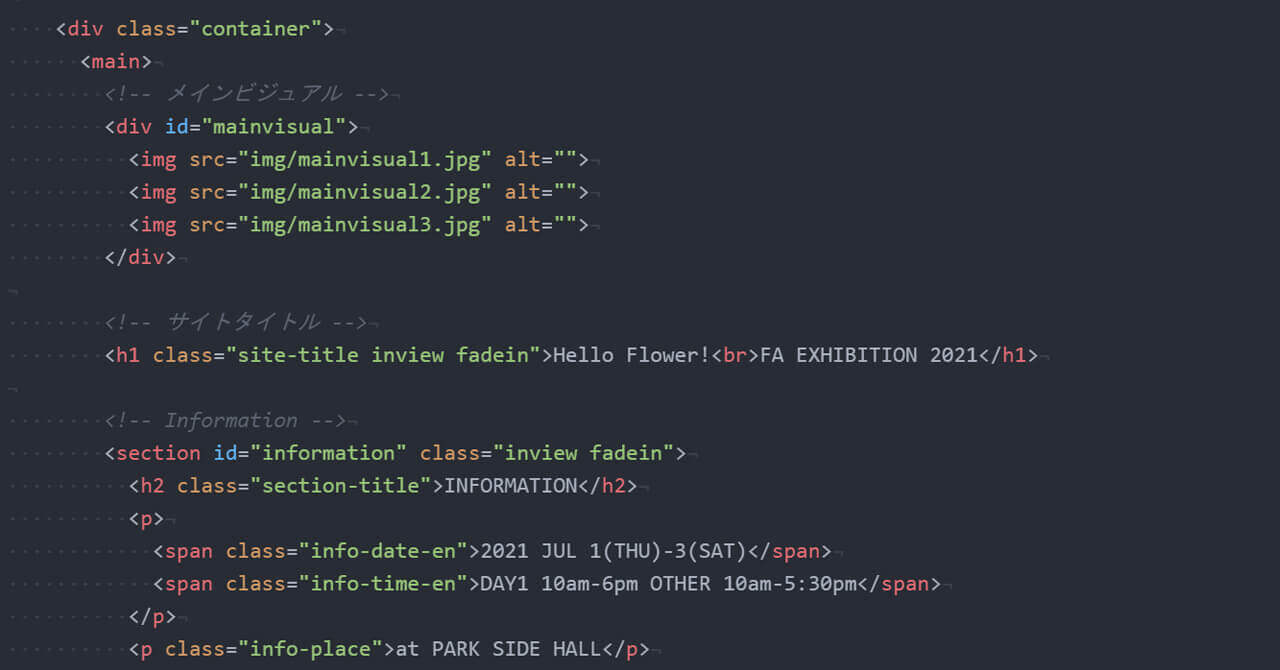
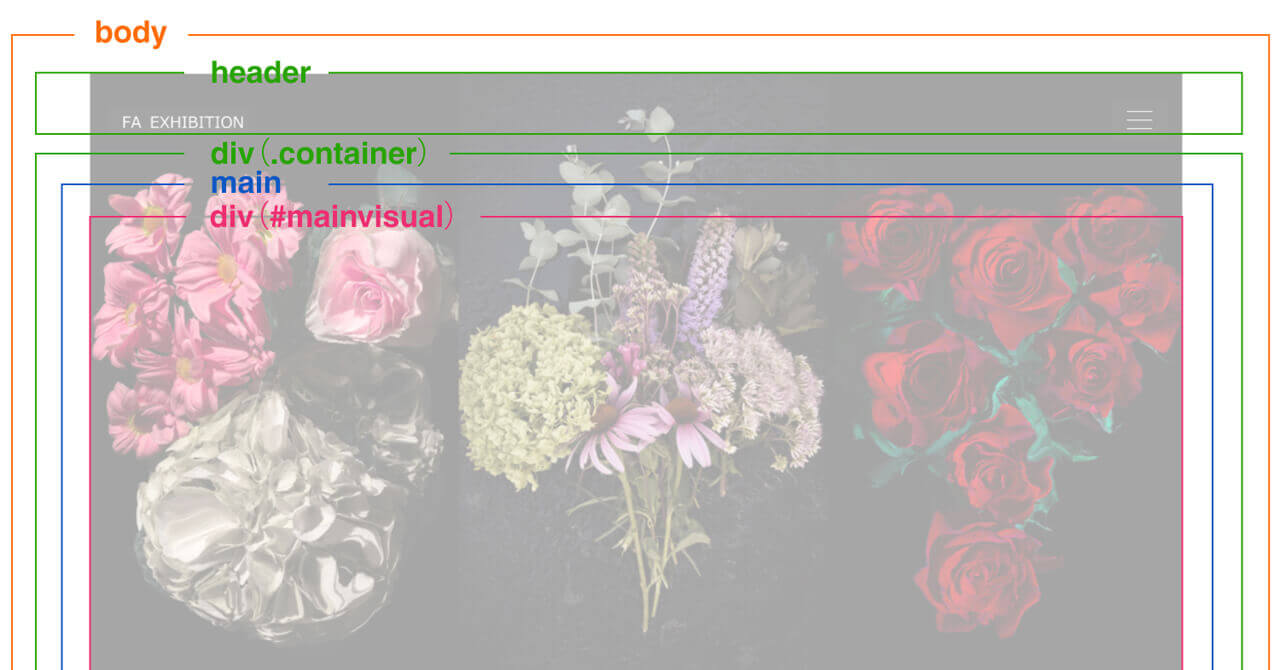
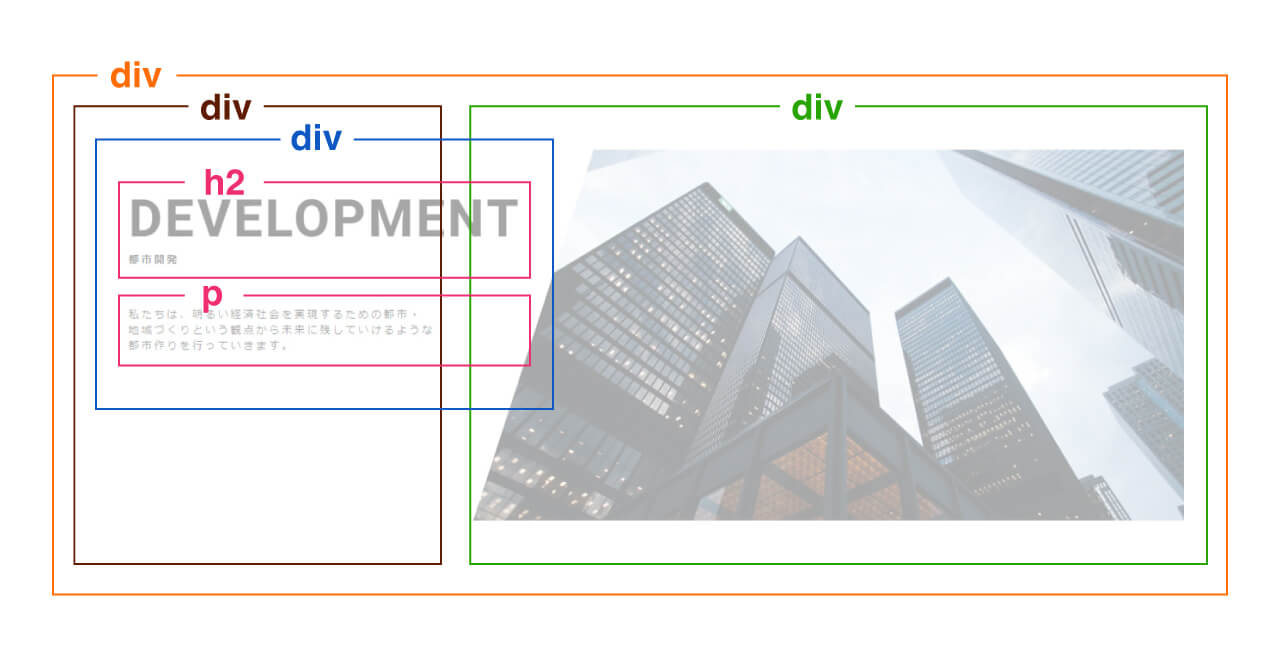
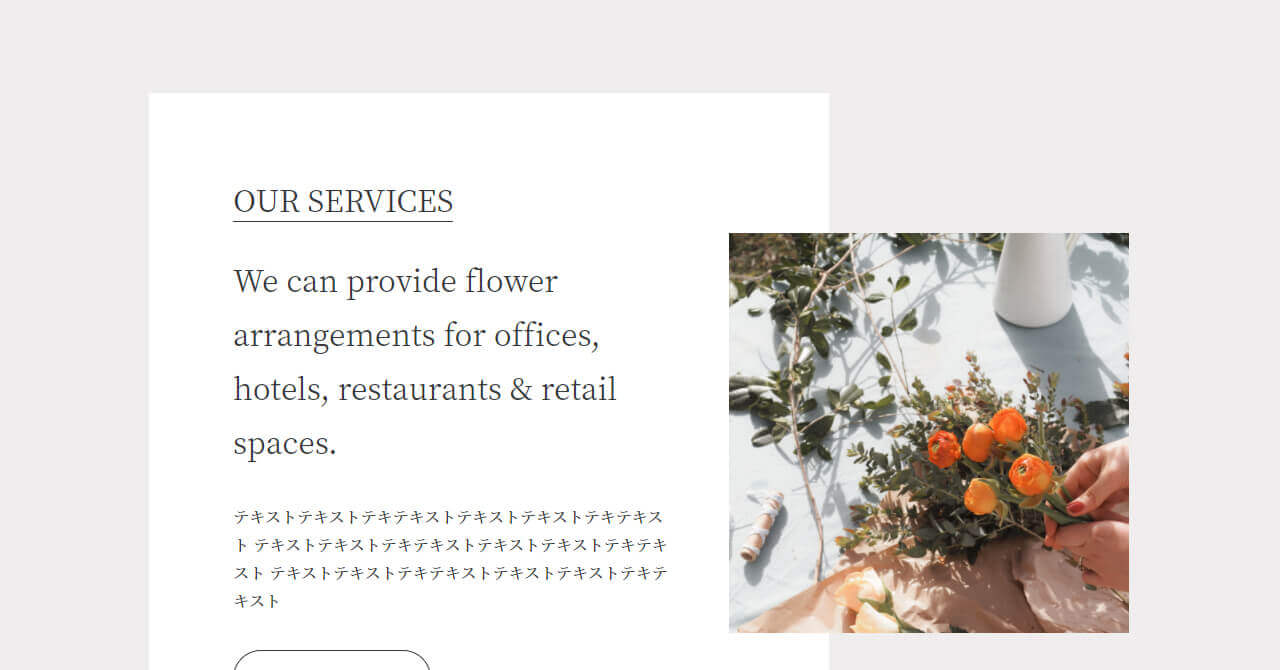
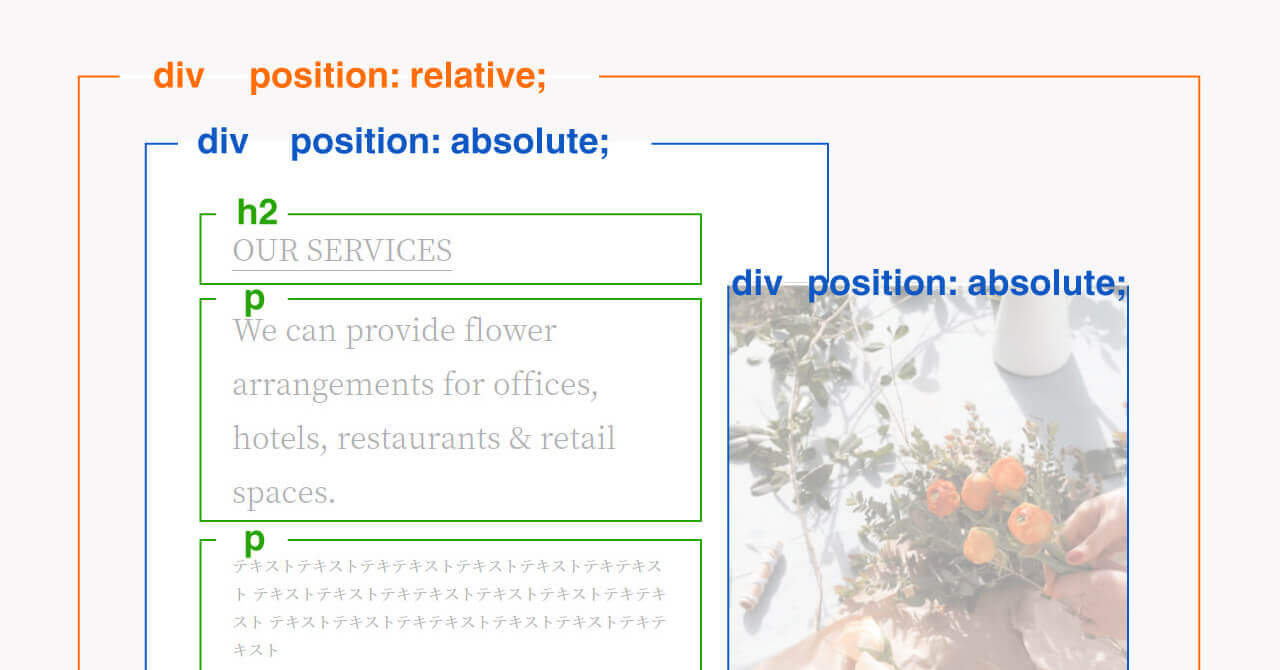
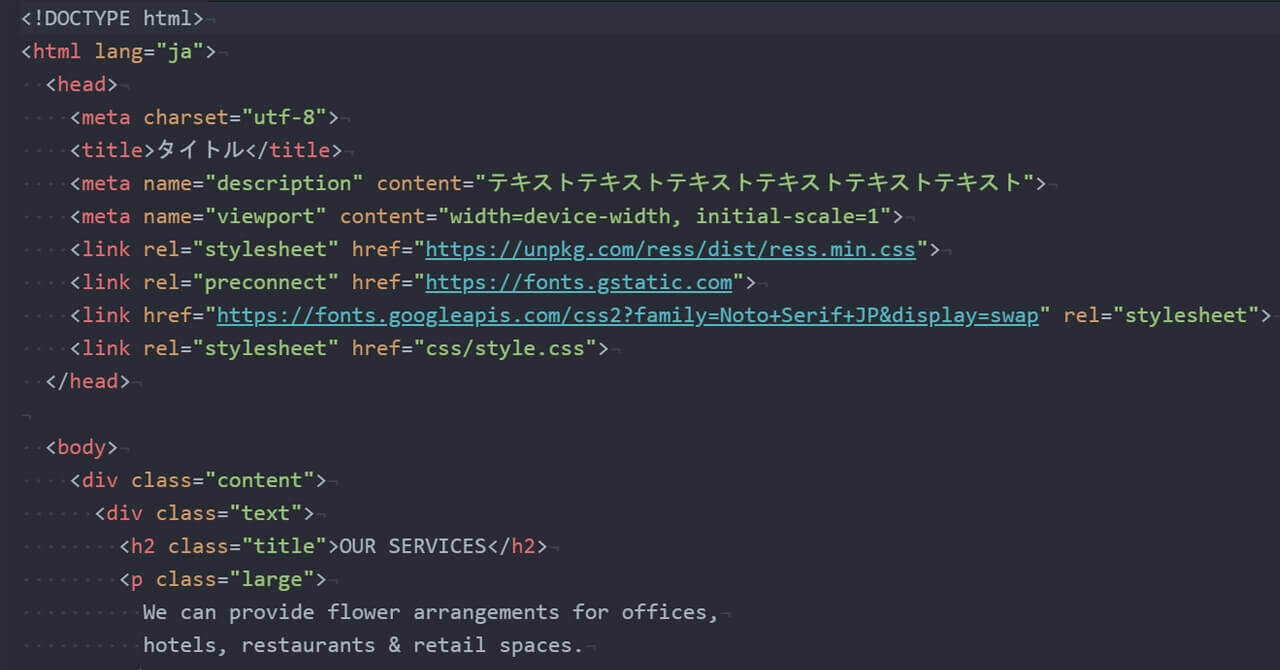
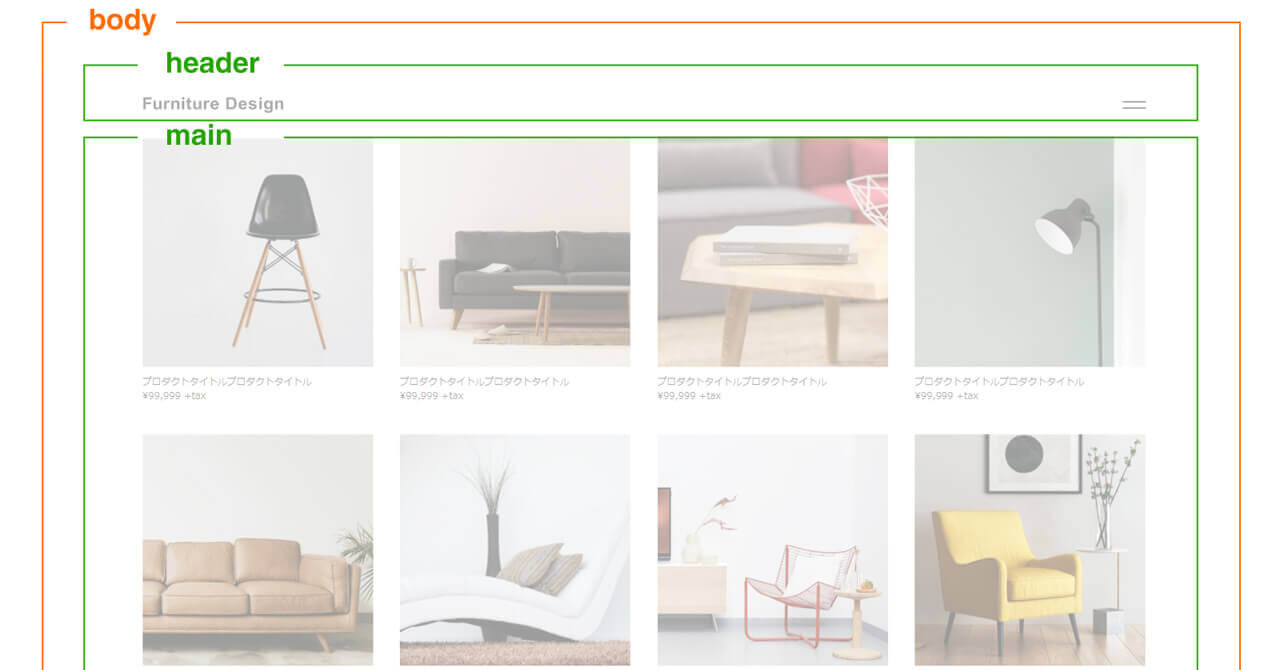
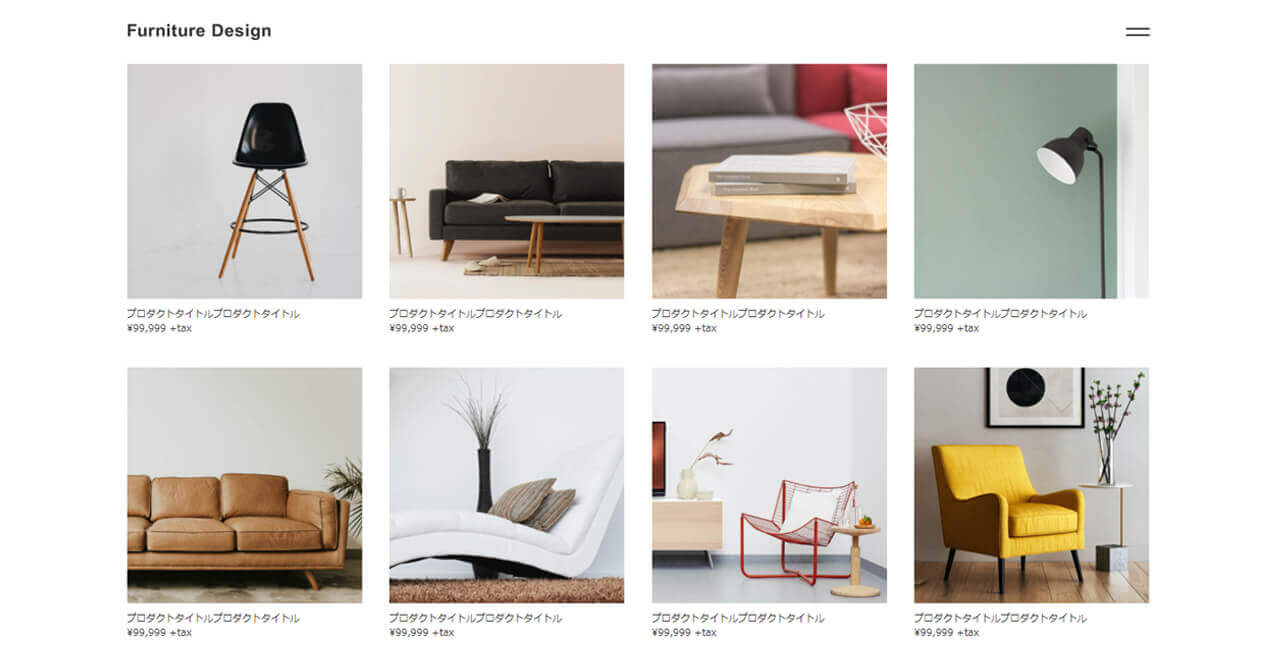
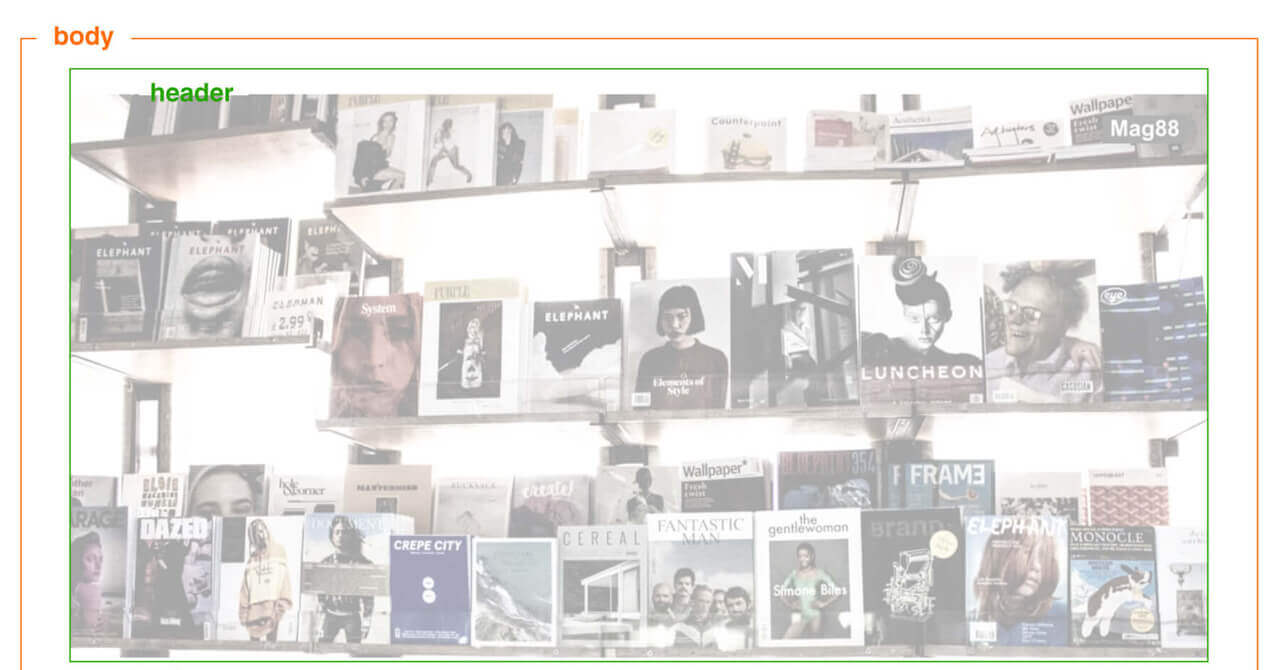
【HTML/CSS コーディング解説】入門:ブランドサイト(前編)

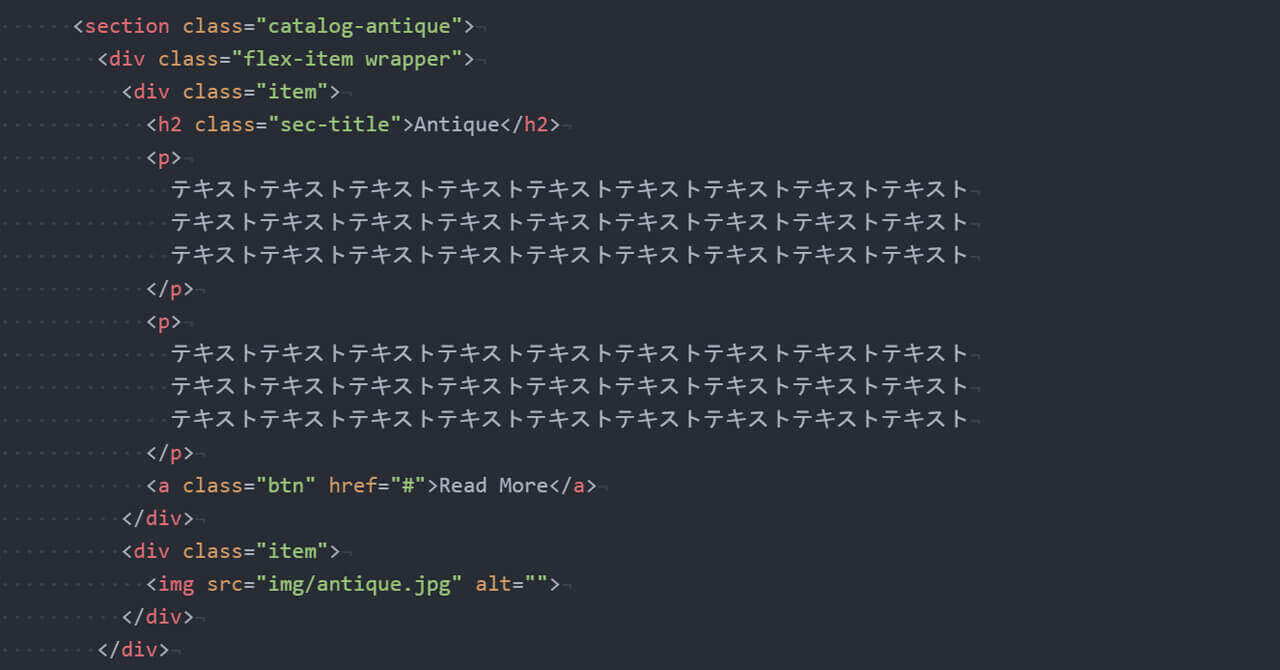
【HTML/CSS コーディング解説】入門:ブランドサイト(後編)

【HTML/CSS コーディング解説】入門:レシピサイト2(後編)

【HTML/CSS コーディング解説】入門:レシピサイト2(前編)

【HTML/CSS コーディング解説】入門:レシピサイト(後編)

【HTML/CSS コーディング解説】入門:レシピサイト(前編)

【HTML/CSS コーディング解説】入門:フォトサイト2(後編)

【HTML/CSS コーディング解説】入門:フォトサイト2(前編)

【HTML/CSS コーディング解説】入門:フォトサイト(後編)

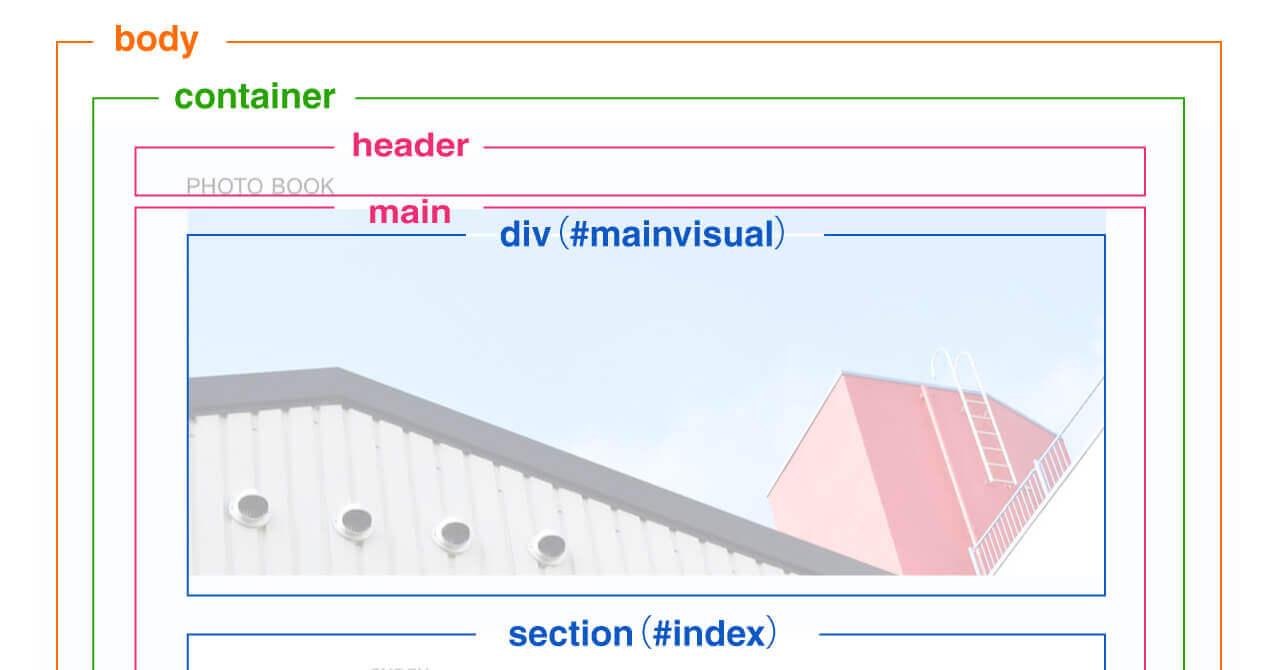
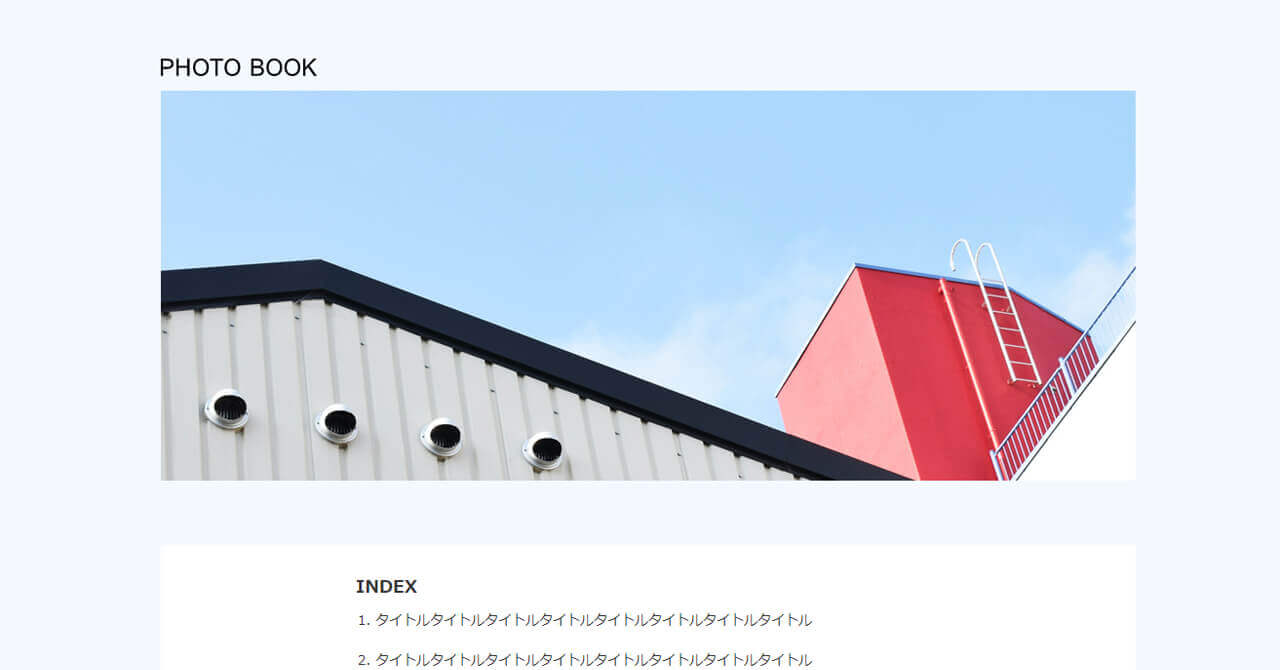
【HTML/CSS コーディング解説】入門:フォトサイト(前編)

【ソースコード】上級編:コーポレートサイト/固定サイドメニュー

【HTML/CSS コーディング練習】上級編:コーポレートサイト/固定サイドメニュー

【レイアウト構成】上級編:コーポレートサイト/固定サイドメニュー

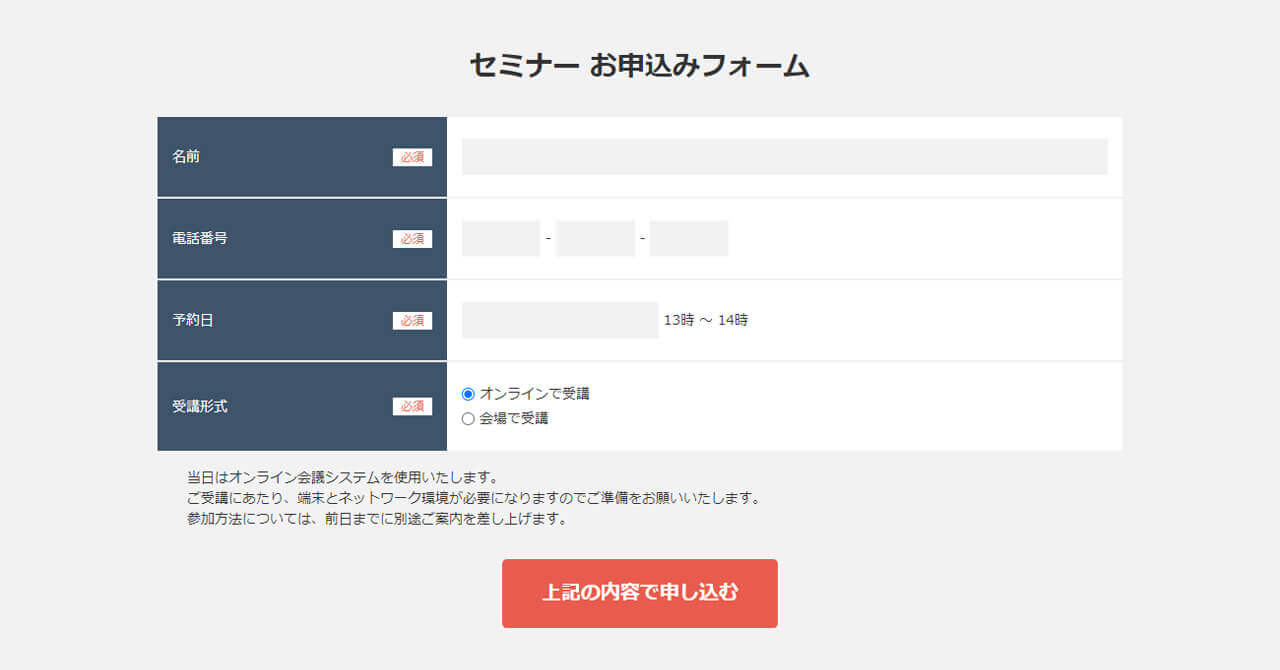
【ソーコード】番外編:プラグイン「Datepicker」/カレンダー&入力チェック

【レイアウト構成】番外編:プラグイン「Datepicker」/カレンダー&入力チェック

【jQuery コーディング練習】番外編:プラグイン「Datepicker」/カレンダー&入力チェック

【ソーコード】番外編:プラグイン「slick」/カルーセルスライダー(カスタマイズ)

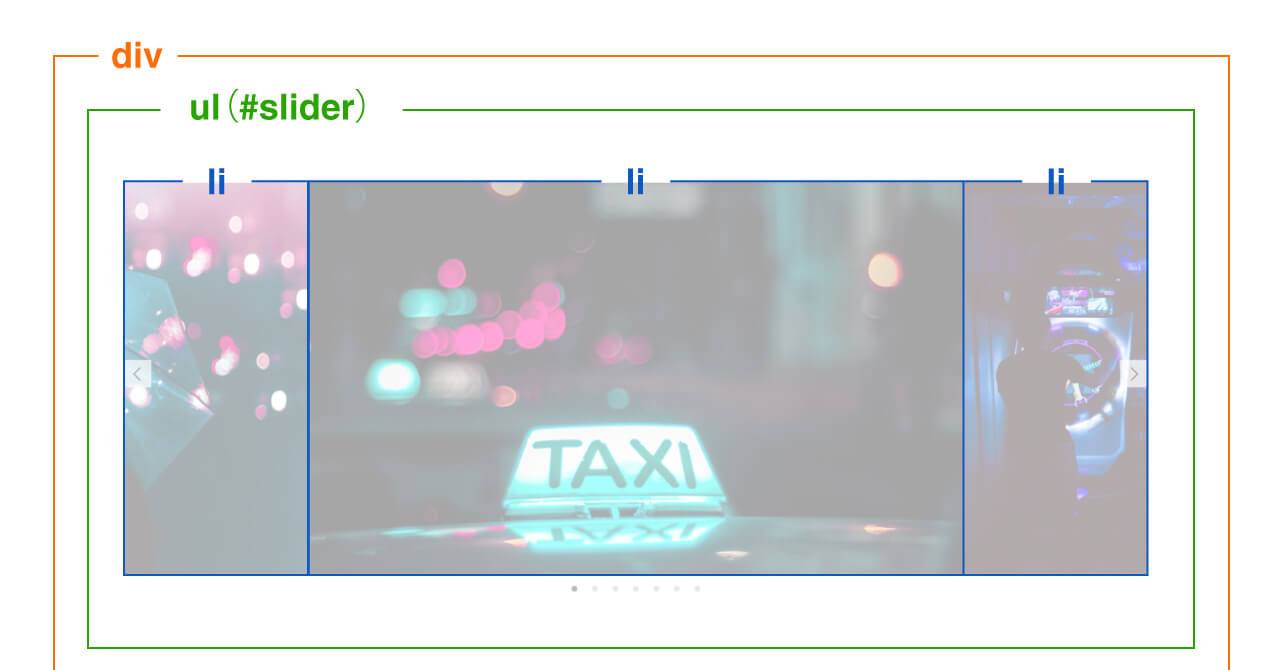
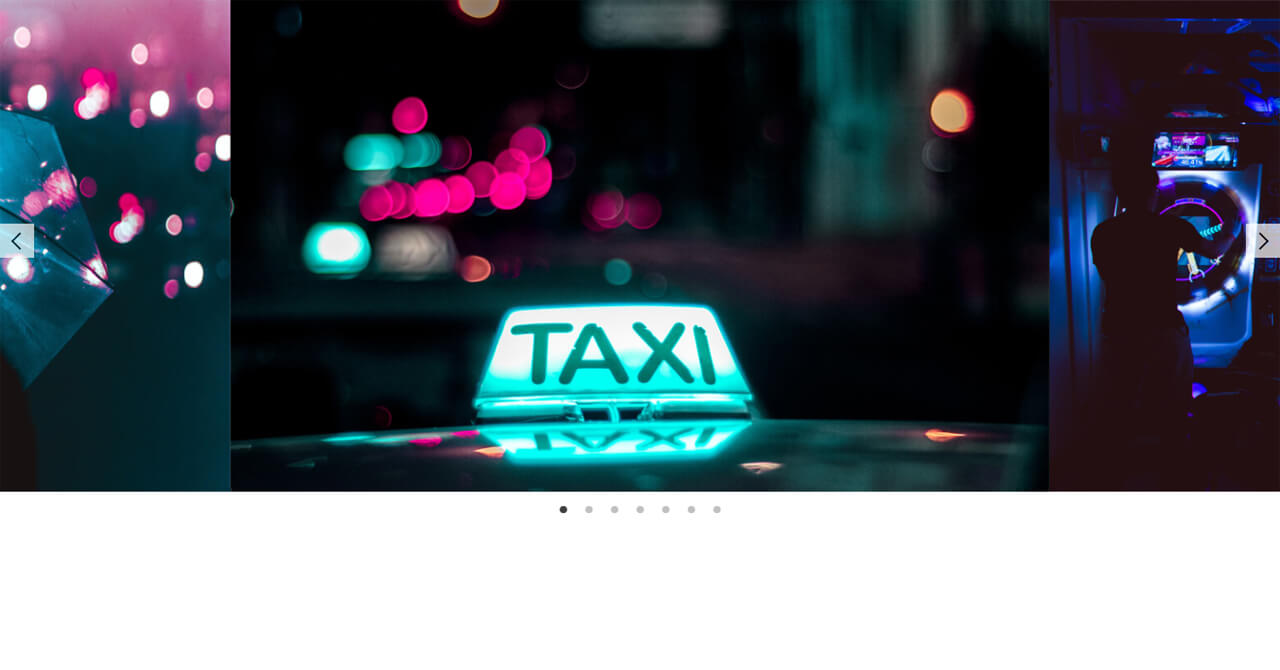
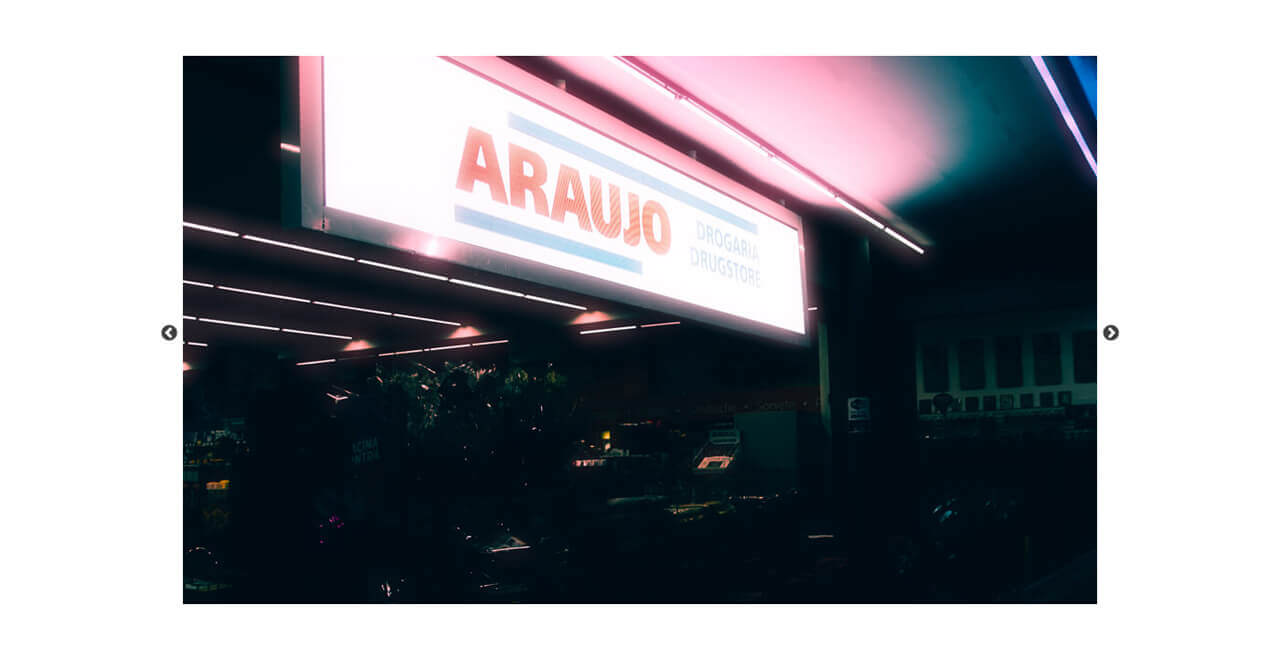
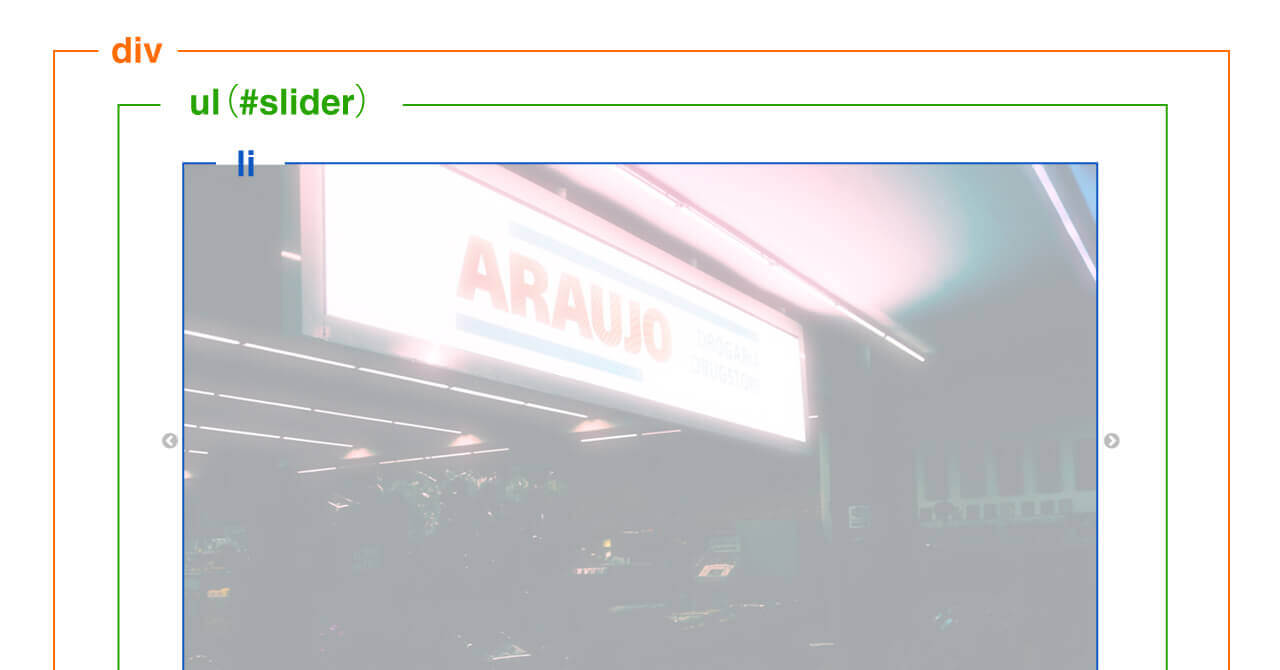
【レイアウト構成】番外編:プラグイン「slick」/カルーセルスライダー(カスタマイズ)

【jQuery コーディング練習】番外編:プラグイン「slick」/カルーセルスライダー(カスタマイズ)

【jQuery コーディング練習】番外編:プラグイン「slick」/カルーセルスライダー

【レイアウト構成】番外編:プラグイン「slick」/カルーセルスライダー

【ソーコード】番外編:プラグイン「slick」/カルーセルスライダー

【jQuery コーディング練習】番外編:複数画像をホバーで切り替え

【レイアウト構成】番外編:複数画像をホバーで切り替え

【ソーコード】番外編:複数画像をホバーで切り替え

【ソースコード】応用編:ギャラリーサイト/スクロールイベント

【レイアウト構成】応用編:ギャラリーサイト/スクロールイベント

【HTML/CSS コーディング練習】応用編:ギャラリーサイト/スクロールイベント

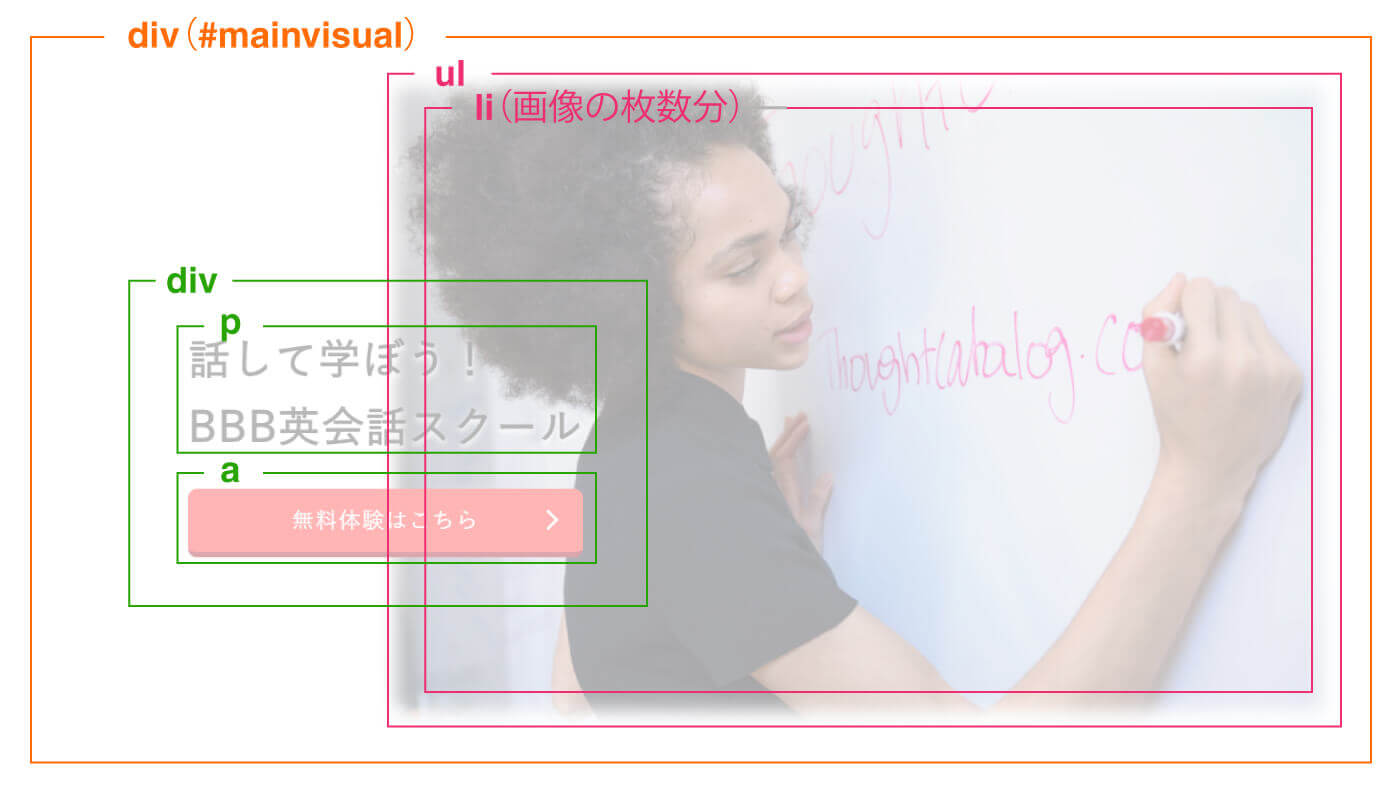
【レイアウト構成】応用編:ランディングページ/CSSアニメーション

【HTML/CSS コーディング練習】応用編:ランディングページ/CSSアニメーション

【ソースコード】応用編:ランディングページ/CSSアニメーション

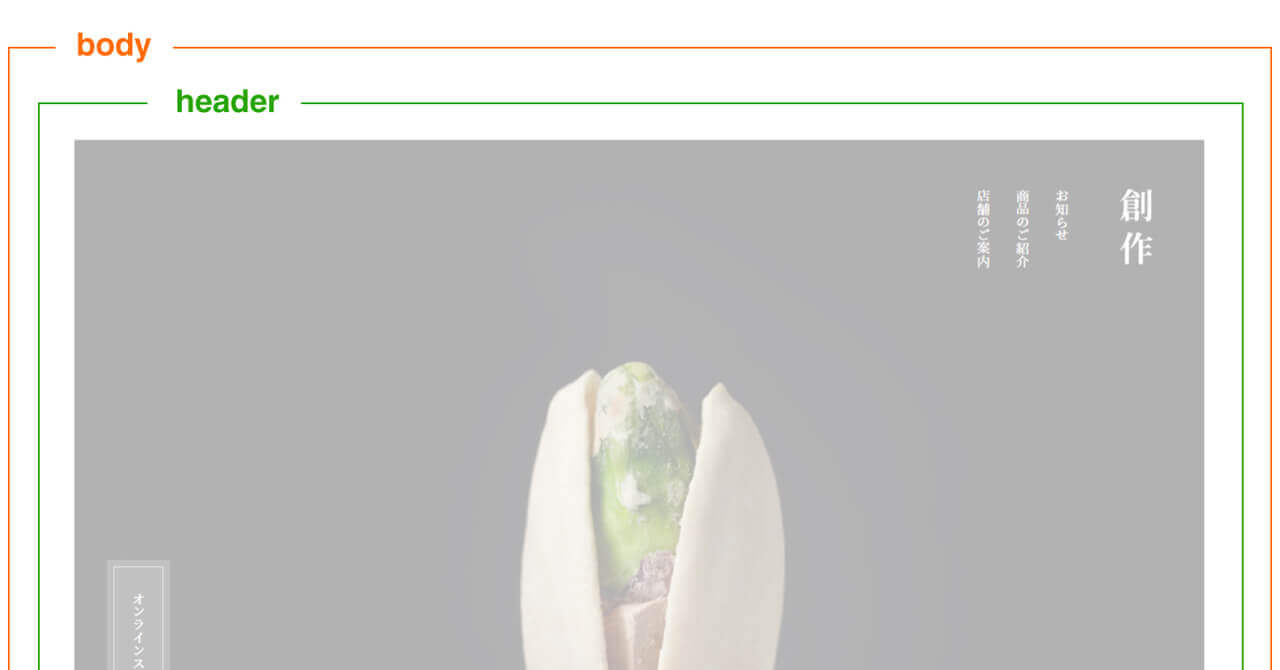
【レイアウト構成】初級編:ストアサイト(和菓子)/縦書きレイアウト

【HTML/CSS コーディング練習】初級編:ストアサイト(和菓子)/縦書きレイアウト

【ソースコード】初級編:ストアサイト(和菓子)/縦書きレイアウト

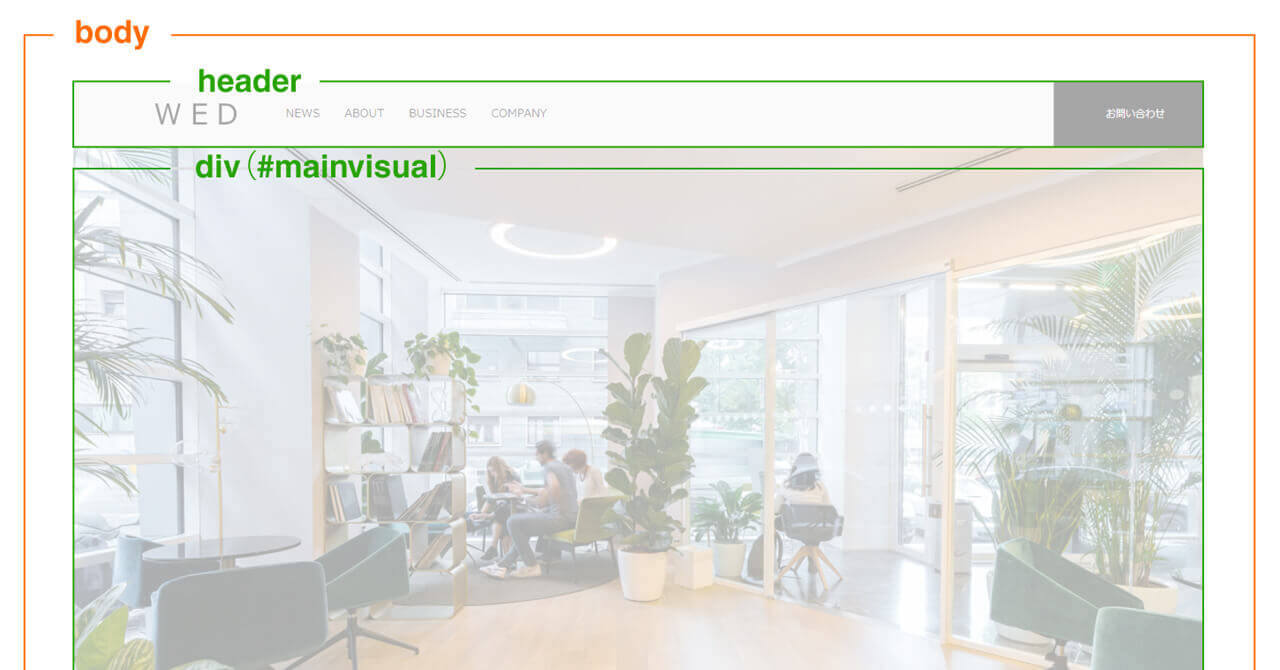
【レイアウト構成】初級編:コーポレートサイト/1カラム

【ソースコード】初級編:コーポレートサイト/1カラム

【HTML/CSS コーディング練習】初級編:コーポレートサイト/1カラム

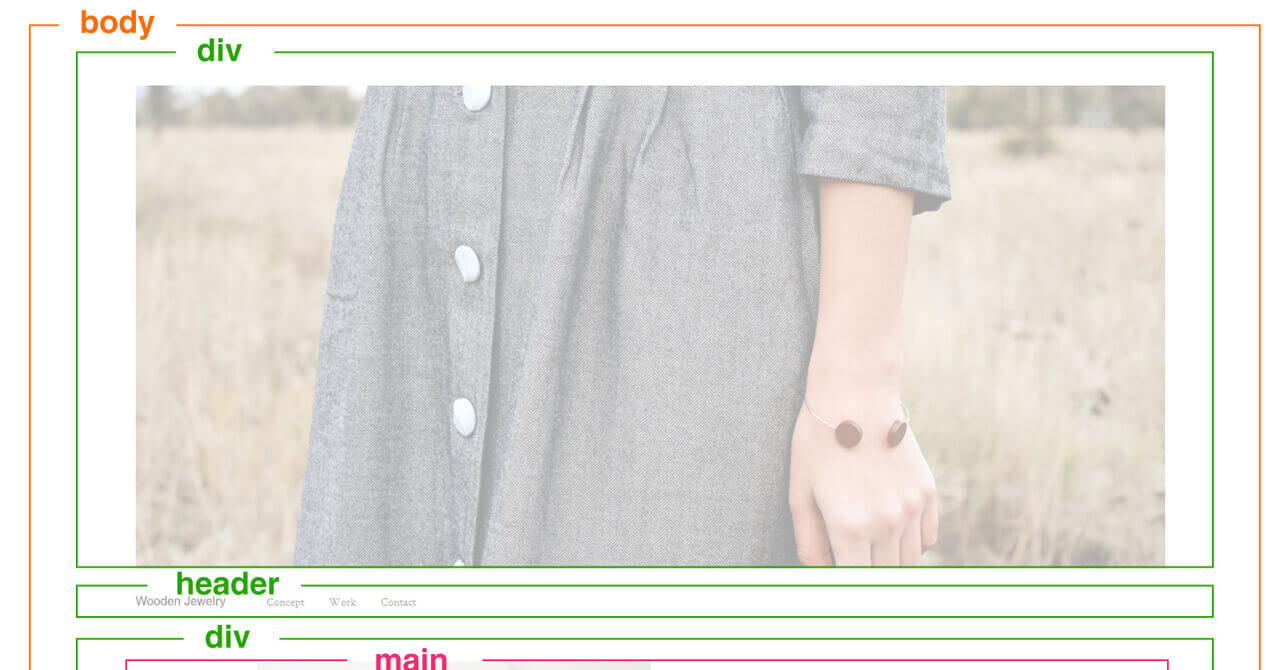
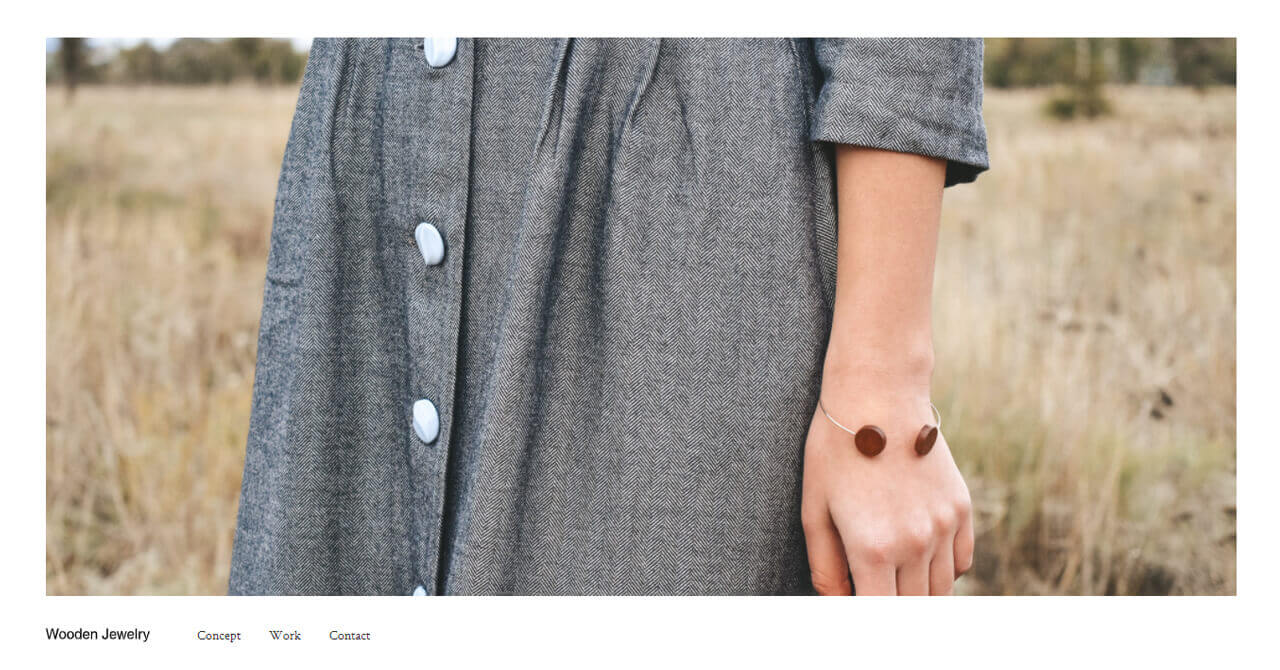
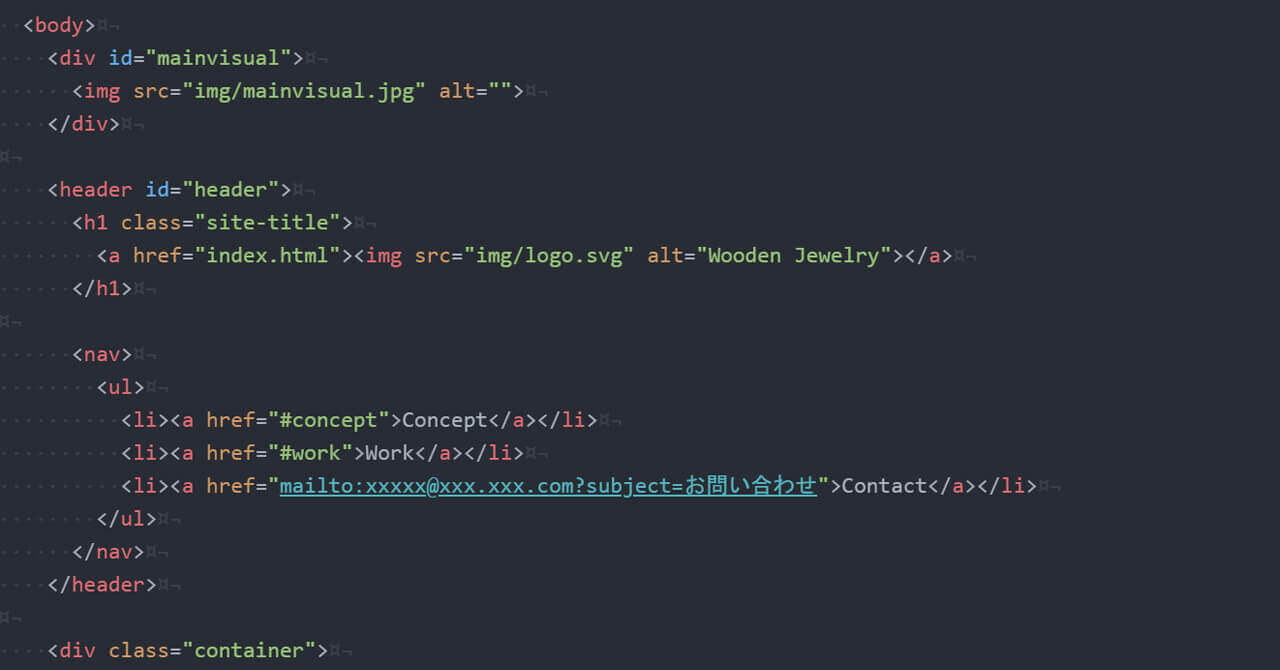
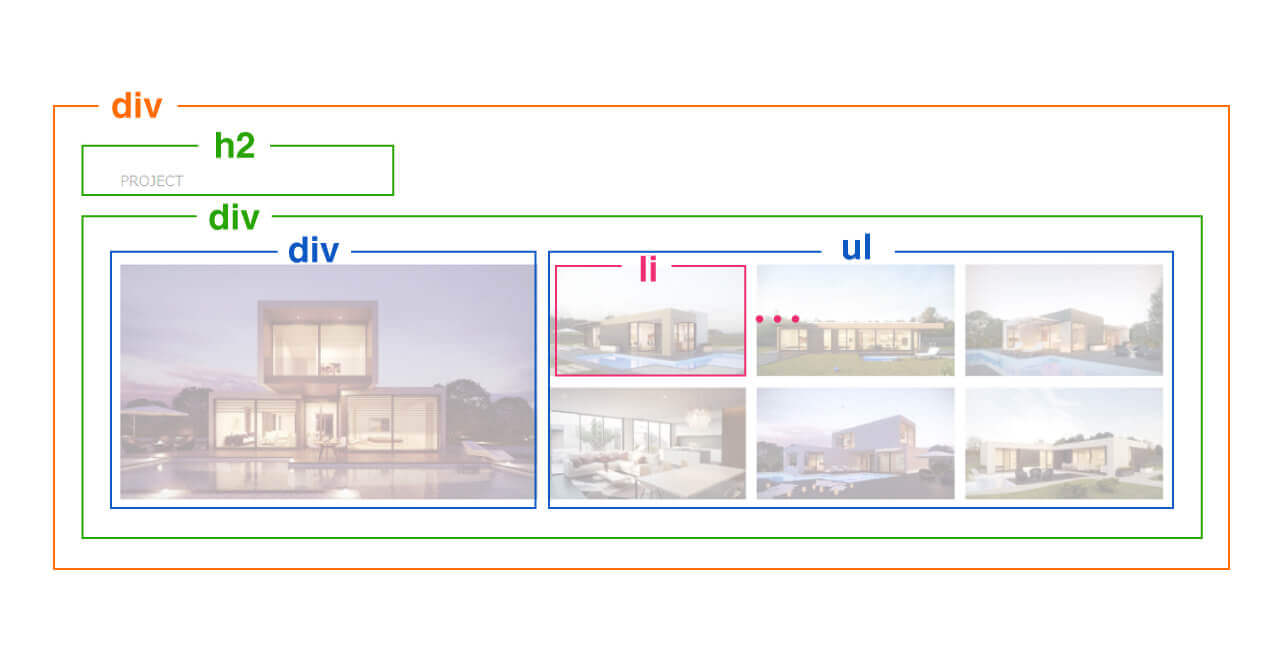
【レイアウト構成】入門編:ブランドサイト(ジュエリー)/1カラム

【HTML/CSS コーディング練習】入門編:ブランドサイト(ジュエリー)/1カラム

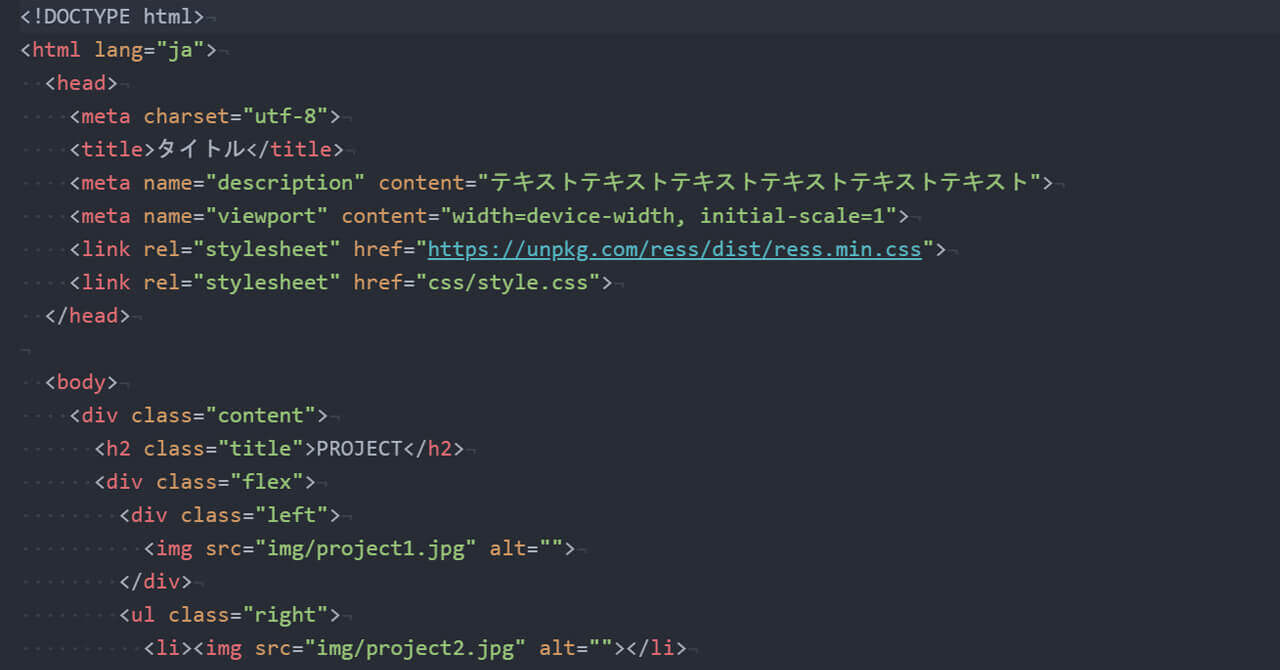
【ソースコード】入門編:ブランドサイト(ジュエリー)/1カラム

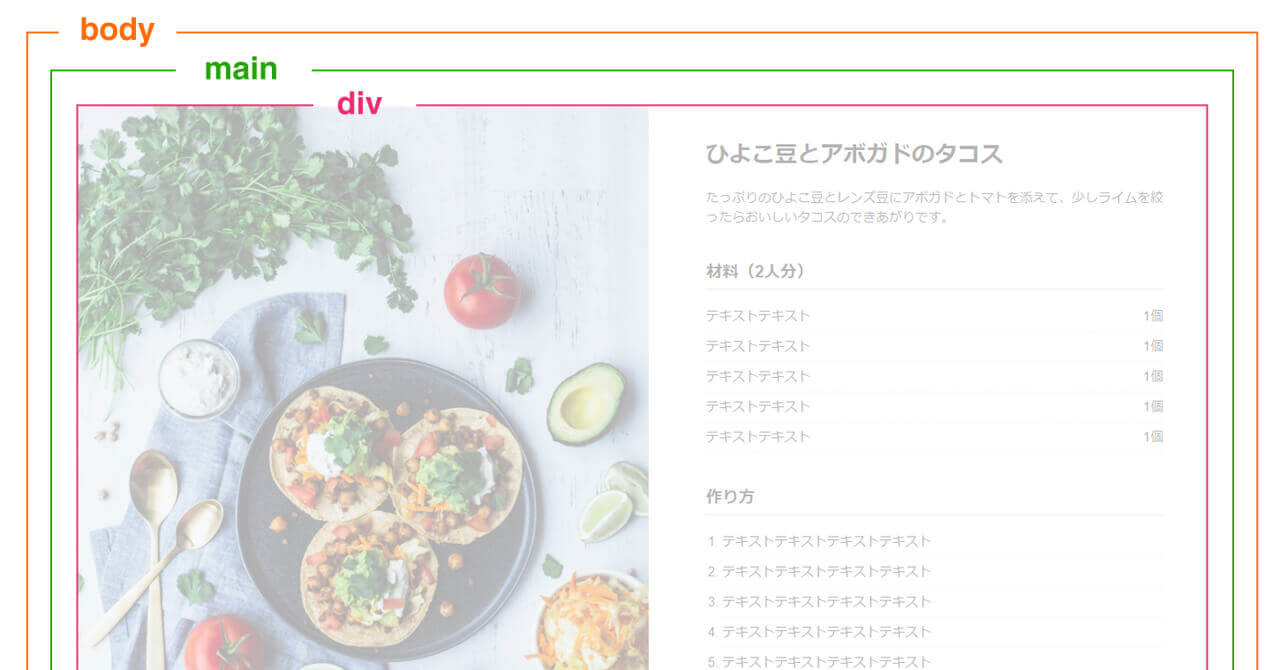
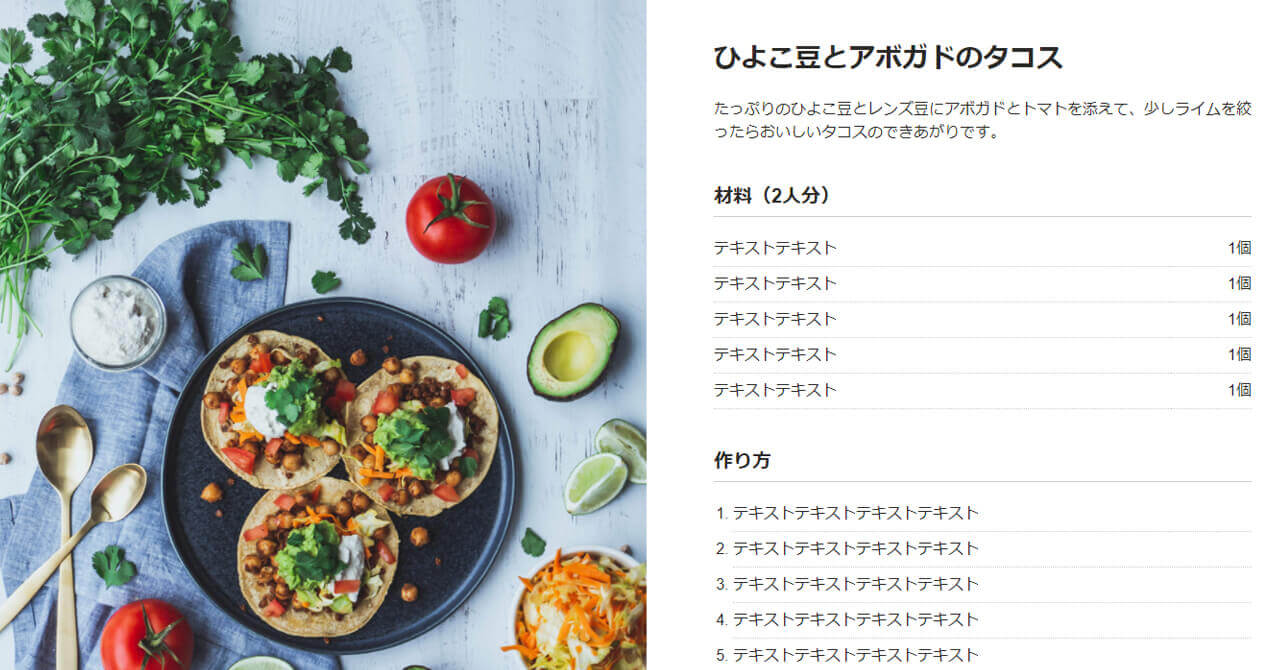
【レイアウト構成】入門編:レシピサイト/レシピページ

【HTML/CSS コーディング練習】入門編:レシピサイト/レシピページ

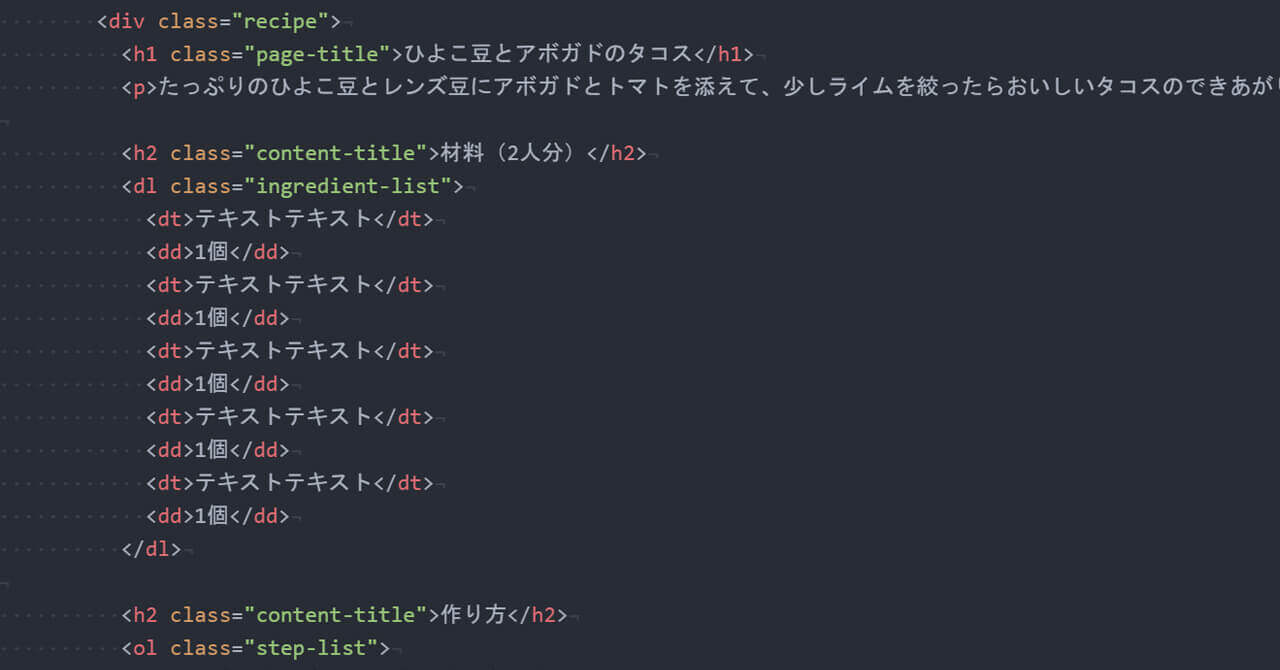
【ソースコード】入門編:レシピサイト/レシピページ

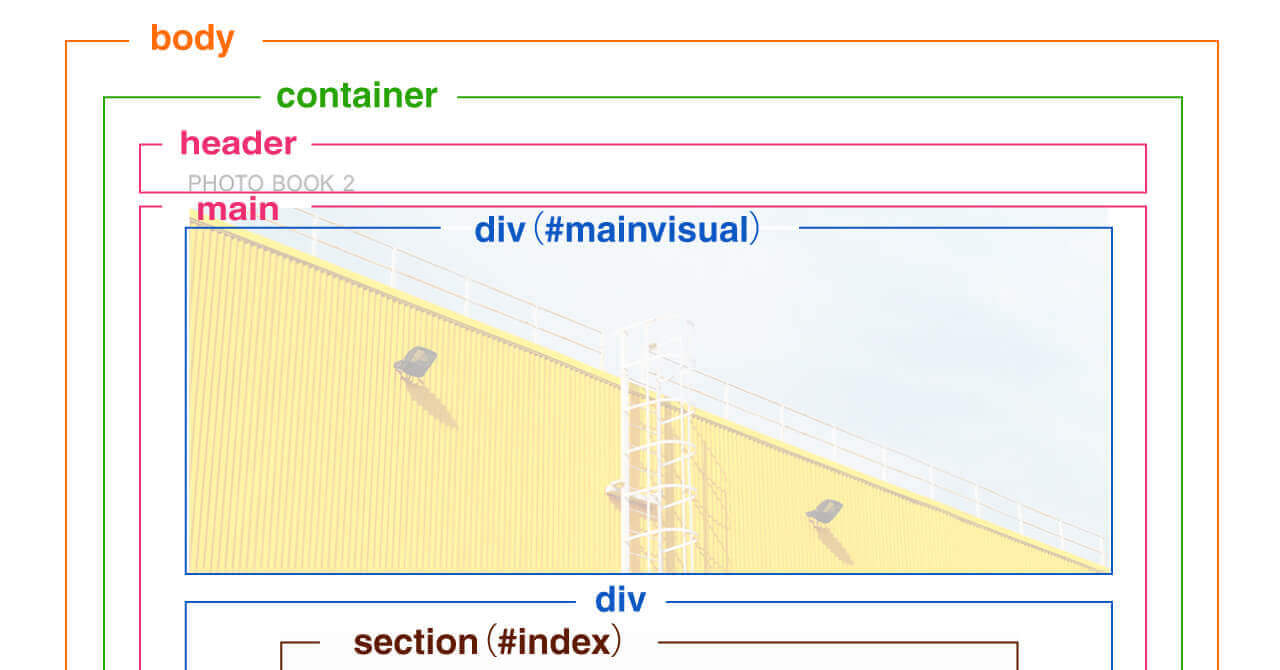
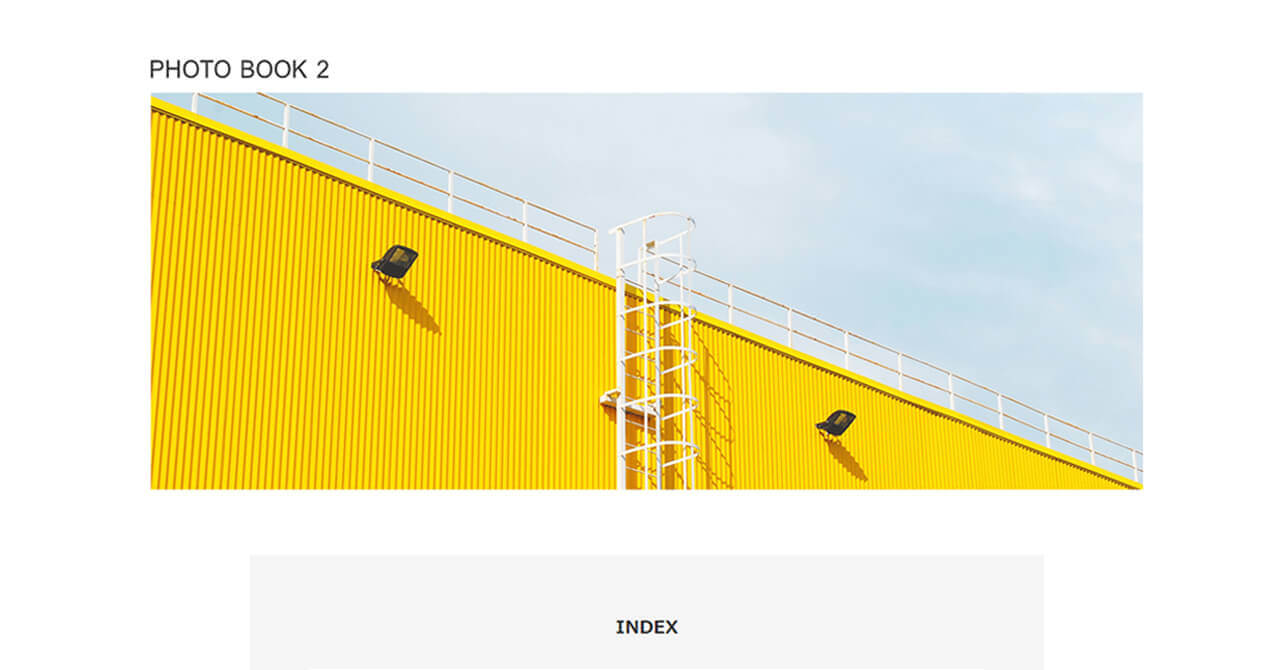
【レイアウト構成】入門編:フォトサイト2/1カラム

【ソースコード】入門編:フォトサイト2/1カラム

【HTML/CSS コーディング練習】入門編:レシピサイト/トップページ

【ソースコード】入門編:レシピサイト/トップページ

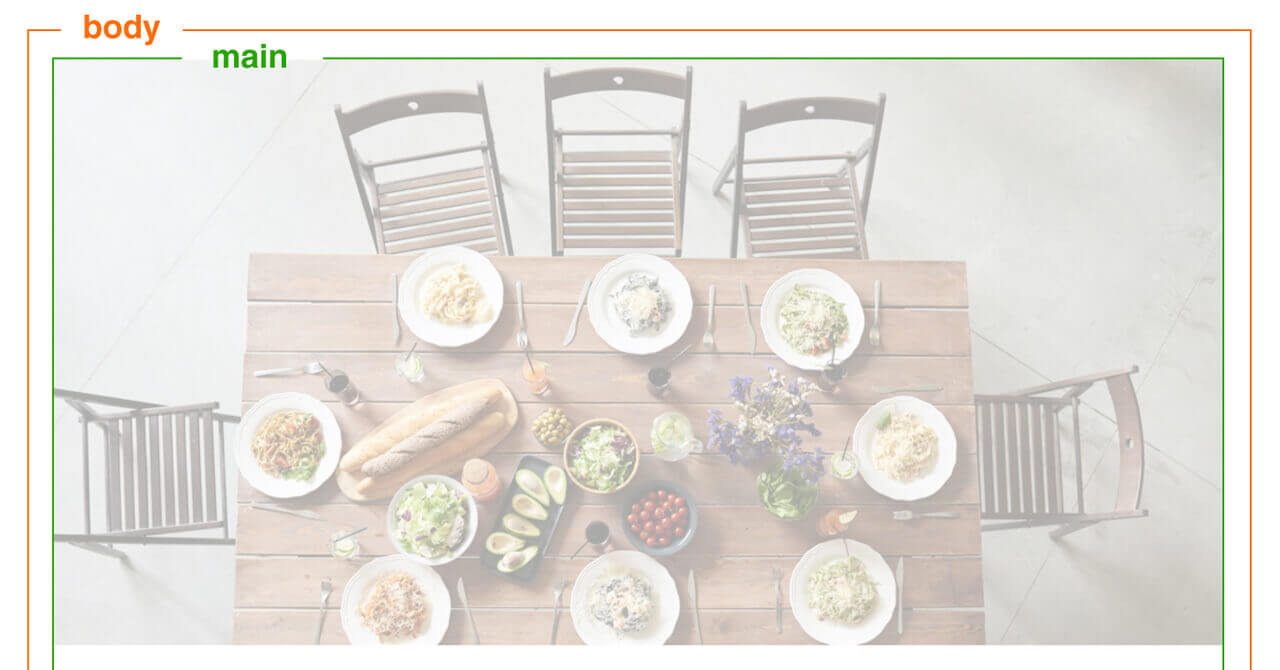
【レイアウト構成】入門編:レシピサイト/トップページ

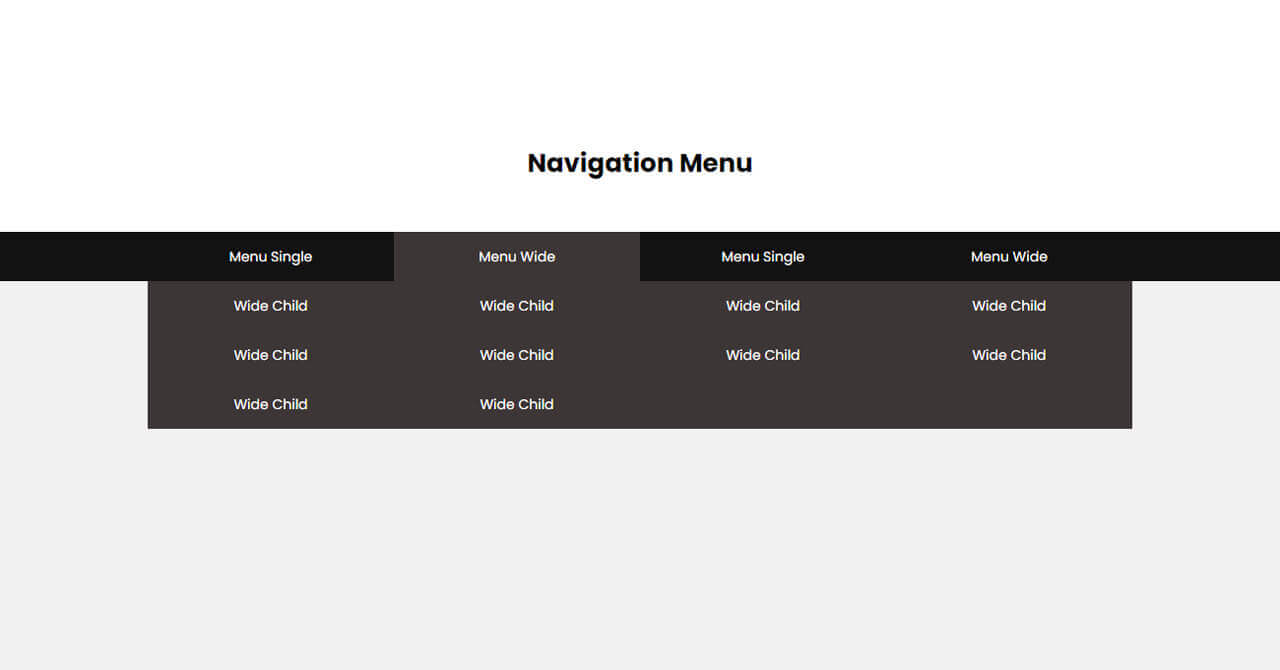
【HTML/CSS コーディング練習】番外編:ドロップダウンメニューの練習

【レイアウト構成】番外編:ドロップダウンメニューの練習

【ソースコード】番外編:ドロップダウンメニューの練習

【HTML/CSS コーディング練習】入門編:フォトサイト2/1カラム

【HTML/CSS コーディング練習】番外編:画像を斜めに表示する練習

【ソースコード】番外編:画像を斜めに表示する練習

【レイアウト構成】番外編:画像を斜めに表示する練習

【HTML/CSS コーディング練習】番外編:行数が異なる画像の横並びの練習

【レイアウト構成】番外編:行数が異なる画像の横並びの練習

【ソースコード】番外編:行数が異なる画像の横並びの練習

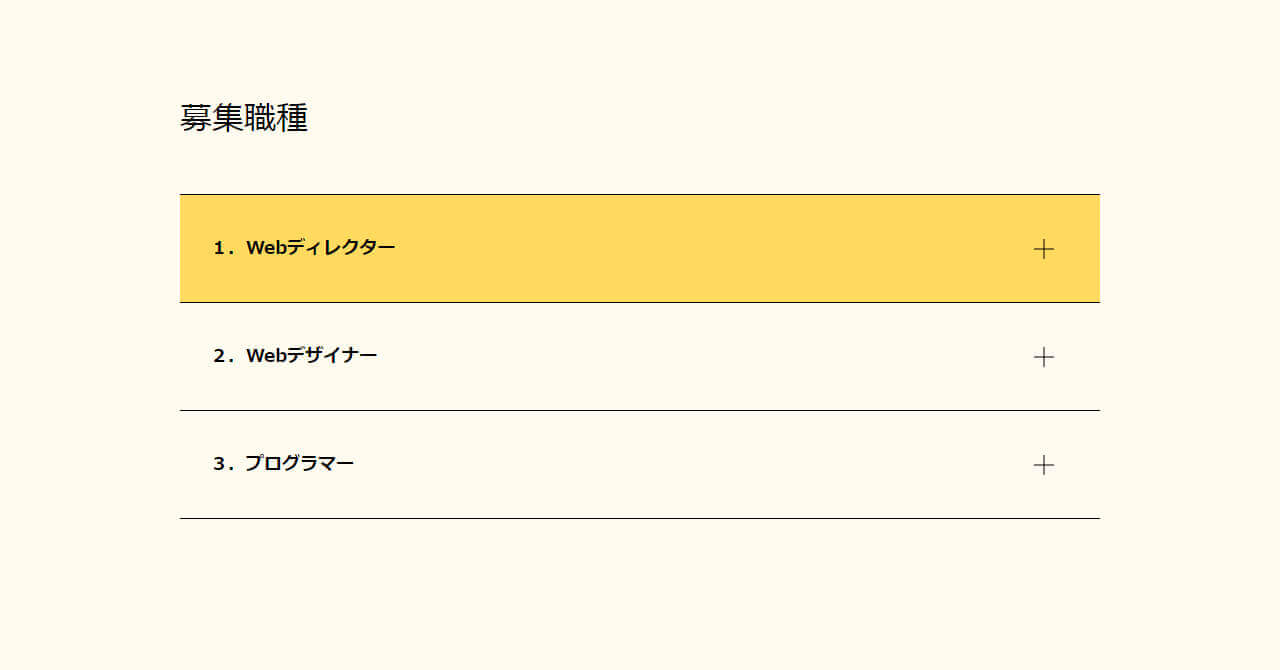
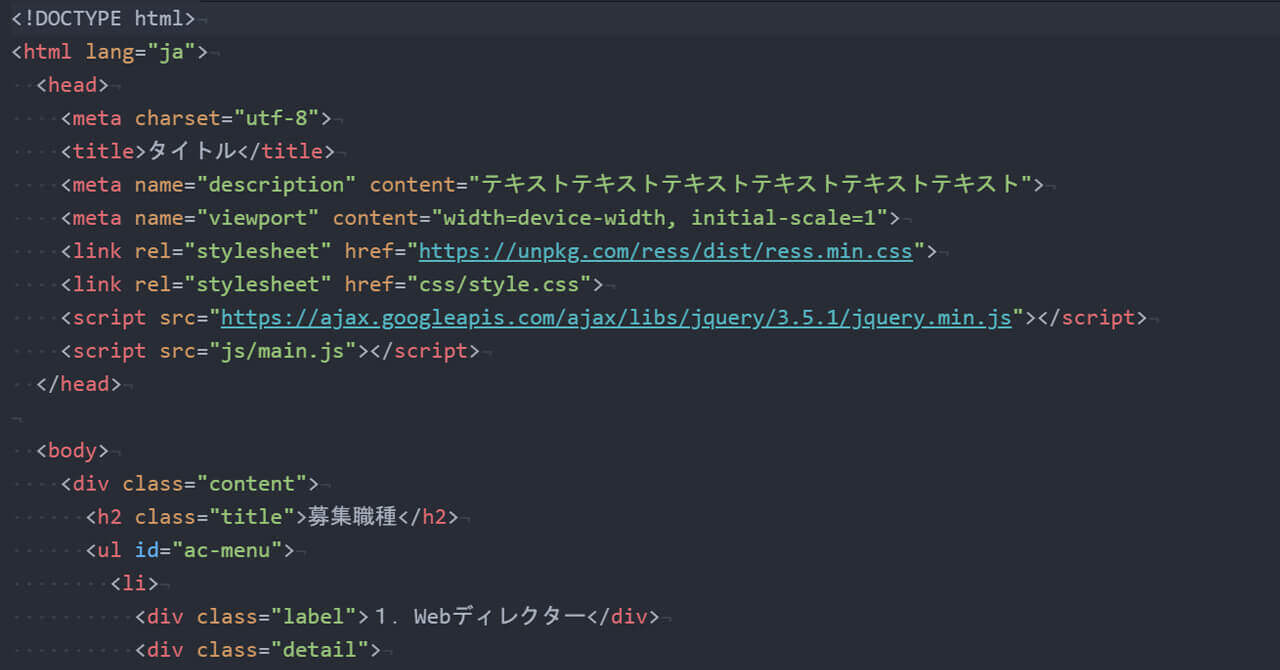
【jQuery コーディング練習】番外編:アコーディオンメニューの練習

【ソースコード】番外編:アコーディオンメニューの練習

【レイアウト構成】番外編:アコーディオンメニューの練習

【HTML/CSS コーディング練習】番外編:positionの練習

【レイアウト構成】番外編:positionの練習

【ソースコード】番外編:positionの練習

【レイアウト構成】番外編:疑似要素の練習

【HTML/CSS コーディング練習】番外編:疑似要素の練習

【ソースコード】番外編:疑似要素の練習

【ソースコード】入門編:フォトサイト/1カラム

【レイアウト構成】入門編:フォトサイト/1カラム

【HTML/CSS コーディング練習】入門編:フォトサイト/1カラム

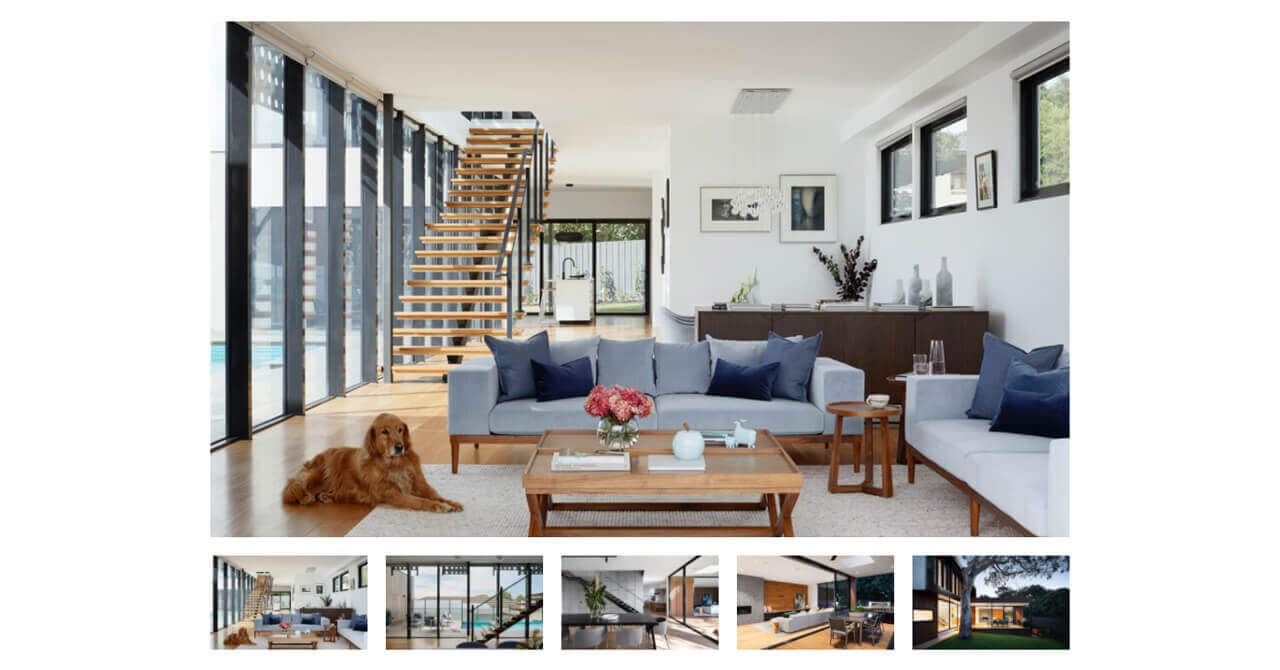
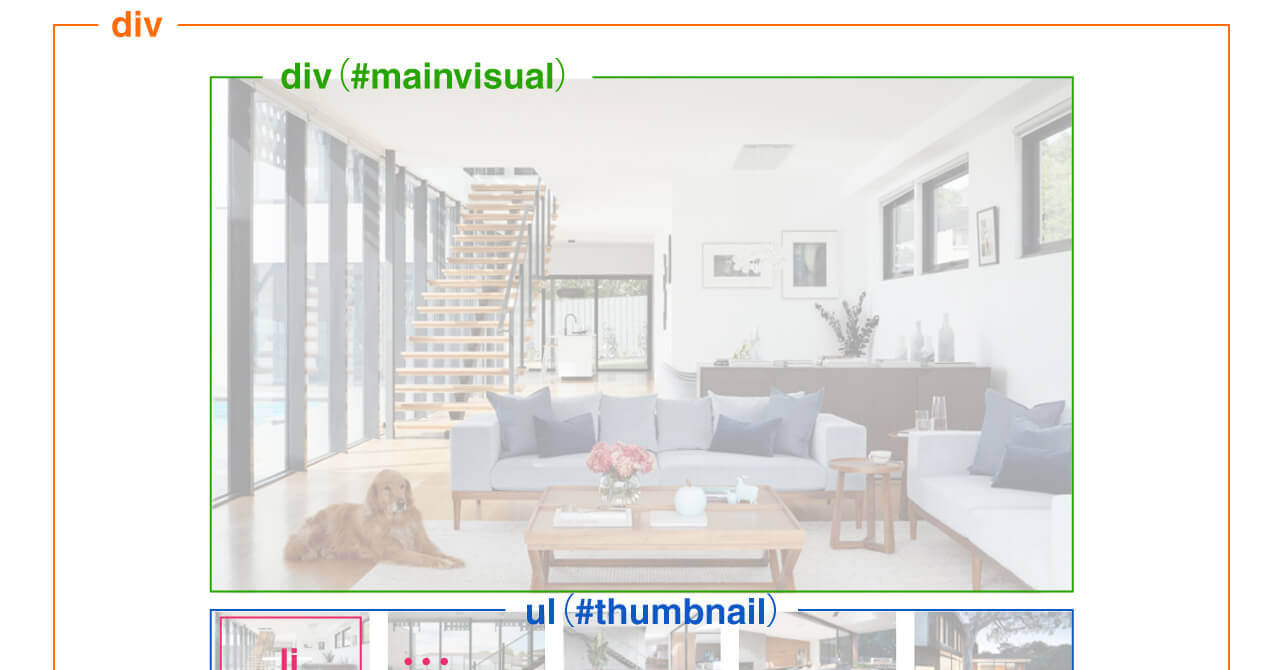
【HTML/CSS コーディング練習】初級編:ECサイト/商品ページ

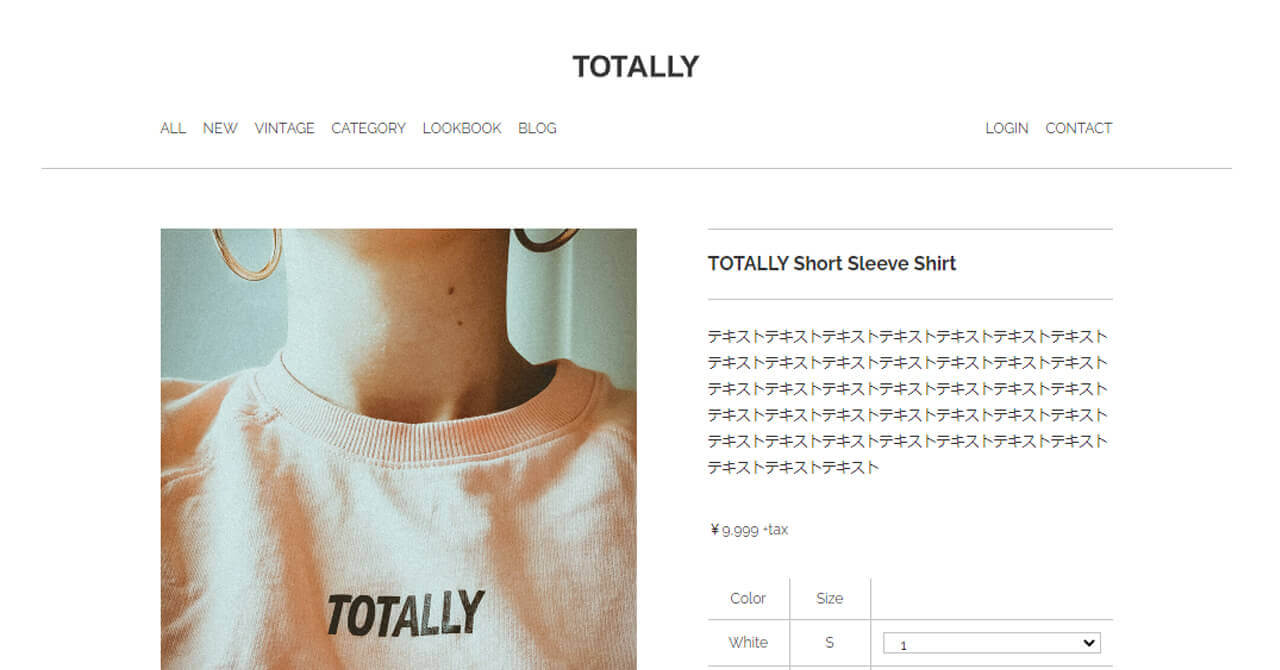
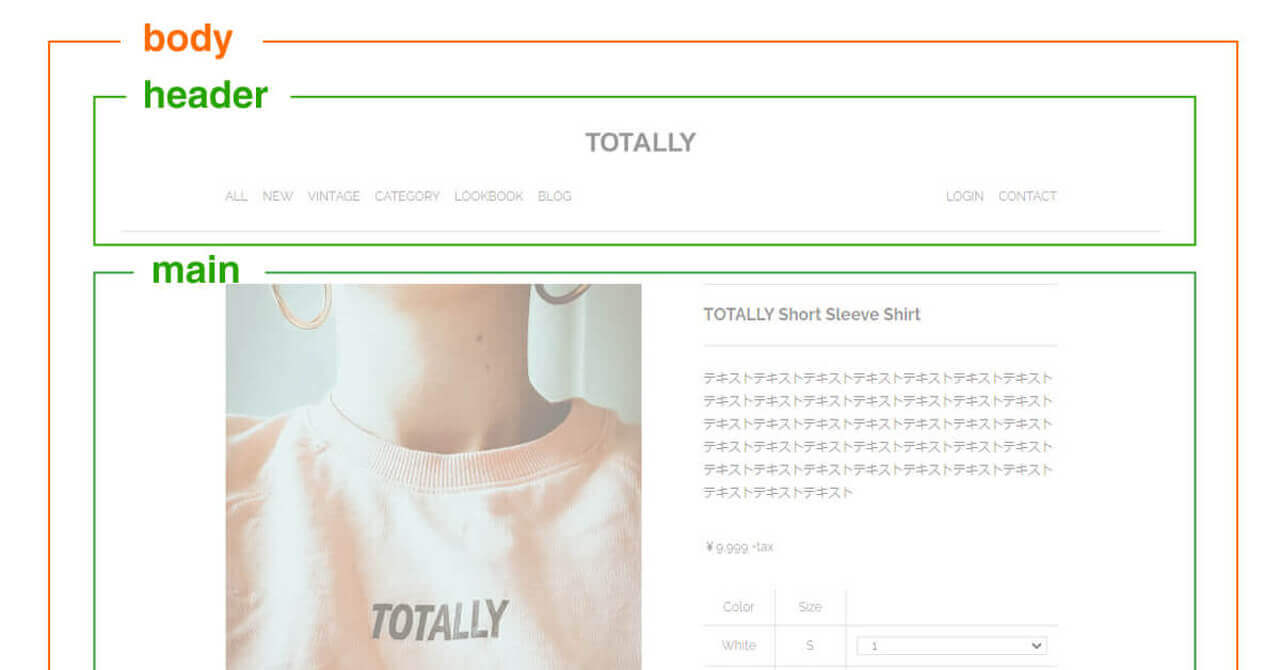
【レイアウト構成】初級編:ECサイト/商品ページ

【ソースコード】初級編:ECサイト/商品ページ

【レイアウト構成】中級編:ストアサイト(インテリア)/グリッドレイアウト

【HTML/CSS コーディング練習】中級編:ストアサイト(インテリア)/グリッドレイアウト

【ソースコード】中級編:ストアサイト(インテリア)/グリッドレイアウト

【HTML/CSS コーディング解説】初級:ポートフォリオサイト(後編)

【HTML/CSS コーディング解説】初級:ポートフォリオサイト(前編)

【レイアウト構成】上級編:ストアサイト(カフェ)/パララックス

【レイアウト構成】初級編:ストアサイト(書店)/1カラム

【HTML/CSS コーディング練習】初級編:ストアサイト(書店)/1カラム

【ソースコード】初級編:ストアサイト(書店)/1カラム

【ソースコード】上級編:ストアサイト(カフェ)/パララックス

【HTML/CSS コーディング練習】上級編:ストアサイト(カフェ)/パララックス

【HTML/CSS コーディング練習】初級編:ポートフォリオサイト/1カラム

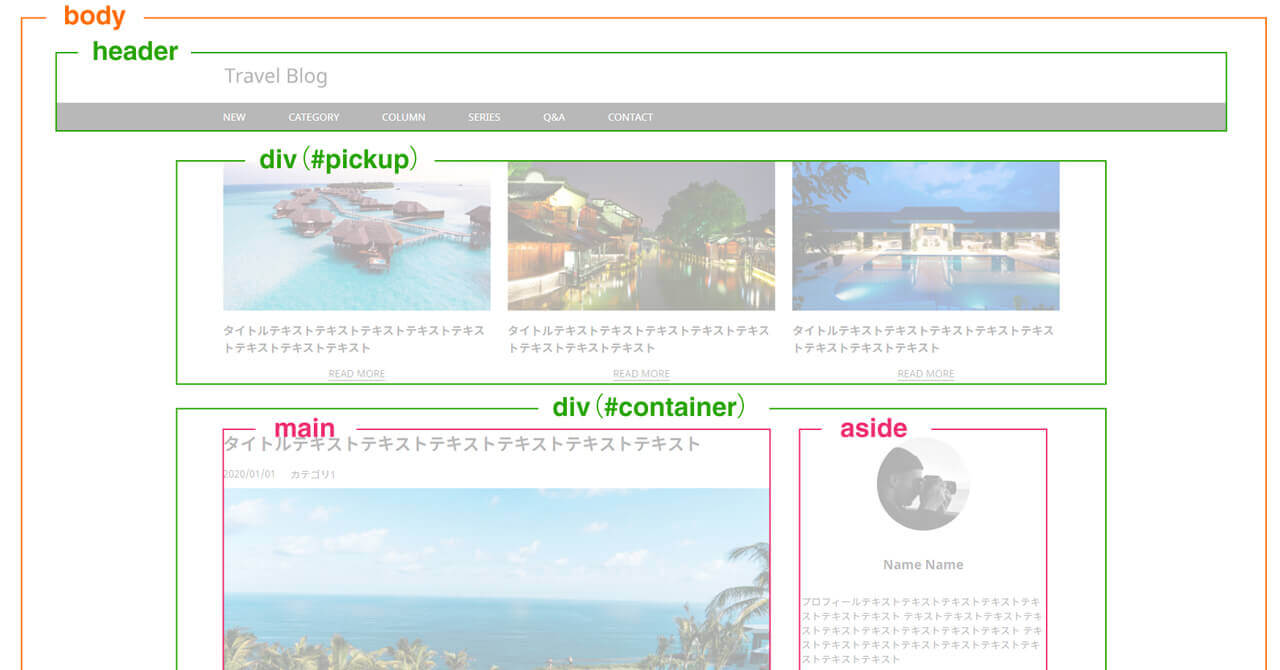
【HTML/CSS コーディング練習】上級編:ブログサイト/2カラム

【HTML/CSS コーディング練習】応用編:メディアサイト/グリッドレイアウト

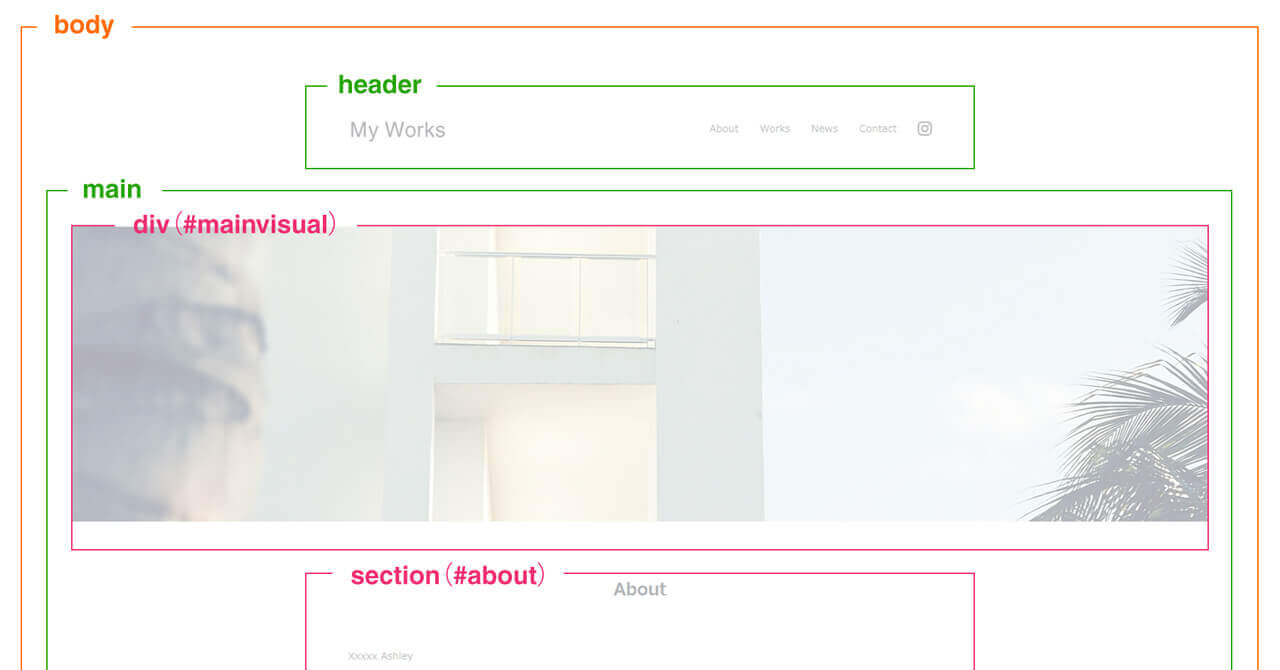
【HTML/CSS コーディング練習】入門編:プロフィールサイト/1カラム

【HTML/CSS コーディング解説】入門:プロフィールサイト(後編)

【HTML/CSS コーディング解説】入門:プロフィールサイト(前編)

【特別編】コーポレートサイト/レイアウト

【特別編】コーポレートサイト/ソースコード

【ソースコード】入門編:プロフィールサイト/1カラム

【レイアウト構成】入門編:プロフィールサイト/1カラム

【レイアウト構成】初級編:ポートフォリオサイト/1カラム

【レイアウト構成】上級編:ブログサイト/2カラム

【レイアウト構成】応用編:メディアサイト/グリッドレイアウト

【ソースコード】初級編:ポートフォリオサイト/1カラム

【ソースコード】応用編:メディアサイト/グリッドレイアウト

【ソースコード】上級編:ブログサイト/2カラム